JSON解析和XML解析区别对比
JSON解析和XML解析是较为普遍的两种解析方式,其中JSON解析的市场分额更大。本文系统的分析两种解析方式的区别,为更好地处理数据作准备。由于目前阶段主要是做移动开发,所以本文所描述的JSON解析和XML解析均是在安卓环境下进行测试。
首先要明确一点,数据解析是为了获取数据的每一个值,对于JSON数据而言类似于键值对的形式,对于XML而言是标签和值的形式。简单来说就是要在一个JSON数据或XML数据中利用键或标签找到对应值。
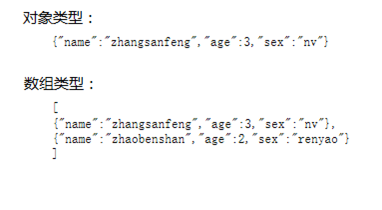
其次要了解一下两种数据的数据结构。JSON数据分为三种:对象类型、数组类型、混合类型。对象类型JSON数据用大括号包裹,属性和值相对应。数组类型JSON数据可以看成多个对象类型JSON数据组合在一起,用中括号包裹。混合类型JSON数据中既有对象类型又有数组类型,大括号表示的是对象,中括号表示的是数组。XML数据以标签的形式进行存储,通过标签名获取值。所以无论是JSON解析还是XML解析,都可以先定义一个双列集合出来,用于存放数据。
JSON数据类型:

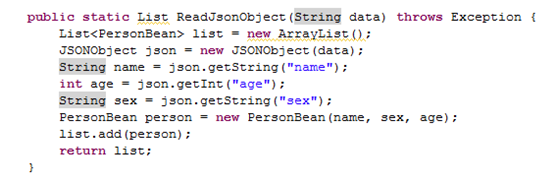
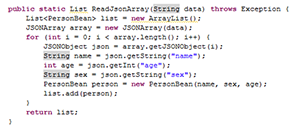
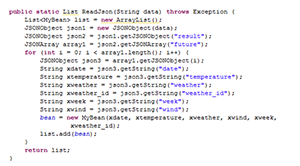
在安卓环境下解析JSON数据有两种方式,一种是自定义方法根据数据结构分层解析,另一种是用开源框架。自定义方法进行解析时,又可以分为对象解析、数组解析、综合解析。对象解析较为简单,先创建JSON对象,用对象的GetXxx()的方法获取对应的值,然后存储在集合中,即获取到JSON数据。数组解析先通过JsonArray对象获取JSON对象,然后参照对象解析的方法。综合解析则是在上述两种解析基础上完成的。根据JSON数据的结构,按照顺序一次获取JSON对象和JsonArray对象知道获取到所需数据。用开源框架进行解析基本原理类似,只不过需要提前进行导包,并创建一个方法类来调用包里的内容。
读取对象类型的JSON数据:

读取数组类型的JSON数据:

读取综合类型的JSON数据:

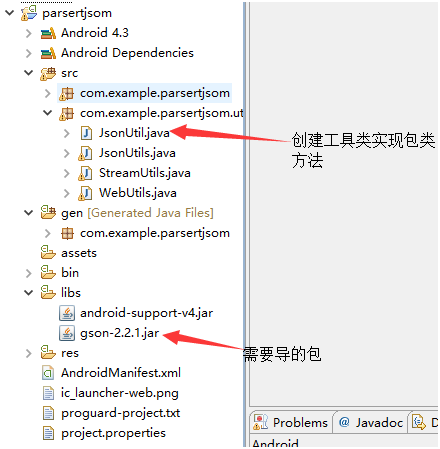
用开源框架读取JSON数据的目录结构:

XML解析是边读边解析,方法较为固定,从上到下依次解析。首先创建XmlPullParser解析器,利用解析器设置要解析的流对象。然后在一个循环中判断标签类型,如果遇到文件结束标(END_DOCUMENT)签跳出循环,否则进入循环。在循环中在有两种情况,若是开始标签(START_TAG),进入标签内部,根据标签名判断要获取的数据,当标签名和要得到的数据名相同时,用nextText()获取数据。若是结束标签(END_TAG)将获取的数据存入集合。最后一点,不要忘记把标签移向下一个位置,即:type = parser.next()。
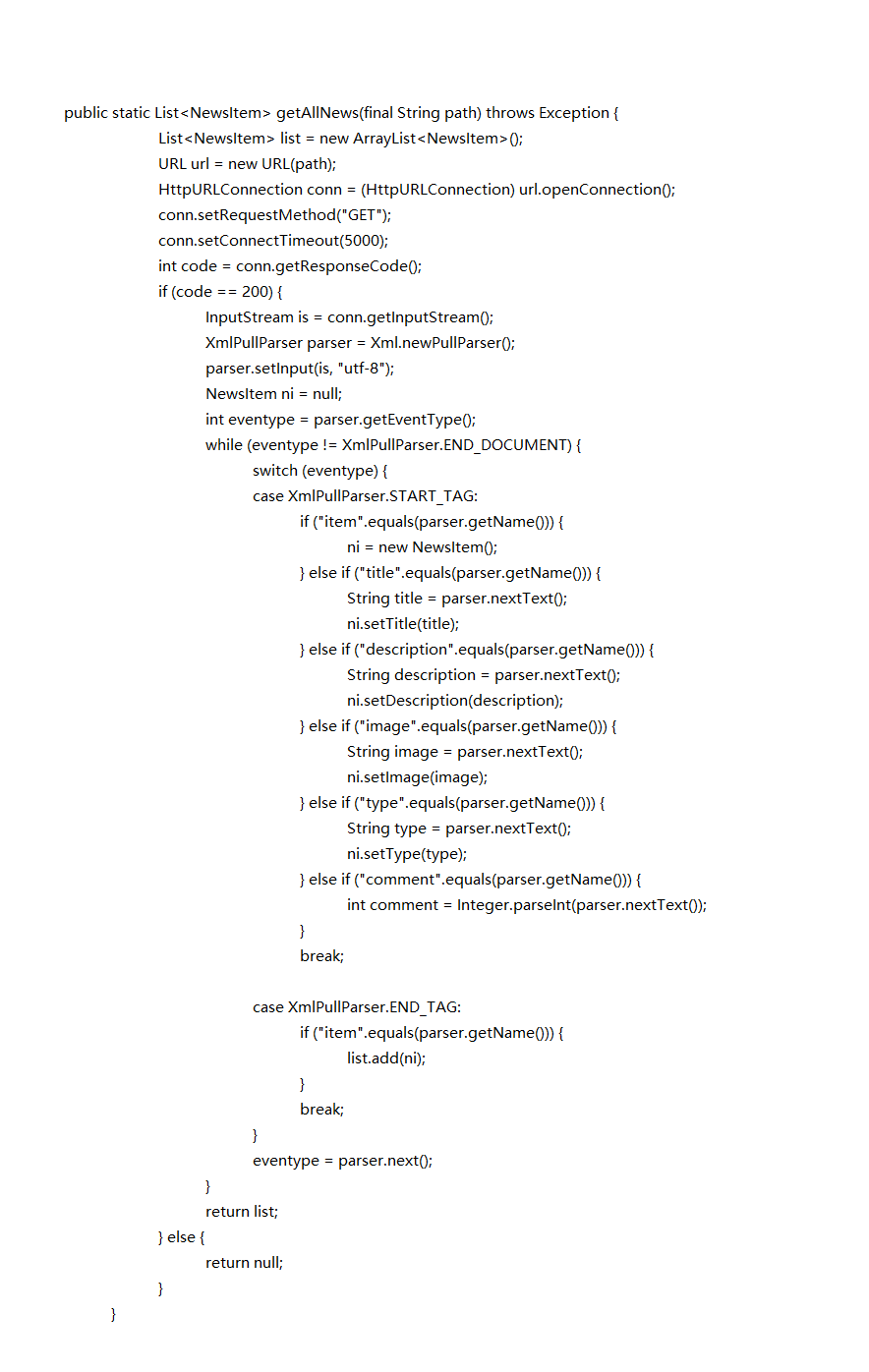
XML解析的方法代码:

为更好的演示效果,本文最终做出的案例是用安卓设备从Tomcat服务器上获取到JSON数据和XML数据,然后进行解析,将解析后的结果展示在安卓设备上。
JSON原始数据:
{
"resultcode": "200",
"reason": "查询成功!",
"result": {
"sk": {
"temp": "21",
"wind_direction": "西风",
"wind_strength": "2级",
"humidity": "4%",
"time": "14:25"
},
"today": {
"city": "天津",
"date_y": "2014年03月21日",
"week": "星期五",
"temperature": "8℃~20℃",
"weather": "晴转霾",
"weather_id": {
"fa": "00",
"fb": "53"
},
"wind": "西南风微风",
"dressing_index": "较冷",
"dressing_advice": "建议着大衣、呢外套加毛衣、卫衣等服装。",
"uv_index": "中等",
"comfort_index": "",
"wash_index": "较适宜",
"travel_index": "适宜",
"exercise_index": "较适宜",
"drying_index": ""
},
"future": [
{
"temperature": "28℃~36℃",
"weather": "晴转多云",
"weather_id": {
"fa": "00",
"fb": "01"
},
"wind": "南风3-4级",
"week": "星期一",
"date": "20140804"
},
{
"temperature": "28℃~36℃",
"weather": "晴转多云",
"weather_id": {
"fa": "00",
"fb": "01"
},
"wind": "东南风3-4级",
"week": "星期二",
"date": "20140805"
},
{
"temperature": "27℃~35℃",
"weather": "晴转多云",
"weather_id": {
"fa": "00",
"fb": "01"
},
"wind": "东南风3-4级",
"week": "星期三",
"date": "20140806"
},
{
"temperature": "27℃~34℃",
"weather": "多云",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "东南风3-4级",
"week": "星期四",
"date": "20140807"
},
{
"temperature": "27℃~33℃",
"weather": "多云",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "东北风4-5级",
"week": "星期五",
"date": "20140808"
},
{
"temperature": "26℃~33℃",
"weather": "多云",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "北风4-5级",
"week": "星期六",
"date": "20140809"
},
{
"temperature": "26℃~33℃",
"weather": "多云",
"weather_id": {
"fa": "01",
"fb": "01"
},
"wind": "北风4-5级",
"week": "星期日",
"date": "20140810"
}
]
},
"error_code": 0
}
解析其中的“future”数据,结果如下:

XML原始数据:
<?xml version="1.0" encoding="UTF-8" ?> <channel> <item> <title>军报评徐才厚</title> <description>人死账不消 反腐步不停,支持,威武,顶,有希望了。 </description> <image>http://192.168.1.103:8080/img/a.jpg</image> <type>1</type> <comment>163</comment> </item> <item> <title>女司机翻车后直奔麻将室</title> <description>女司机翻车后直奔麻将室,称大难不死手气必红 </description> <image>http://192.168.1.103:8080/img/b.jpg</image> <type>2</type> </item> <item> <title>小伙当“男公关”以为陪美女</title> <description>来源:中国青年网,小伙当“男公关”以为陪美女,上工后被大妈吓怕 </description> <image>http://192.168.1.103:8080/img/c.jpg</image> <type>3</type> </item> <item> <title>男子看上女孩背影欲强奸</title> <description> 来源:新京报, 看到正脸后放弃仍被捕 </description> <image>http://192.168.1.103:8080/img/d.jpg</image> <type>1</type> <comment>763</comment> </item> </channel>
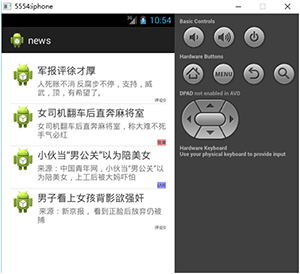
解析后的成果展示:

至此,基本完成JSON解析和XML解析。
以上所述是小编给大家介绍的JSON解析和XML解析区别对比,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
