vue-vuex中使用commit提交mutation来修改state的方法详解
在vuex中,关于修改state的方式,需要commit提交mutation。官方文档中有这么一句话:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
为了搞清楚其原因,查阅了很多资料,发现其它人在做vuex的源码解析的时候,并没有将这点说的很明白。
所以只好自己去查看vuex的源码,并且自己做demo进行验证。
但是试验后,发现直接修改state时,store中的state能够改变,并且是响应式的,并没有报错。跟commit提交mutation的方式没啥区别。
后来在github上遇到一位朋友,提醒试试严格模式下会发生什么。
一、两种修改state方式的区别
在vuex官方文档上看到了关于严格模式的描述:
开启严格模式,仅需在创建 store 的时候传入 strict: true;
在严格模式下,无论何时发生了状态变更且不是由 mutation 函数引起的,将会抛出错误。这能保证所有的状态变更都能被调试工具跟踪到。
于是,将vuex设置成了严格模式。
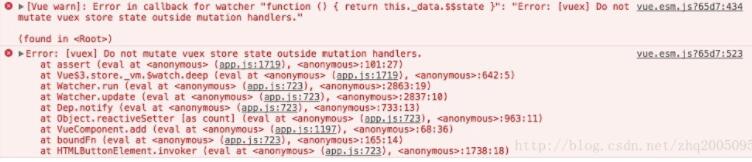
直接修改state发现控制台确实是报出了错误,但是state修改成功,并且依然是响应式的。
错误提示:
Do not mutate vuex store state outside mutation handlers.

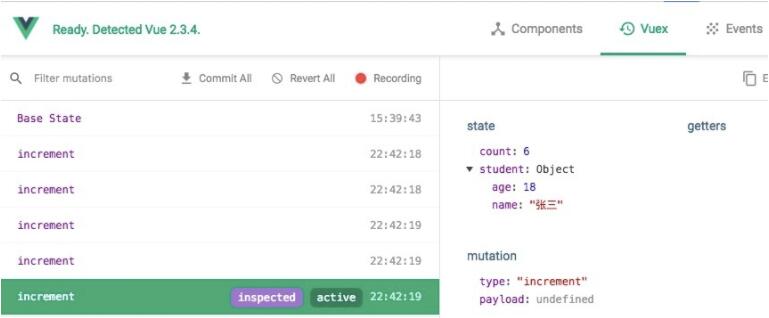
通过commit 提交 mutation 的方式来修改 state 时,vue的调试工具能够记录每一次state的变化,这样方便调试。但是如果是直接修改state,则没有这个记录。

commit修改state源码分析
以上已经讨论了在严格模式下,直接修改state会造成报错。接下来通过分析源码来一探究竟。
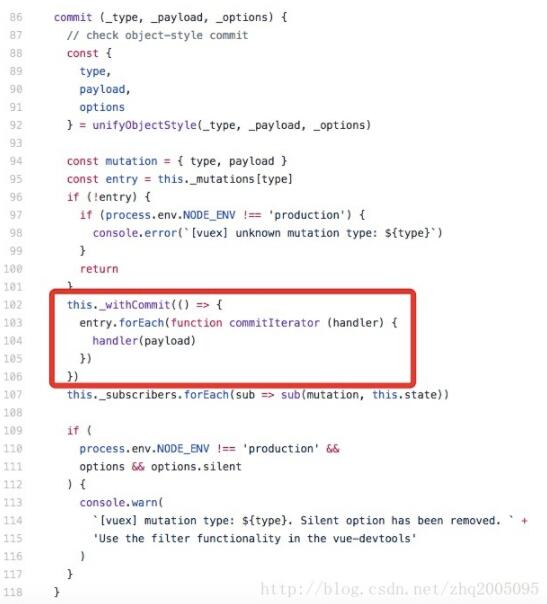
首先应该分析commit函数的代码,因为mutation是通过commit函数来执行的。

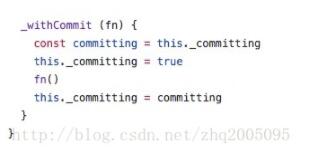
在commit函数内部,由this._commit()函数来修改state。那么 _withCommit 又是什么呢,接着看 _withCommit 的代码:

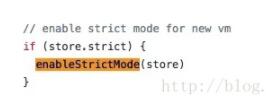
_withCommit 函数的参数 fn 就是修改state的函数。在执行 fn() 之前,会将 this._committing 设置为 true。等到fn()执行完毕后,又将 this._committing 的值进行恢复。那么为什么要将 this._withCommitting设置为true,其作用到底是什么。在vuex/src/store.js 的开头发现了判断严格模式的代码:

这三行代码很简单:当 vuex设置为严格模式的时候,就会执行 enableStrictMode 函数。那么 enableStrictMode 又是什么鬼?

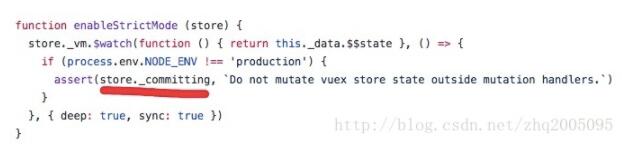
在 enableStrictMode 函数内部,调用了 $watch 函数来观察 state的变化。当state变化时,就会调用 assert 函数,判断 store._committing(即 上文的 this._committing) 的值,如果不为 true,就会报出异常:
Do not mutate vuex store state outside mutation handlers.
所以,如果通过外部直接修改state,则没有执行 commit 函数,也就没有执行 _withCommit 函数,进而 this._withCommitting 的值 不为 true,故当执行 enableStrictMode 时,则会执行 assert 函数,因为_withCommitting不为true,则报出异常了。
结语
综上所述,在vuex中,最好设置成严格模式,并且按照文档的要求,通过commit提交mutation的方式来修改state,而不要直接修改state。不然,控制台会报错,并且vue调试工具不会记录state的变化,无法调试。
以上这篇vue-vuex中使用commit提交mutation来修改state的方法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

