Android5.0以上实现全透明的状态栏方法(仿网易云界面)
Android4.4以上要实现沉浸式状态栏可以通过在style文件设置
<style name="AppTheme.NoActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> <item name="android:windowTranslucentStatus">true</item> </style>
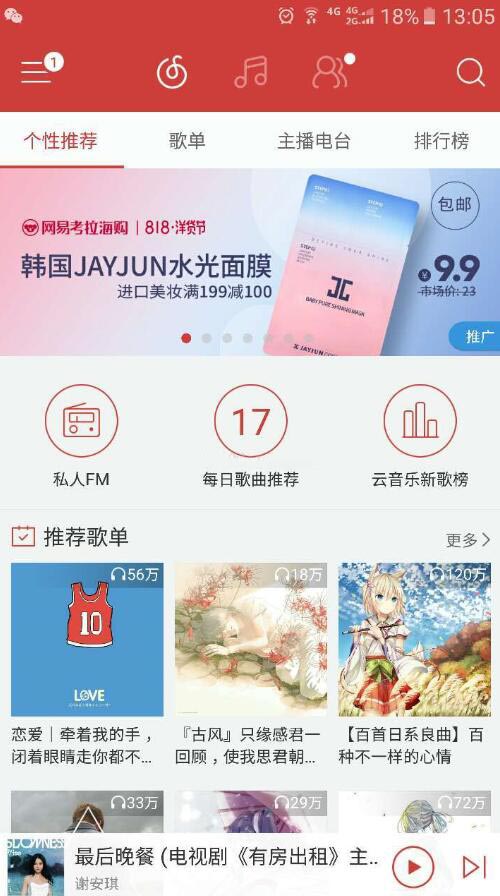
就能得到透明的状态栏,比较网易云音乐的界面会发现网易云的状态栏是全透明的,而通过设置windowTranslucentStatus得到的状态栏背景始终是半透明的矩形。所以状态栏颜色会比toolbar颜色深一点(Material Design)
状态栏颜色深一点

状态栏和toolbar颜色是相同的。

为了达到同样的效果,搜索了挺多方法,找到一段代码比较合适。使用如下代码。然后布局文件加上paddingtop属性,设置为25dp。注意布局文件里不需要设置fitSystemWindows属性。设置以后就实现了网易云音乐的界面效果了。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}
以上这篇Android5.0以上实现全透明的状态栏方法(仿网易云界面)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- Android之沉浸式状态栏的实现方法、状态栏透明
- Android4.4+ 实现半透明状态栏(Translucent Bars)
- Android 快速实现状态栏透明样式的示例代码
- Android顶部状态栏透明化并释放空间的两种实现方法
相关推荐
-
Android之沉浸式状态栏的实现方法、状态栏透明
现在越来越多的软件都开始使用沉浸式状态栏了,下面总结一下沉浸式状态栏的两种使用方法 注意!沉浸式状态栏只支持安卓4.4及以上的版本 状态栏:4.4上是渐变色,5.0上是完全透明,本文模拟器为4.4演示 效果图: 注意!两种方法的区别: 第一种:为顶部栏跟随当前activity的布局文件的背景的颜色,使用方便,不过也有点问题就是,如果有底部虚拟导航键的话,导航键的背景跟顶部的颜色一样,比如: 第二种:是通过设置顶部栏的颜色来显示的,可以解决第一种的不足,比如: 第一种使用方法: 第一.首先在val
-
Android 快速实现状态栏透明样式的示例代码
在手机 app 开发过程中,经常会遇到一种需求,需要将 内容区域 顶到 状态栏 中去.这个时候,下面一段代码,就能很轻松解决问题了. 上代码之前先上效果图: 下面上一段代码: getWindow().requestFeature(Window.FEATURE_NO_TITLE); if(VERSION.SDK_INT >= VERSION_CODES.LOLLIPOP) { Window window = getWindow(); window.clearFlags(WindowManager.
-
Android顶部状态栏透明化并释放空间的两种实现方法
由于项目需求,需要将布局顶部放大状态栏的空间,类似这种 在网上搜索找到两种方法: if (Build.VERSION.SDK_INT >= 19){ WindowManager.LayoutParams localLayoutParams = mActivity.getWindow().getAttributes(); localLayoutParams.flags = (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | localLayo
-
Android4.4+ 实现半透明状态栏(Translucent Bars)
Android从4.4(KitKat) 开始进行了一些视觉上的改善和提升,其中包括让状态栏(Status Bar)和下方导航栏(Navigation Bar)进行半透明处理,可以使APP内容向上下延伸,使整个画面的利用度大幅度提升,本篇就来说说这个"半透明状态栏"(Translucent Bars). 简单做了个Demo效果如下图 *这里解释个误区,国内开发者和设计师经常把这种半透明效果称为沉浸式状态栏这是不对的, 沉浸式Immersive mode,官方解释为hiding all s
-
Android5.0以上实现全透明的状态栏方法(仿网易云界面)
Android4.4以上要实现沉浸式状态栏可以通过在style文件设置 <style name="AppTheme.NoActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> <item name="android:windowTransluc
-
Android开发之Activity全透明渐变切换方法
Activity全透明渐变切换 类似于Dialog的显示动画效果一样 1. 先设置Acitivity为去透明,在取消掉Activity默认的切换动画 <style name="AppTheme2" parent="Theme.AppCompat.Light"> <!-- Customize your theme here. --> <item name="windowNoTitle">true</item
-
Android5.0中Material Design的新特性
Material Design简介 Material Design是谷歌新的设计语言,谷歌希望寄由此来统一各种平台上的用户体验,Material Design的特点是干净的排版和简单的布局,以此来突出内容. Material Design对排版.材质.配色.光效.间距.文字大小.交互方式.动画轨迹都做出了建议,以帮助设计者设计出符合Material Design风格的应用. Material Design设计语言鼓励大家使用充满活力的鲜艳色彩,并在同一界面建议使用三种色调,并保障有一个强色调,
-
Dialog全屏,去掉状态栏的方式
dialog即使设置全屏了,但还是有状态栏占用高度这: 直接将下面这行代码放到你的dialog中即可 @Override protected void onStart() { super.onStart(); int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FL
-
Android5.0新特性详解之全新的动画
在Material Design设计中,为用户与app交互反馈他们的动作行为和提供了视觉上的连贯性.Material主题为控件和Activity的过渡提供了一些默认的动画,在android L上,允许自定义这些动画: Touch feedback 触摸反馈 Circular Reveal 圆形展示 Curved motion 曲线运动 View state changes 视图状态变化 Vector Drawables 矢量图动画 Activity transitions 活动转场 触摸反馈 触
-
Android5.0多种侧滑栏效果实例代码
1.普通侧滑 效果图: 思路:通过自定义View继承HorizontalScrollView,然后重写onMeasure(),onLayout(),onTouchEvent() 方法并设置menu(通过动画使menu开始时处于隐藏状态)布局和content布局.(注意:使用ViewHelper类需要导入nineoldandroids-2.4.0.jar包) menu(left_menu)布局代码: <?xml version="1.0" encoding="utf-8&
-
Android5.0之Activity的转场动画的示例
Activity的转场动画很早就有,但是太过于单调,样式也不好看,于是Google在Android5.0之后,又推出的新的转场动画,效果还是非常炫的,今天我们一起来看一下. 1.旧转场动画回顾 首先我们还是先来看看在5.0之前如果我们想要在启动Activity时使用动画该怎么做呢? startActivity(new Intent(this, Main3Activity.class)); overridePendingTransition(R.anim.in,R.anim.out); 对应的入场
-
Android5.0新控件实例详解
谷歌在推出Android5.0的同时推出了一些新控件,Android5.0中最常用的新控件有下面5种. 1. CardView(卡片视图) CardView顾名思义是卡片视图,它继承FrameLayout.它是一个带圆角的背景和阴影FrameLayout.CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为容器使用. CardView的使用非常简单: <android.support.v7.widget.CardView android:l
-
jQuery+php简单实现全选删除的方法
本文实例讲述了jQuery+php简单实现全选删除的方法.分享给大家供大家参考,具体如下: <input type="checkbox" id="ckb_selectAll" onclick="selectAll()" title="选中/取消选中"> <a href="javascript:void(0);" onclick="del_()" title="
-
js检测输入内容全为空格的方法
JavaScript判断输入内容不能全为空格的方法,用来避免输入框的内容输入的全是空格: 复制代码 代码如下: <html> <head> <script> function checkBlankSpace(str){ while(str.lastIndexOf(" ")>=0){ str = str.replace(" ",""); } if(str.length ==
随机推荐
- javascript实现的制作特殊字的脚本
- iOS微信支付交互图分析
- mac下Apache + MySql + PHP搭建网站开发环境
- python3实现UDP协议的服务器和客户端
- shelve 用来持久化任意的Python对象实例代码
- C语言编写银行打印程序实例参考
- 5个数组Array方法: indexOf、filter、forEach、map、reduce使用实例
- 解析PHP中的正则表达式以及模式匹配
- js实现文字无缝向上滚动
- jQuery实现文章图片弹出放大效果
- Flex 透明效果,位于页面最底层
- Windows 8 Metro用C#连接SQLite及创建数据库,数据表的增删改查的实现
- C#利用GDI绘制常见图形和文字
- 编写调用新浪微博API的Java程序来发送微博
- C语言之没有main函数的helloworld示例
- UCenter 批量添加用户的php代码
- Android自定义UI手势密码改进版源码下载
- Python读取word文本操作详解
- 修复CentOS7升级Python到3.6版本后yum不能正确使用的解决方法
- kaptcha验证码使用方法详解

