javascript实现对话框功能警告(alert 消息对话框)确认(confirm 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
注:alert弹出消息对话框(包含一个确定按钮)。
语法:
alert(字符串或变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
<title>alert</title>
<script type="text/javascript">
function rec(){
var mychar="I love JavaScript";
alert(mychar);
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
</body>
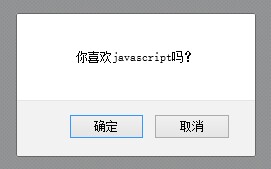
确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
<script type="text/javascript">
function rec()
{
var mymessage=confirm("你喜欢javascript吗?");
if(mymessage==true)
{
document.write("很好,加油!");
}
else if(mymessage==false)
{
document.write("要学javascript,而且必须学");
}
}
</script>
</head>
<body>
<input type="button" name="button" value="点击我,弹出确认对话框" onclick="rec()" />
</body>
<script type="text/javascript">
function resc()
{
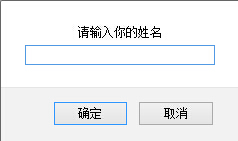
var myname=prompt("请输入你的姓名");
if(myname!=null)
{
document.write("你好"+myname);
}
else
{
document.write("你好"+朋友);
}
}
</script>
<body>
<input type="button" name="button" value="点击我,弹出提问对话框" onclick="resc()" />
</body>
总结
以上所述是小编给大家介绍的javascript实现对话框功能警告(alert 消息对话框)确认(confirm 消息对话框),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
js提示框替代系统alert,自动关闭alert对话框的实现方法
自己写了个alert提示框.因为系统alert在苹果手机微信中,提示时,顶部会显示网站地址. 同时其他后续操作需要在js中继续填写.因此简单用div写了一个alert提示框,并自动关闭. 效果图 css样式 /*弹出消息对话框样式*/ .show_alert_box{ width:100%; height:100%; position:fixed; top:0px; left:0px; background-color:rgba(0,0,0,0.6); display:none; z-index
-
JS弹出对话框实现方法(三种方式)
本文实例讲述了JS弹出对话框实现方法.分享给大家供大家参考,具体如下: 1.警告框 <html> <head> <script type="text/javascript"> function disp_alert() { alert("我是警告框!!") } </script> </head> <body> <input type="button" onclick=&
-
javascript学习笔记(十六) 系统对话框(alert、confirm、prompt)
1.警告框alert() 复制代码 代码如下: alert("欢迎光临!"); 2.信息框confirm(),有取消,确定按钮 复制代码 代码如下: if (confirm("你同意吗?")) { alert("同意"); } else { alert("不同意"); } 3.提示框prompt(),用于提示用户输入一些文本 复制代码 代码如下: var result = prompt("您尊姓大名?",&
-
js弹出框、对话框、提示框、弹窗实现方法总结(推荐)
一.JS的三种最常见的对话框 //====================== JS最常用三种弹出对话框 ======================== //弹出对话框并输出一段提示信息 function ale() { //弹出一个对话框 alert("提示信息!"); } //弹出一个询问框,有确定和取消按钮 function firm() { //利用对话框返回的值 (true 或者 false) if (confirm("你确定提交吗?")) { aler
-
JavaScript弹出对话框的三种方式
学习过js的小伙伴会发现,我们在一些实例中用到了alert()方法.prompt()方法.prompt()方法,他们都是在屏幕上弹出一个对话框,并且在上面显示括号内的内容,使用这种方法使得页面的交互性更精彩,实际上我们经常会在进行网页浏览时简单这种类型的对话框,在用户与应用程序进行双向交流时,经常要用到对话框. javascript的三种对话框是通过调用window对象的三个方法alert(),confirm()和prompt()来获得,可以利用这些对话框来完成js的输入和输出,实现与用户能进行
-
JS实现弹出下载对话框及常见文件类型的下载
1.写在前面 JS要实现下载功能,一般都是这么几个过程:生成下载的URL,动态创建一个A标签,并将其href指向生成的URL,然后触发A标签的单击事件,这样就会弹出下载对话框,从而实现了一个下载的功能. 这里所说的下载,有时候也可以理解为保存.出于安全考虑,JS肯定无法直接调用FileAPI写文件到磁盘,但是却可以通过下载来变相实现保存功能. 2.几个备用知识点 2.1. JS触发单击事件 既然是用A标签模拟,那么肯定要知道JS如何主动触发单击事件. 最简单的触发单击事件肯定是elem.clic
-
js弹出对话框方式小结
本文实例总结了js弹出对话框方式.分享给大家供大家参考,具体如下: 一般常用的是 alert prompt confirm三种对话框 示例1: <html> <head> <title>Example 简单对话框</title> </head> <body> <script type="text/JavaScript"> <!-- alert("Good Morning!");
-
javascript实现对话框功能警告(alert 消息对话框)确认(confirm 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字.如果你不点击"确定",就不能对网页做任何操作,这个小窗口就是使用alert实现的. 注:alert弹出消息对话框(包含一个确定按钮). 语法: alert(字符串或变量); 注意: 1. 在点击对话框"确定"按钮前,不能进行任何其它操作. 2. 消息对话框通常可以用于调试程序. 3. alert输出内容,可以是字符串或变量,与document.write 相似. <title>a
-
jQuery UI库中dialog对话框功能使用全解析
对话框(dialog),是jQuery UI 非常重要的一个功能.它彻底的代替了JavaScript 的alert().prompt()等方法,也避免了新窗口或页面的繁杂冗余. 一.开启多个dialog 只要设置不同的id 即可实现. $('#x').dialog(); $('#y').dialog(); 二.修改dialog 样式 在弹出的dialog 对话框中,在火狐浏览器中打开Firebug 或者右击->查看 元素.可以看看dialog 的样式,对dialog 的标题背景进行修
-
Android编程使用android-support-design实现MD风格对话框功能示例
本文实例讲述了Android编程使用android-support-design实现MD风格对话框功能.分享给大家供大家参考,具体如下: 首先上效果图: 测试设备为红米Note,系统为Android 4.4.4 说明: 1.在新版的android.support.v7包中,Google提供了一个新的AlertDialog类,即android.support.v7.app.AlertDialog.使用该类中的Builder可以直接创建Material Design风格的对话框,而不需要再借助于
-
原生JS与CSS实现软件卸载对话框功能
今天给大家分享一个特别有意思的软件卸载对话框,鼠标在整个对话框里移动时,中间的人脸会作出不同的变化,当鼠标悬停到"保留"按钮上时,人脸的表情会变得开心,当鼠标悬停到"卸载"按钮上面时,人脸的表情会变得不开心. 实现效果如下: 实现代码如下,首先是HTML: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
-
Android使用AlertDialog实现的信息列表单选、多选对话框功能
在使用AlertDialog实现单选和多选对话框时,分别设置setSingleChoiceItems()和setMultiChoiceItems()函数. 下面看主要的代码: 数据源数组: <resources> <!--单选--> <string-array name="arr_weather"> <item >晴</item> <item >多云</item> <item >小雨<
-
Android 自定义弹出菜单和对话框功能实例代码
Android 开发当中,可能会存在许多自定义布局的需求,比如自定义弹出菜单(popupWindow),以及自定义对话框(Dialog). 话不多说,直接上图片. 先讲第一种,自定义PopUpWindow 1.popupWindow protected void showPopWindow(View view, final int pos){ WindowManager wm= (WindowManager) myContext.getSystemService(Context.WINDOW_S
-
Android实现网络加载时的对话框功能
效果预览 简要说明 现在android程序网络请求操作是必不可少的,然而拥有好的交互体验的程序对网络耗时操作的处理尤为重要. 代码说明: dialog_loading.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="
-
微信小程序使用modal组件弹出对话框功能示例
本文实例讲述了微信小程序使用modal组件弹出对话框功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 ①.index.wxml <view>提示:{{tip}}</view> <button type="default" bindtap="showModal">点击我弹出modal对话框</button> <view> <modal title="modal对话框"
-
React项目中hook实现展示对话框功能
目录 思路:使用全局状态管理所有对话框 尝试设计一个API去做对话框的全局管理 实现:创建NiceModal组件和相关API 处理对话框的返回值 总结 React中使用对话框并不容易,主要因为: 对话框需要在父组件中声明,才能在子组件中控制其是否显示 给对话框传递参数只能由props传入,这意味着所有状态管理都必须在更高阶的组件中.而实际上这个对话框的参数只在子组件中才会维护.这时就需要我们使用自定义事件将参数传回 这些问题的本质就是:如何用一个统一的方式去管理对话框,从而让对话框相关的业务逻辑
-
Android实现底部弹出的对话框功能
环境: 主机:WIN10 开发环境:Android Studio 2.2 Preview 3 说明: 两种方法实现底部弹出的对话框: Dialog DialogFragment 推荐用DialogFragment 效果图: 布局文件dialog_select_call.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schema
随机推荐
- Docker 给运行中的容器设置端口映射的方法
- 使用DataAdapter填充多个表(利用DataRelation)的实例代码
- SQL Injection with MySQL 注入分析
- Java开源工具iText生成PDF简单实例
- Android之沉浸式状态栏的实现方法、状态栏透明
- Spring Boot实现图片上传功能
- php文件类型MIME对照表(比较全)
- PHP数组和explode函数示例总结
- Java类的定义以及执行顺序学习教程
- python pickle 和 shelve模块的用法
- php自定义函数实现JS的escape的方法示例
- Java concurrency集合之 CopyOnWriteArrayList_动力节点Java学院整理
- JS实现网页表格自动变大缩小的方法
- 动网7.x权限提升漏洞原理
- Android开发实现webview中img标签加载本地图片的方法
- Java中将String类型依照某个字符分割成数组的方法
- JS面试题大坑之隐式类型转换实例代码
- django中使用事务及接入支付宝支付功能
- 使用supervisor管理nginx+tomcat容器的方法示例
- 详解Vue组件之间通信的七种方式