详解vue-cli 快速搭建单页应用之遇到的问题及解决办法
一、报错内容类似:Expected indentation of 0 spaces but found 4
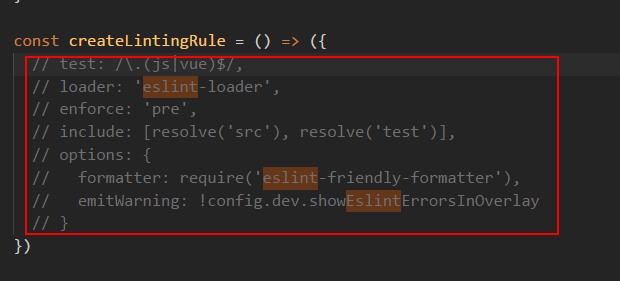
将 build 文件下的 webpack.base.conf.js 文件里面的下面一段代码注释掉(eslint-loader内容),重新运行.

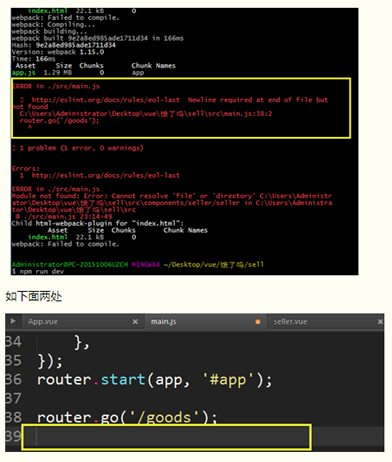
二、报错内容: Newline required at end of file but not found
只需要在 js css 等后面再加一行(空行)就可以了
或者将 build 文件下的 webpack.base.conf.js 文件里面的下面一段代码注释掉(eslint-loader内容),重新运行.

三、修改默认端口号
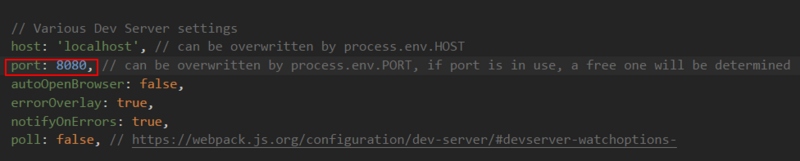
不想使用默认的端口号(8080),可以在 config 文件下的 index.js 文件里面的下面一段代码处更改

四、如何自动打开浏览器
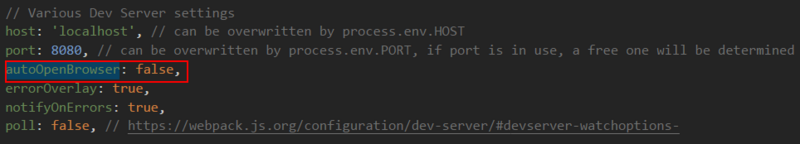
可以在 config 文件下的 index.js 文件里面的下面一段代码处更改 autoOpenBrowser 为 true

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-cli单页应用改成多页应用配置详解
前言 从接触vue开始用的是vue-cli直接搭建单页应用,参考配合着vue-router开发起来简直爽到吊炸天,但是由于项目越来越复杂了,单页用起来可能有点力不从心,能不能弄成多页面呢,查了相关资料得到的结论是完全可以的,能多页面多入口,并且可以使用组件,还引入jQuery,这简直完美了,这个demo是从我已经改造完成的项目中摘出来的,现在演示下怎么把基于vue2的vue-cli单页模板改造成多页面,并且多入口的项目. 技术栈 vue: 2.0.1 vue-resource:1.0.3 vue
-
详解vue-cli 快速搭建单页应用之遇到的问题及解决办法
一.报错内容类似:Expected indentation of 0 spaces but found 4 将 build 文件下的 webpack.base.conf.js 文件里面的下面一段代码注释掉(eslint-loader内容),重新运行. 二.报错内容: Newline required at end of file but not found 只需要在 js css 等后面再加一行(空行)就可以了 或者将 build 文件下的 webpack.base.conf.js 文件里面的下
-
详解Vue Cli浏览器兼容性实践
浏览器市场占有率 在处理浏览器兼容性问题之前,我们先来看一下现在的浏览器市场份额是怎样的,
-
详解三分钟快速搭建分布式高可用的Redis集群
这里的Redis集群指的是Redis Cluster,它是Redis在3.0版本正式推出的专用集群方案,有效地解决了Redis分布式方面的需求.当单机内存.并发.流量等遇到瓶颈的时候,可以采用这种Redis Cluster方案进行解决. 分区规则 Redis Cluster采用虚拟槽(slot)进行数据分区,即使用分散度良好的哈希函数把所有键映射到一个固定范围的整数集合里,这里的整数就是槽(slot).Redis Cluster槽的范围是0~16383,计算公式:slot=CRC16(key)
-
详解用Docker快速搭建一个博客网站
目录 一.准备工作 二.部署流程 三.访问测试 Halo 是一款现代化的个人独立博客系统,给习惯写博客的同学多一个选择. 官网地址:https://halo.run/ 一.准备工作 本章教程基于Docker搭建,所以需要你提前在服务器上安装好Docker环境. Docker安装教程:https://www.jb51.net/article/94067.htm 二.部署流程 (1)创建工作目录 mkdir ~/.halo && cd ~/.halo (2)下载配置文件到工作目录 wget
-
详解springBoot启动时找不到或无法加载主类解决办法
1.jar包错误 第一步:首先鼠标键右击你的项目,点击run as-->maven clean 第二步:鼠标键右击你的项目,run as--->maven install:在eclipse控制台你可以看见报错的jar包: 第三步:去maven仓库删除对应的jar,右击你的项目,maven-->update project(重新下载jar包): 第四步:重复一,二步骤,找到你的启动类,run as java application;问题解决 2.jdk报错 打开你的项目结构,找到libra
-
详解mybatis-plus实体类中字段和数据库中字段名不对应解决办法
在使用mybatis或者mybatis-plus时候,有些时候会出现数据库的字段名和实体类的字段名不一致的情况,如果运行那么这个字段就会无法进行自动映射而报错.这里就以我的数据库name字段名和这里的实体类的u_name字段名为例. 解决办法有以下三种 方法一: 将数据库中的字段和实体类中的字段名修改成一样的名字 方法二: 如果是自定以mapper.xml文件中手写的sql查询语句,可以给字段起一个别名例如这里就可以写成select name as u_name from- 方法三: 使用注解@
-
详解Vue路由History mode模式中页面无法渲染的原因及解决
Vue下路由History mode导致页面无法渲染的原因 用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们. 一般开发的单页应用的URL都会带有#号的hash模式,因为整个应用本身而言就只有一个HTML,其他的都是通过router来渲染.如果因为业务
-
详解Vue+ElementUI从零开始搭建自己的网站(一、环境搭建)
VueJS可以说是近些年来最火的前端框架之一,越来越多的网站开始使用vue作为前端框架,vuejs轻量.简单,对于前端友好,学习路线平坦,这使得前端开发变得更加简易,而基于vuejs的前端组件库也越来越多.其中ElementUI,就是饿了么团队开发的一款基于vue的前端组件库.构建网站的必备环境: NodeJS(npm)Webstorm (前端IDE)Nginx(后期用来转发请求到后台服务器) 由于我们需要使用npm的包管理器,所以首先得先安装nodejs, 直接在node官网下载 windo
-
详解vite+ts快速搭建vue3项目以及介绍相关特性
vite 尤大在 Vue 3.0 beta 直播中推荐了 vite 的工具,强调:针对Vue单页面组件的无打包开发服务器,可以直接在浏览器运行请求的 vue 文件 很新颖,这篇博客用它来搭建一个 vue3 的项目试试 Vite 是面向现代浏览器,基于原生模块系统 ESModule 实现了按需编译的 Web 开发构建工具.在生产环境下基于 Rollup 打包 快速冷启动服务器 即时热模块更换(HMR) 真正的按需编译 node >= 10.16.0 搭建 使用 vite 搭建项目 npm init
-
详解Vue CLI 3.0脚手架如何mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或者没有稳定之前我们都是采用模拟数据的方式去进行开发项目,这样会使我们的前后端会同时的进行,提高我们的开发效率. 因为最近自己在自学 Vue 也在自己撸一个项目,肯定会遇到使用数据的情况,所以就想着如何在前端做一些 mock 数据的处理,因为自己的项目使用的是 vue/cli 3.0 与 vue/cl
随机推荐
- CFC4N小试php正则表达式
- 为SQLite3提供一个ANSI到UTF8的互转函数
- bryato.exe,acpisys.sys等恶意文件清除解决方案
- python实现简单的TCP代理服务器
- js验证IP及子网掩码的合法性有效性示例
- 基于empty函数的判断详解
- 讲解MySQL中的事务特性
- 简单实现android短信发送器
- 网络图片延迟加载实现代码 超越jquery控件
- 自写一个模仿Dictionary与Foreach的实现及心得总结
- 总结SQL执行进展优化方法
- python 中split 和 strip的实例详解
- 连接Python程序与MySQL的教程
- nginx文件强制下载的配置方法
- apache+php上传大文件以上传100M为例
- quartz定时执行任务,并配置web.xml的操作方法
- nodejs操作mongodb的增删改查功能实例
- 解决Python plt.savefig 保存图片时一片空白的问题
- Python turtle绘画象棋棋盘
- PHP自定义函数实现assign()数组分配到模板及extract()变量分配到模板功能示例

