vue2配置scss的方法步骤
1、安装文件
npm install --save-dev sass-loader npm install --save-dev node-sass
2、配置 webpack.base.conf.js
找到webpack.base.conf.js文件的module模块下面的rules添加以下代码
...
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
},
...
注意:这里loaders和文件中其他配置不同加了s
3、使用
1、在使用的地方如下写法
<style lang="scss" scoped>
div {
a {
color: red
}
}
</style>
2、@import外部导入,如果不加scoped如果在app.vue中导入那么就是全局scss
<style lang="scss" scoped>
@import './assets/scss/global.scss';
* {
color: red
}
</style>
这样写下面的覆盖外部引入的
注意遇到的坑
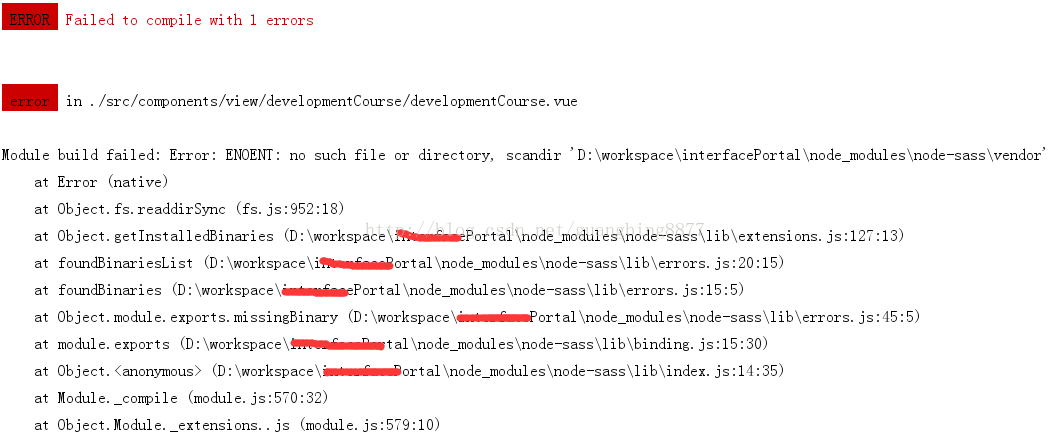
报错
/node-sass/vendor no such file or directory in node-sass......
解决方法,运行 rebuild解决了
npm/cnpm rebuild node-sass --save-dev
更详细的解决方案如下:
根据package.json,进行npm install node_modules, 运行npm run dev时候,报错,错误如下.

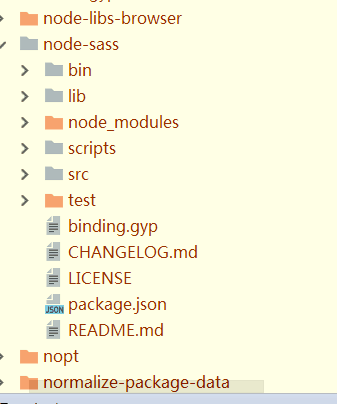
查看node_modules文件夹,发现,并无vender 文件夹.如下图:

解决办法:
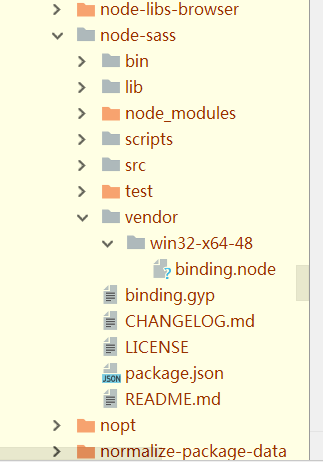
上图node-sass文件夹下,新建 vender 文件夹.然后运行,npm rebuild node-sass --save-dev,之后,查看node-sass文件夹,如下图所示:

就可以了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解Vue 全局引入bass.scss 处理方案
为解决在Vue组件中全局引入 scss 变量及 mixins ,装载了一个名为 "sass-resources-loader" 解析器. 安装 $ > cnpm i -D sass-resources-loader 配置 配置的话是在 vue 的 loader 解析器中配置,即在 vue-cli 脚手架方式构建出来的文件中是以 build/utils.js,在该文件中定义了 cssLoaders() 方法,该方法定义了诸如 css.less的解析方式,具体如下. // build
-
在 vue-cli v3.0 中使用 SCSS/SASS的方法
在项目中使用 SCSS/SASS 进行样式编写无疑会节省很多开发样式的时间.关于如何在 vue-cli v3.0 中使用 SCSS/SASS,这里提供三种方案.前提是在使用 vue-cli 生成项目时勾选了 CSS Pre-processors (CSS预处理器),否则无法在项目中直接使用. 方案一:在组件中直接使用 在组件中直接使用 SCSS/SASS 是最简单的方式: <style lang="scss" scoped> </style> 通过 lang 选
-
vue项目中使用scss的方法步骤
一 概述 随着sass/less等css预处理器的出现,编写css变的越来越有乐趣.所以现在越来越多的人在项目中喜欢使用scss或者less.(我自己就是一个).由于最近在写一个vue项目.所以就把写项目期间每天的一些知识点写在博客里.所以最近的博客应该都会和vue有关.今天要和大家分享的就是如何在vue项目中引入scss(引入less也类似) 二 vue中引入scss 2.1 vue-loader 在讲如何在vue项目中使用scss之前,我们先来简单了解一个概念,那就是vue-loader.v
-
vue安装和使用scss及sass与scss的区别详解
1. 安装依赖:npm install node-sass sass-loader -D 2. webpack.base.conf.js文件 module: { { //手动添加这一条,相当于是编译识别sass! test: /\.scss$/, loaders: ["style", "css", "sass"]} } 3. 在.vue文件中使用 <style scoped lang="scss"> .box{ w
-
详解Vue2 添加对scss的支持
引入loader cnpm install node-sass --save-dev cnpm install sass-loader --save-dev cnpm install style-loader --save-dev scss支持 为了使用scss,我们需要先安装相关的node包: npm install --save style-loader sass-loader node-sass file-loader 安装好之后,为了可以在.vue和.scss中使用,需要在webpack
-
vue2配置scss的方法步骤
1.安装文件 npm install --save-dev sass-loader npm install --save-dev node-sass 2.配置 webpack.base.conf.js 找到webpack.base.conf.js文件的module模块下面的rules添加以下代码 ... { test: /\.scss$/, loaders: ["style", "css", "sass"] }, ... 注意:这里loaders
-
vue中配置scss全局变量的步骤
在写项目的过程中,如果用的是scss来编写样式代码,常常需要定义各种变量,例如主题色.主字号之类的,因此我们会把这些变量写到一个单独的_variable.scss文件内,但是每次都要在vue单文件内引入这些变量未免太繁琐了,所以有没有办法可以默认把变量文件作为全局文件进行引入呢?答案是肯定的,可以用下面的方法进行配置,可以根据当前使用的框架和环境来进行方法的选择. 一.使用vue-cli(即vue-cli2)脚手架时 1. 首先,需要安装一个loader,sass-resources-loade
-
Django安装配置mysql的方法步骤
近期做那个python的开发,今天就来简单的写一下Django安装配置mysql的方法步骤 安装mysql 首先安装pymysql pip install pymysql 然后安装mysqlclient pip install mysqlclient 在安装过程中可能会报类似以下错误(因为我的已经安装成功了,找了类似的图): 在window下安装python的包会出现各种问题,https://www.lfd.uci.edu/~gohlke/pythonlibs/这个网站就是专门用于解决windo
-
vscode配置anaconda3的方法步骤
注意: 由于博文已经很多这方面的内容,这里不介绍安装vscode和anaconda的步骤,只讨论如下情况: 已经安装了anaconda,也从官网下载了vscode,如何将两者关联起来?(目前anaconda支持下载安装vscode,这里仅仅针对没有从anaconda下载而是从官网下载vscode的情况) 在anaconda中已经安装了numpy,matplotlib等安装包,不想在vscode中再次安装,与anaconda关联后可以一起调用 针对上面的情况,通过如下步骤可以解决 1,进入file
-
IDEA2020配置Git的方法步骤
注:此方法可用于配置gitee也可用于配置github 1.在github中创建一个账号:https://github.com/join?source=header-home 2.下载并安装git:https://git-scm.com/downloads 3.安装成功后对着桌面空白右键,会发现多出来Git GUI 和 Git Bash 打开Git Bash,输入下列命令,设置git全局用户名和邮箱 4.在IDEA中设置Git,在File–>Setting->Version Control–&
-
Ubuntu20.04安装配置GitLab的方法步骤
介绍 GitLab CE或Community Edition是一个开源应用程序,主要用于托管Git存储库,以及其他与开发相关的功能,如问题跟踪.它旨在使用您自己的基础架构进行托管,并为您的开发团队提供部署内部存储库的灵活性,与用户交互的公共方式,或者为贡献者提供托管自己项目的方法. GitLab项目使用简单的安装机制在您自己的硬件上设置GitLab实例变得相对简单.在本指南中,我们将介绍如何在阿里云Ubuntu 20.04服务器上安装和配置GitLab. 前提条件 部署GitLab的实例要求至少
-
Eclipse开发JavaWeb项目配置Tomcat的方法步骤
以下都经过本人自学时一一自己动手配置实验. 首先介绍eclipse开发JavaWeb项目需要配置的相关环境,使用tomcat软件在本地搭建服务器,然后再在eclipse环境下配置tomcat: 第一步:使用tomcat软件在本地搭建服务器 这个本地的tomcat服务器与eclipse环境下配置tomcat服务器都可以使用,但是只能启动一个,否则会报端口冲突,到时安装好环境会介绍 tomcat软件是apache旗下的一个开源项目.软件下载链接:http://tomcat.apache.org/,如
-
Mac+IDEA+Tomcat配置的的方法步骤
目录 一:下载 二,安装.解压 三,启动Tomcat 四,验证安装是否成功 五,关闭Tomcat 六,IDEA配置tomcat 一:下载 打开Apache Tomcat官网,选择需要的版本下载: 二,安装.解压 解压到本地路径,本人放到了/user/计算机名/目录下 三,启动Tomcat 进入到上面图中的bin目录终端运行脚本./startup.sh 如果出现: -bash: ./startup.sh: Permission denied 是因为用户没有权限,而导致无法执行.需要用命令chmod
-
docker安装nginx并配置ssl的方法步骤
最近想在吃灰了一年多的服务器上,安装一下docker,结果始终找不到合适的yum源,后来经过一番百度才知道,原来centos8要凉了,所以好多镜像站都移除了CentOS 8的源. 没办法,短暂的思考之后,决定重装一下操作系统,换成centos7.9,好在服务器上没啥重要东西,只要给blog挪个窝就行了. 重装系统之后,安装docker过程非常顺利. 开始安装nginx. 1.直接拉取最新的nginx镜像 docker pull nginx 2.新建一些目录,把nginx容器内的相关文件夹挂载到宿
-
如何在VSCode上轻松舒适的配置Python的方法步骤
前言 之前被学长推荐使用了VSCode,后惊叹了VSCode的强大,尤其是他的配置,比之前使用sublime方便多了,刚好实验室也来了一批新的学弟学妹,来仔细的逐步的讲解一些,在自己的电脑上轻松的配置VSCode并完成美化等. 准备工具 Anaconda(这里我使用的3.5),具体安装的过程可以参照网上的教程,安装Anaconda还是很简单的. VSCode(在百度上搜索VSCode即可),安装也是可以直接安装的. 开始配置 1.首先确认我们的电脑已经安装了Python,方法如下(按win+R后
随机推荐
- ie6,ie7,ie8完美支持position:fixed的终极解决方案
- AngularJS Ajax详解及示例代码
- html a标签-超链接中confirm方法使用介绍
- 用WebClient.UploadData方法上载文件数据的方法
- Bootstrap表格制作代码
- 基于JSP的RSS阅读器的设计与实现方法(推荐)
- Android 状态栏虚拟导航键透明效果的实现方法
- jsp 标准标签库简析
- Rsync ERROR: auth failed on module解决方法
- 非常详细的SQL--JOIN之完全用法
- jQuery控制frames及frame页面JS的方法
- jquery实现智能感知连接外网搜索
- jQuery.position()方法获取不到值的安全替换方法
- EasyUI实现第二层弹出框的方法
- Java 高并发六:JDK并发包2详解
- js自定义方法通过隐藏iframe实现文件下载
- PHP脚本的10个技巧(3)
- 解决Vue打包之后文件路径出错的问题
- Swift利用Decodable解析JSON的一个小问题详解
- Flutter学习教程之Route跳转以及数据传递

