vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述:
https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack
条件:
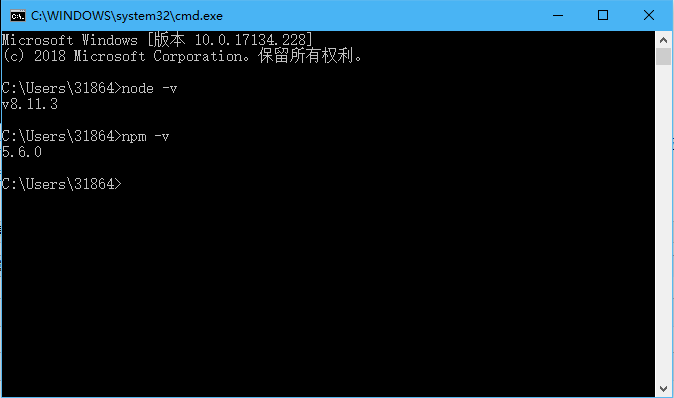
node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v;

安装步骤:
1、cmd打开命令行窗口
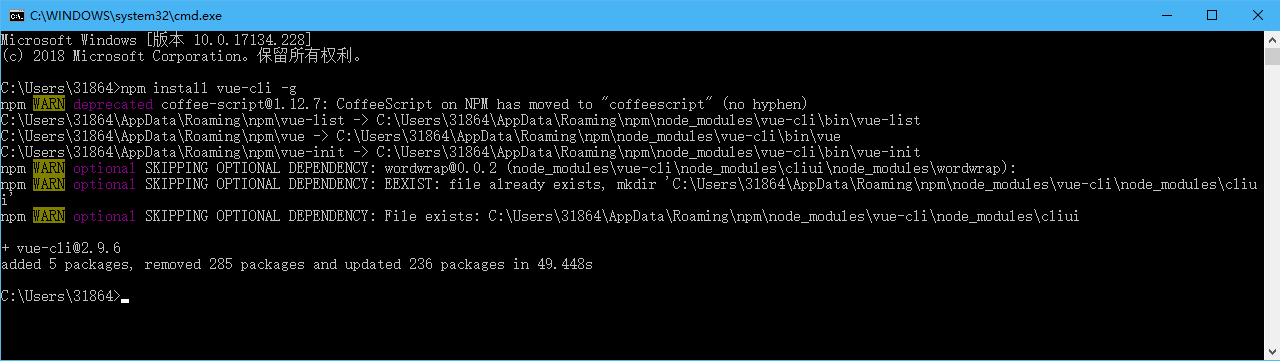
2、输入npm install vue-cli -g,然后回车等待

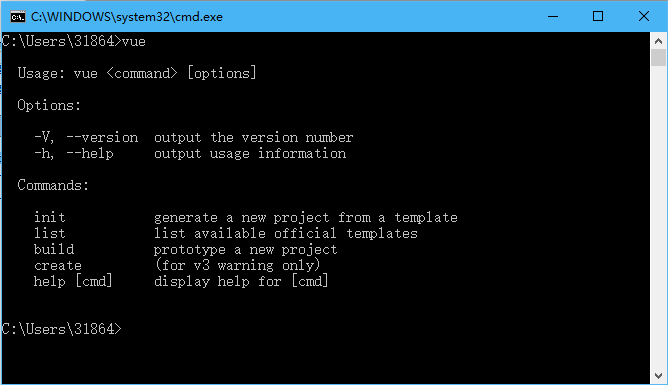
3、安装结束后输入vue 查看是否安装成功

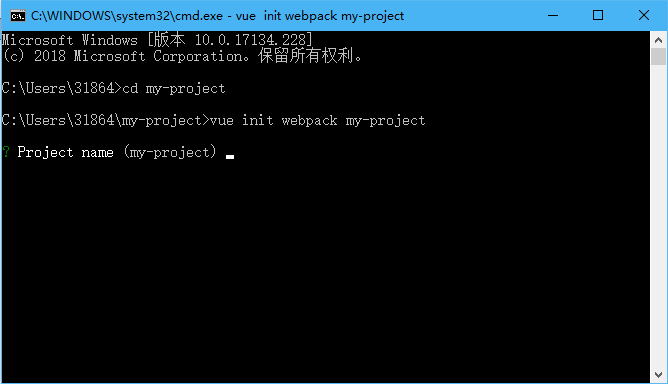
4、运行vueinitwebpack demo(注:项目名称)回车,(想在哪个目录建立vue项目就要在进入到对应目录再输入命令)

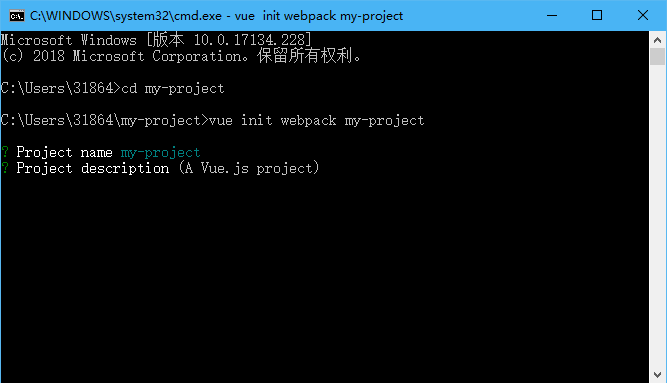
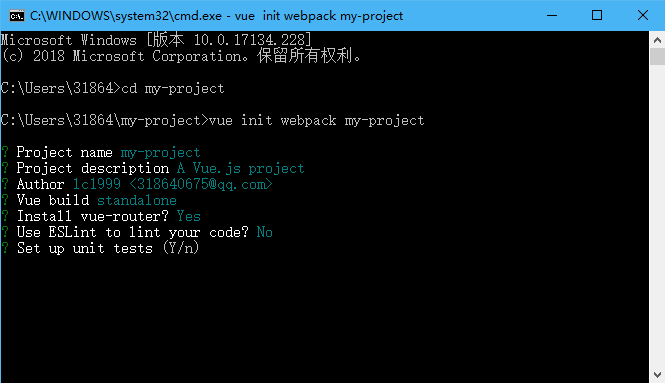
5、显示Project nanme 项目名 回车(项目名不允许使用大写)

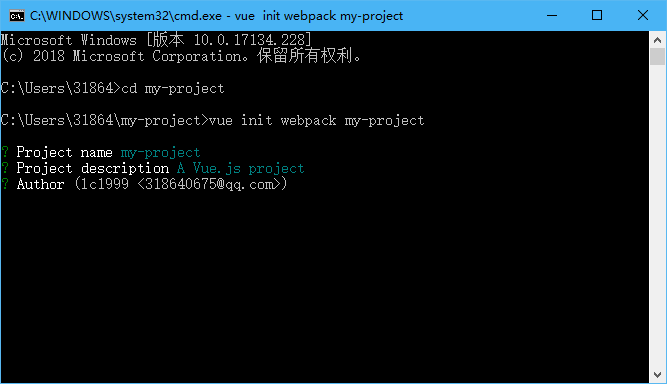
6、project description 后面可以写上描述,或者直接回车

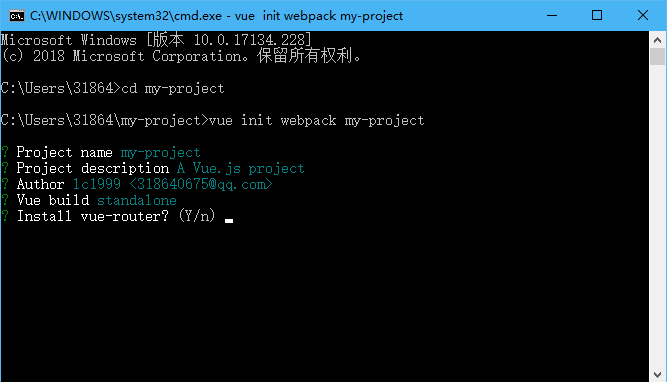
7、Author 后面可以写作者也可以回车 (如果配置过git会自动获取git的name)

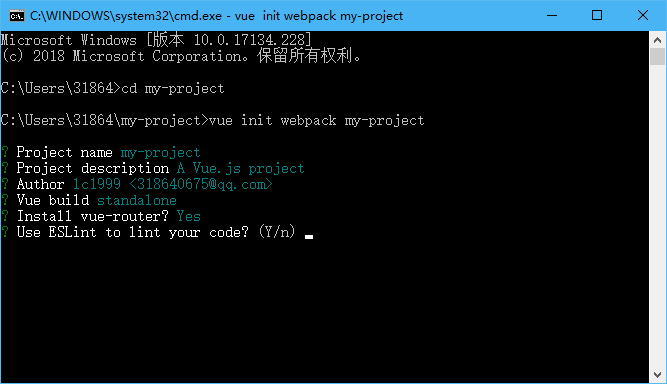
8、Install vue-router? 选择Y(官方推荐的路由插件,几乎每个项目都用得到)

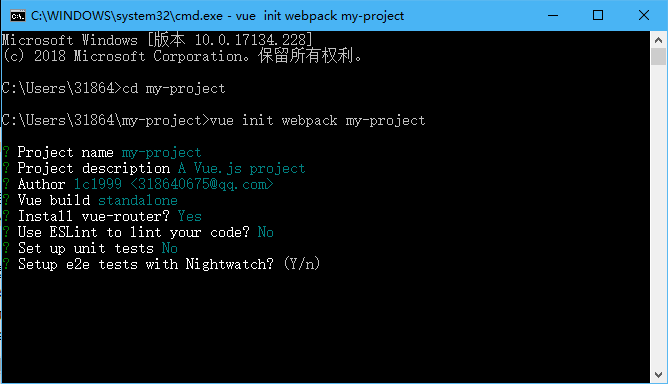
9、User ESLint to lint your code? 选Y(是否启用eslint检测规则,如果不是公司的大型项目或者多人共同开发博主感觉没有必要安装)

10、Set up unit tests? 问的是否要测试 选n

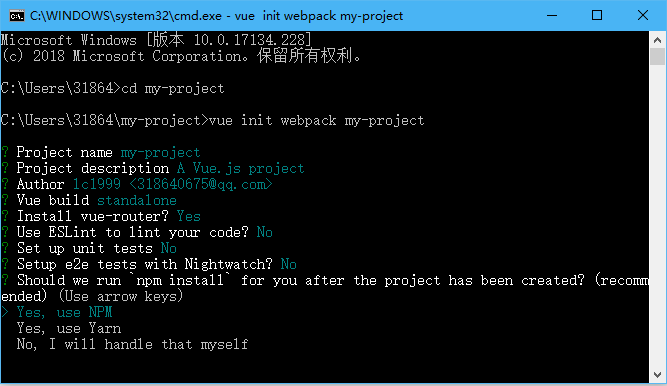
11、Setup e2e tests with Nightwatch? 选n( 用Nightwatch设置E2E测试?)

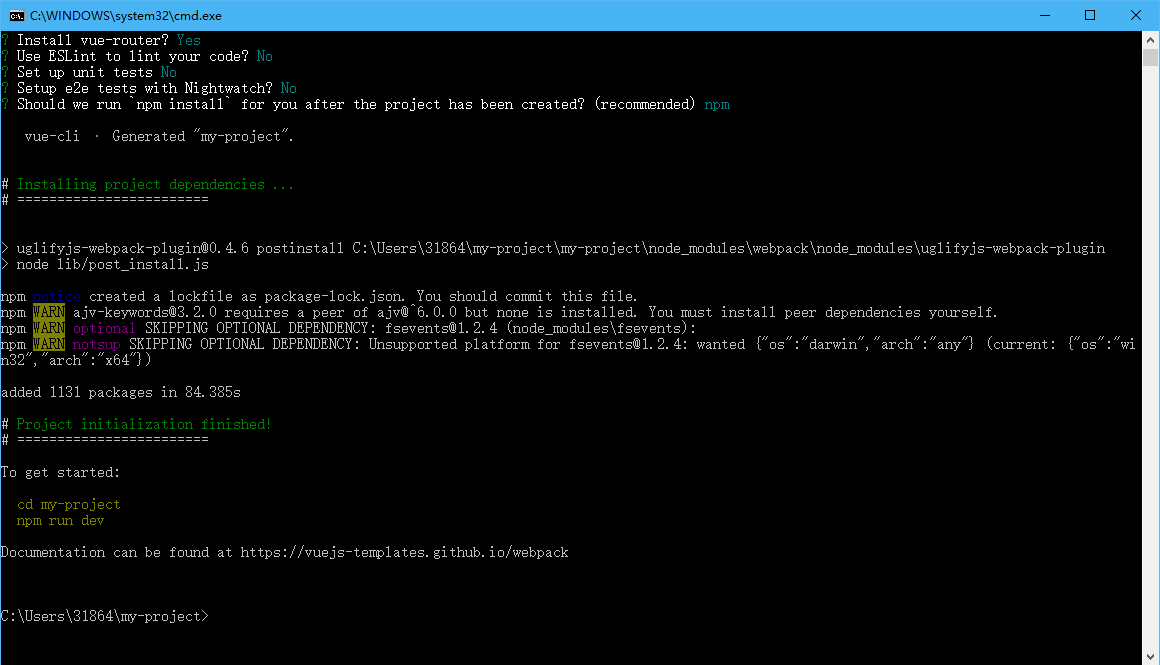
12、Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 选择使用npm、还是yarn安装,一般都是直接回车就好

13、这个时候在你创建的目录下就有你的目录了

14、cd 你的目录名然后输入npm run dev启动应用,启动成功它会自动打开一个vue页面


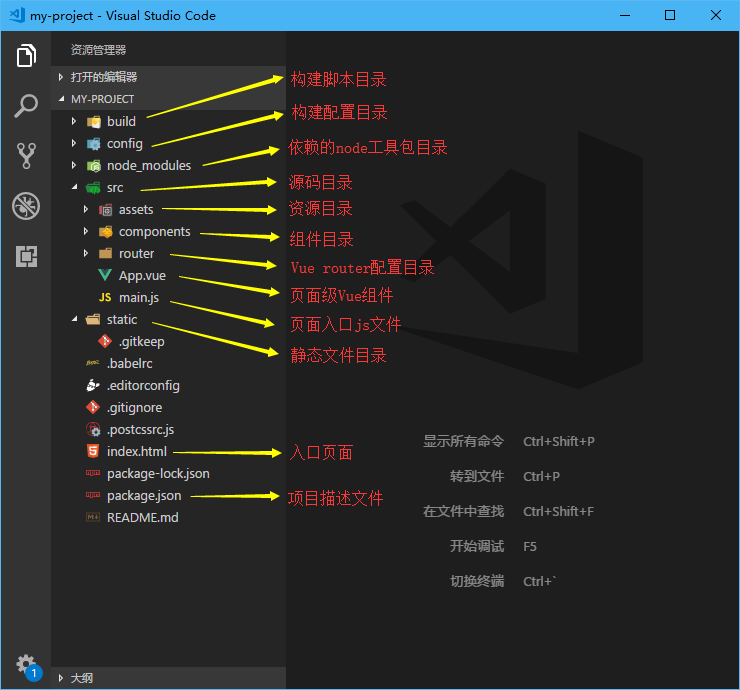
到此为止你已经学会了怎么安装 vue-cli脚手架工具了,下面我简单的说明下各个目录都是干嘛的:

main.js的介绍
el是挂载点,router是路由
App.vue 是整个文件的入口,有三部分,template模板 script 逻辑 style样式
总结
以上所述是小编给大家介绍的vue-cli脚手架的安装教程图解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
vue-cli3脚手架的配置及使用教程
这次给大家带来vue-cli3.0配置及使用详解,写给需要的朋友. Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发. 一个运行时依赖 (@vue/cli-service),该依赖:一个丰富的官方插件集合,集成了前端生态中最好的工具. 可升级: 基于 webpack 构建,并带有合理的默认配置: 可以通过项目内的配置文件进行
-
vue-cli脚手架config目录下index.js配置文件的方法
此文章介绍vue-cli脚手架config目录下index.js配置文件 1.此配置文件是用来定义开发环境和生产环境中所需要的参数 2.关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单独的注释模块,请自行查看 3.上代码 // see http://vuejs-templates.github.io/webpack for documentation. // path是node.js的路径模块,用来处理路径统一的问题 var path = require('path')
-
一步步教你利用webpack如何搭一个vue脚手架(超详细讲解和注释)
Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多api. 本文将详细介绍关于利用webpack搭一个vue脚手架的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 一.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 二.目
-
vue-cli脚手架build目录下utils.js工具配置文件详解
此文章用来解释vue-cli脚手架build目录中的utils.js配置文件 1.此配置文件是vue开发环境的wepack相关配置文件,主要用来处理css-loader和vue-style-loader 2.关于注释 •当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单独的注释模块,请自行查看 3.上代码 // 引入nodejs路径模块 var path = require('path') // 引入config目录下的index.js配置文件 var config = requir
-
VUE脚手架的下载和配置步骤详解
VUE脚手架下载 1.第一步全局安装脚手架 cnpm i @vue/cli -g 2.第二步创建项目 创建文件夹,打开文件命令窗口 vue create 自己创建的项目名 3. 有两个选项,选择第二个,也就是自己选择配置 4. 选择自己需要的配置 5. 进行下一步,选择 Y 6. 选择自己的类型 7.选择.json类型 8.此处, 选择 N 下载完成 文件夹完成下载 最后把 文件跑起来 以上所述是小编给大家介绍的VUE脚手架的下载和配置详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,
-
vue-cli脚手架-bulid下的配置文件
本文章适合初学者学习,如有错请提出.近期对vue比较感兴趣,所以准备用vue写一个blog.早期先对vue脚手架了解一下,对于新手官网建议先不用vue-cli,但我觉得如果没有任何的依据凭自己写一个项目(包括webpack的配置等)这无疑是浪费时间的而且都最后还是是而非的.所以我觉得完全可以用脚手架建一个webpack项目,然后我们可以具体对应它生成的文件学习(当然这只是我的学习方法,我认为这样比较好学,但不一定人人都是这样的). 在学习的过程中发现网上许多的简介都已经过期(vue发展的过快了吧
-
用vue快速开发app的脚手架工具
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本文最大特点: webpack4 多页面 跨域Proxy代理 VConsole移动端调试,手机上的开发者工具 es6/es7 babel 转换 项目地址 GitHub 使用手册 MogoH5+ 是一个 vue 多页面 脚手架工具 ,结合 H5+可以快速开发安卓与苹果 APP. 即使不适用 Hbuild
-
解决vue-cli脚手架打包后vendor文件过大的问题
大家会遇到打包后文件很大,导致页面初始化加载的速度很慢.会出现白屏的现象.这一般是你打包的vendor太大的缘故.如果你打包后看到你的vendor文件有700kb以上.你就要考虑怎么处理. 处理这种文件的 1.把不常改变的库放到index.html中,通过cdn引入,比如下面这样: <script src="https://unpkg.com/vue@2.5.2/dist/vue.js"></script> <script src="https:
-
vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令变化 vue create --help 用法:create [options] <app-name> 创建一个由 `vue-cli-service` 提供支持的新项目 选项: -p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项 -d
-
vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述: https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack 条件: node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v; 安装步骤: 1.cmd打开命令行窗口 2.输入npm install vue-cli -g,然后回车等待 3.安装结束后输入vue 查看是否安装成功 4.运行vueinit
-
vue.js中npm安装教程图解
首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Google V8引擎进行的封装.是一个服务器端的javascript的解释器. 包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经安装好. 引用大神的总结: 其实npm是nodejs的包管理器(package manager).我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,如果每当我们
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
thinkphp集成前端脚手架Vue-cli的教程图解
本文主要介绍怎么在Thinkphp中集成后台前端脚手架框架Vue-Cli. 一.安装Vue-Cli到Thinkphp中 1.1.1 检查是否安装node 终端输入npm的指令如果没有安装的话会提示未找到指令 正确的姿势如下图,说明已经安装了node依赖 1.1.2 安装node 到node的官网地址进行下载并安装步骤安装 node 安装地址: http://nodejs.cn/download/ 注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上 1.2 全局安装vue-
-
windows下 jdk1.7安装教程图解
java编程的初学者在开始编码前都会遇到一个难题,那就是jdk1.7环境变量配置怎么操作,怎么安装,针对这个难题,小编特地为大家整理相关教程,不了解的朋友可以前往查看使用. 软件说明 虽然现在jdk出到1.8乃至1.9的版本,但是1.7才是最稳定,最好用的版本,好的用户朋友都是坚定粉丝,所以不要担心版本会老的问题,放心体验吧. 下载JDK jdk1.7怎么安装图解 (1)双击jdk安装文件,进入JDK安装开始界面,点击"下一步"; (2)进入JDK定制安装界面,保持默认,点击"
-
Win10系统下MySQL8.0.16 压缩版下载与安装教程图解
官网下载: https://www.mysql.com 进入MySQL官网,选择download 选择社区 选择MySQL 社区 服务器 点击download下载 点击最下面不登陆下载 下载完成是这样一个压缩包 安装 解压文件 将bin文件的目录加入电脑系统环境配置path下 新建my.ini配置文件 [mysql] default-character-set = utf8 [mysqld] #端口 port = 3306 #mysql安装目录 basedir = E:/mysql-8.0.16
-
Win10下Python3.7.3安装教程图解
到2019年初,Python3已经更新到了Python3.7.3,Python有两个大版本Python2和Python3,Python3是现在和未来的主流. 本文介绍Python3.7.3的安装步骤. 一.下载Python3.7.3 1.百度搜索Python,找到Python官网,点击进入https://www.python.org/ 2.点击Python官网的Downloads,然后在下拉菜单中点Windows,进入版本选择页面 3.进入版本选择页面,可以在最上面看到有Pyth
-
mysql 8.0.17 winx64(附加navicat)手动配置版安装教程图解
一.下载地址: mysql-8.0.17-winx64 下载解压 二.打开文件 在mysql文件夹下创建my.ini文件,复制一下内容到文件中: [client] #客户端端口号为3306 port = 3306 socket =/data/3306/mysql.sock # 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] # 设置3306端口 port = 3306 user = root socket =/data/3306/mysql
-
解决Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题
问题截图: 解决方案: 1.打开File --> Setting 窗口 2.搜索 Webpack 3.选择如下路径 总结 以上所述是小编给大家介绍的解决Idea.WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
Win10下python 2.7与python 3.7双环境安装教程图解
Win10下python 2.7与python 3.7双环境安装教程,具体内容如下所示: 1.python软件下载网址: https://www.python.org/downloads/windows/ 2. 安装python2.7.16 第一步双击安装包,选择你要安装的路径 第二步默认next,这里不能配置环境变量,只能安装好后手动配. 点击finish安装完成.这样python2和python3都已经安装好了. 3.安装python3.7.4 建议不要安装在系统盘,可以安装在D盘,建一个P
随机推荐
- hta(vbs)列目录树代码
- webpack配置文件和常用配置项介绍
- JavaScript中removeChild 方法开发示例代码
- 解析PL/SQL Developer导入导出数据库的方法以及说明
- 根据判断浏览器类型屏幕分辨率自动调用不同CSS的代码
- PHP explode()函数的几个应用和implode()函数有什么区别
- php文本操作方法集合比较第1/2页
- JavaScript制作淘宝星级评分效果的思路
- vs2010出现error MSB8008的解决方法
- JavaScript中链式调用之研习
- 使用WinRAR 必学的20个技巧
- 联众密码的逆向算法公布
- Java对字符串进行加密解密
- Android注册广播的两种方法分析
- java生成指定范围的随机日期
- python匿名函数用法实例分析
- Vue数据绑定实例写法
- Android控件CardView实现卡片布局
- Python实现矩阵相乘的三种方法小结
- Python中logging.NullHandler 的使用教程

