对angularJs中controller控制器scope父子集作用域的实例讲解
1.ctrl1是父级控制器,ctrl2和ctrl3都是ctrl1的子级控制器,
2.父级ctrl1中name值的改变会影响ctrl2和ctrl3中name值的改变,
3.但是ctrl2有自己的name输入传的值,不会影响ctrl1和ctrl3,这就是继承隔离,
4.ctrl3无name赋值就继承父级ctrl1中的name的值。
一、继承隔离的情况
<div ng-app="module">
<div ng-controller="ctrl1">
{{name}}<input type="text" ng-model="name">
<div ng-controller="ctrl2">
{{name}}<input type="text" ng-model="name">
</div>
<div ng-controller="ctrl3">
{{name}}
</div>
</div>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl1', ['$scope', function ($scope) {
$scope.name = '泠泠在路上'
}]);
m.controller('ctrl2', ['$scope', function ($scope) {
}]);
m.controller('ctrl3', ['$scope', function ($scope) {
}]);
</script>
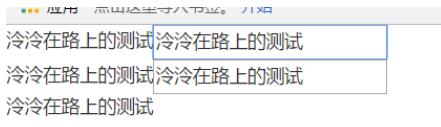
运行结果:

二、继承但不隔离
在ctrl2中改变name的值,既影响自己的值,也影响父级的值。
代码:
<div ng-app="module">
<div ng-controller="ctrl1">
{{data.name}}<input type="text" ng-model="data.name">
<div ng-controller="ctrl2">
{{data.name}}<input type="text" ng-model="data.name">
</div>
<div ng-controller="ctrl3">
{{data.name}}
</div>
</div>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl1', ['$scope', function ($scope) {
/* 定义对象*/
$scope.data={name:'泠泠在路上'}
}]);
m.controller('ctrl2', ['$scope', function ($scope) {
}]);
m.controller('ctrl3', ['$scope', function ($scope) {
}]);
</script>
运行结果:

以上这篇对angularJs中controller控制器scope父子集作用域的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
深入探究AngularJs之$scope对象(作用域)
这两天学习了AngularJs之$scope对象这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记. 一.作用域 AngularJs中的$scope对象是模板的域模型,也称为作用域实例.通过为其属性赋值,可以传递数据给模板渲染. 每个$scope都是Scope类的实例,Scope类有很多方法,用于控制作用域的生命周期.提供事件传播功能,以及支持模板的渲染等. AngularJs的每个应用程序都有一个$rootScope,它是其他所有作用域的父作用域,它的作用范围从包含ng-app指令的H
-
关于angularJs指令的Scope(作用域)介绍
每当一个指令被创建的时候,都会有这样一个选择,是继承自己的父作用域(一般是外部的Controller提供的作用域或者根作用域($rootScope)),还是创建一个新的自己的作用域,当然AngularJS为我们指令的scope参数提供了三种选择,分别是:false,true,{}:默认情况下是false. 1.scope = false JS 代码: html 代码: result: 修改文本框的内容,两个名字都会变,实际上修改的是同一个$scope的name属性. 2. scope=true
-
AngularJs学习第五篇从Controller控制器谈谈$scope作用域
Controller的创建 AngularJs controller使用无处不在,在里代码演示比较简单的创建工作. <!DOCTYPE html> <html xmlns="http://www.w.org//xhtml" ng-app="exampleApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset
-
Angular.Js之Scope作用域的学习教程
scope是什么? 大家都知道在AngularJS 中作用域是一个指向应用模型的对象,它是表达式的执行环境.作用域有层次结构,这个层次和相应的 DOM 几乎是一样的.作用域能监控表达式和传递事件. 在 HTML 代码中,一旦一个 ng-app 指令被定义,那么一个作用域就产生了,由 ng-app 所生成的作用域比较特殊,它是一个根作用域($rootScope),它是其他所有$Scope 的最顶层. 除了用 ng-app 指令可以产生一个作用域之外,其他的指令如 ng-controller,ng-
-
详解angular中的作用域及继承
在一些使用angular框架的大型项目中,似乎有很多个controller,而每个controller都有自己的$scope. 1.$rootscope $rootScope顶级作用域,也叫根作用域,类似于window,window的属性在任何子作用域都可以访问.$rootScope则是所有controller进行数据沟通的中间域,即在$rootScope中的数据,在每个controller中都能通过$rootScope.xxx获取到. 2.$scope (1)作用 $scope 就在视图和控制
-
AngularJS Controller作用域
$scope代表视图与数据模型的中间桥梁:scope域中的对象都model和view都可以共享,并且数据是双向同步controller的作用域:主要负责controller标签包裹的元素的数据处理,如果子元素嵌套Controller,则相应的子元素的作用Controller以距离子元素最近的为准(这种最近作用的原则在Jmeter测试框架,avalon的ms-controller同样体现) HTML正文: <!-- 指定应用名及控制器 --> <body ng-app="myAp
-
对angularJs中controller控制器scope父子集作用域的实例讲解
1.ctrl1是父级控制器,ctrl2和ctrl3都是ctrl1的子级控制器, 2.父级ctrl1中name值的改变会影响ctrl2和ctrl3中name值的改变, 3.但是ctrl2有自己的name输入传的值,不会影响ctrl1和ctrl3,这就是继承隔离, 4.ctrl3无name赋值就继承父级ctrl1中的name的值. 一.继承隔离的情况 <div ng-app="module"> <div ng-controller="ctrl1">
-
AngularJS中controller控制器继承的使用方法
前沿 最近在angularjs项目当中,看到 controller 好多都是重复性的代码,在 controller 当中有好多代码很相似 function(比如 controller 下的 CRUD 方法),重复性工作太多.后来想,可不可以提出一个service ,但仔细想想,这些CRUD 本来就是从 Service 中调用的,如果在提出Service,会造成 Service 比较混乱,职责不清晰 . 因为自己做过一些后端,借助后端的思想,是不是可以 controller 继承. control
-
AngularJS实现controller控制器间共享数据的方法示例
本文实例讲述了AngularJS实现controller控制器间共享数据的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html ng-app="myapp"> <head> <title>www.jb51.net 控制器间共享数据</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.co
-
Angularjs中controller的三种写法分享
前言 在Angular中,Directive.Service.Filter.Controller都是以工厂方法的方式给出,而工厂方法的参数名对应着该工厂方法依赖的Service.angularjs中controller其实就是一个方法,它有三种写法,下面来一起看看吧. 第一种: <pre name="code" class="javascript">var AppController = ['$scope', function($scope){ $sco
-
对angularJs中$sce服务安全显示html文本的实例
如下所示: <div ng-app="module" ng-controller="ctrl"> {{data}} <hr> <div ng-bind-html="data"></div> <hr> <div ng-bind-html="title | trustHtml"></div> </div> <script>
-
Python判断两个list是否是父子集关系的实例
list1 和list2 两个list , 想要得到list1是不是包含 list2 (是不是其子集 ) a = [1,2] b = [1,2,3] c = [0, 1] set(b) > set(a) set(b) > set(c) 返回 True False 以上这篇Python判断两个list是否是父子集关系的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Python求两个list的差集.交集与并集的方法 Python中类型关系
-
angularJs中跳转到指定的锚点实例($anchorScroll)
$anchorScroll 根据HTML5的规则,当调用这个函数时,它检查当前的url的hash值并且滚动到相应的元素. 监听$location.hash()并且滚动到url指定的锚点的地方. 可以通过$anchorScrollProvider.disableAutoScrolling()禁用. 依赖:$window $location $rootScope 使用:$anchorScroll([hash]);hash 将会指定元素滚动到的位置,如果省略参数,则将使用$location.hash(
-
Numpy中转置transpose、T和swapaxes的实例讲解
利用Python进行数据分析时,Numpy是最常用的库,经常用来对数组.矩阵等进行转置等,有时候用来做数据的存储. 在numpy中,转置transpose和轴对换是很基本的操作,下面分别详细讲述一下,以免自己忘记. In [1]: import numpy as np In [2]: arr=np.arange(16).reshape(2,2,4) In [3]: arr Out[3]: array([[[ 0, 1, 2, 3], [ 4, 5, 6, 7]], [[ 8, 9, 10, 11
-
C++ STL中五个常用算法使用教程及实例讲解
目录 前言 sort()排序 常用遍历算法for_each() 常用遍历算法 搬运transform() 查找算法find 删除操作erase() 实例应用 前言 在C++中使用STL算法都要包含一个算法头文件 #include<algorithm> 这样我们才能使用这个STL算法函数 sort()排序 Sort函数包含在头文件为#include<algorithm>的c++标准库中,是一个专门用来排序的高效的函数,我们在解决问题时可以方便快捷的排列顺序. sort()函数中有三个
-
ASP.NET MVC中Controller控制器向View视图传值的几种方式
一.准备工作 创建一个ASP.NET MVC程序,然后在Models文件夹里面新添加Student实体类,用来模拟从Controller向View传递数据,Student类定义如下: using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCStudyDemo.Models { public class Student { public int ID { ge
随机推荐
- Shell脚本IF条件判断和判断条件总结
- vue中渐进过渡效果实现
- VBS教程:VBscript属性-FirstIndex 属性
- jQuery ctrl+Enter shift+Enter实现代码
- JS实现自定义简单网页软键盘效果代码
- JS弹性运动实现方法分析
- Javascript字符串浏览器兼容问题分析
- 数据库中使用正则表达式小结
- Python 执行字符串表达式函数(eval exec execfile)
- JSP spring boot / cloud 使用filter防止XSS
- MySQL 启动报错:File ./mysql-bin.index not found (Errcode: 13)
- Python NumPy库安装使用笔记
- html读出文本文件内容
- SQL Select语句完整的执行顺序
- JavaScript 限制文本框不可输入英文单双引号的方法
- JSON创建键值对(key是中文或者数字)方式详解
- 仿校内登陆框,精美,给那些很厉害但是没有设计天才的程序员
- Android动态布局小结
- 详解Docker方式实现MySql 主从复制(实践篇)
- python3处理含有中文的url方法

