Eclipse设置断点调试的方法
作为开发人员,掌握开发环境下的调试技巧十分有必要。去年就想把关于Eclipse断点调试总结下了,由于对时间的掌控程度仍需极大提高,结果拖到今年才写了此篇博文难过。关于java调试技术还有很多,如Java Debug Interface等,依据具体项目的需要,还有很多值得去研究和学习的。该博文仅就Eclipse断点调试技巧做下总结,不足够的地方还请大牛们指点。
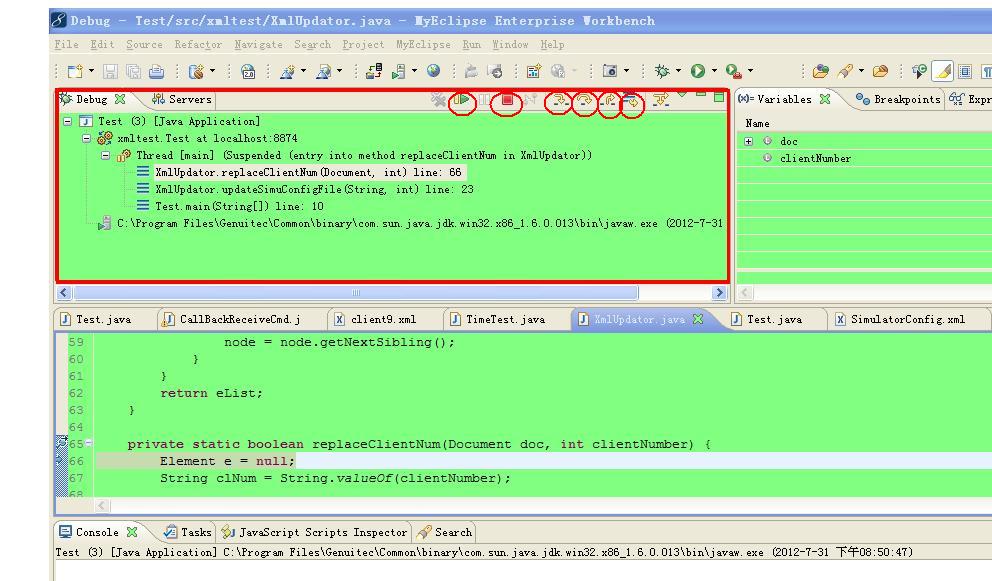
1 Debug视图
1.1 线程堆栈视图

线程堆栈视图表示当前线程的堆栈,从中可以看出在运行哪些代码,并且整个调用过程,以及代码行号。分别介绍一下这几个按钮的含义。从左至右分别为:
1.表示当前实现继续运行直到下一个断点,快捷键为F8。
2.表示打断整个进程
3.表示进入当前方法,快捷键为F5。
4.表示运行下一行代码,快捷键为F6。
5.表示退出当前方法,返回到调用层,快捷键为F7。
6、表示返回当前线程堆栈的起始处开始执行。
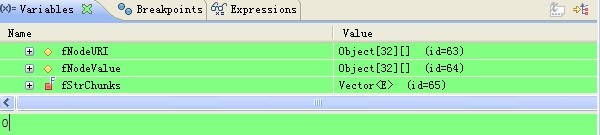
1.2 变量视图

1.为变量名视图,显示当前代码行中所有可以访问的实例变量和局部变量
2.显示所有的变量值
3.可以通过该窗口来改变变量值
1.3 断点视图

1.显示所有断点
2. 将当前窗口1中选中的端口失效,再次点击启用。
3.异常断点
经常遇见一些异常,然后程序就退出来了,要找到异常发生的地方就比较难了,还好可以打一个异常断点。到了异常的地方,当前线程就挂起。
1.4 表达式视图

表达式视图是Debug过程中较为常用的一个视图,可以对自己的感兴趣的一些变量进行观察,也可以增加一些自己的表达式,也可以查看一行代码的运行结果。1.表达式2. 点击此可以新增一个表达式。
2 断点种类
2.1 方法断点
断点大家都比较熟悉,在Eclipse Java 编辑区的行头双击就会得到一个断点,代码会运行到此处时停止。方法断点是打在方法的入口处。

方法断点的特别之处在于它可以打在 JDK的源码里,由于 JDK 在编译时去掉了调试信息,所以普通断点是不能打到里面的,但是方法断点却可以,可以通过这种方法查看方法的调用栈。
2.2 条件断点
条件断点,顾名思义就是一个有一定条件的断点,只有满足了用户设置的条件,代码才会在运行到断点处时停止。
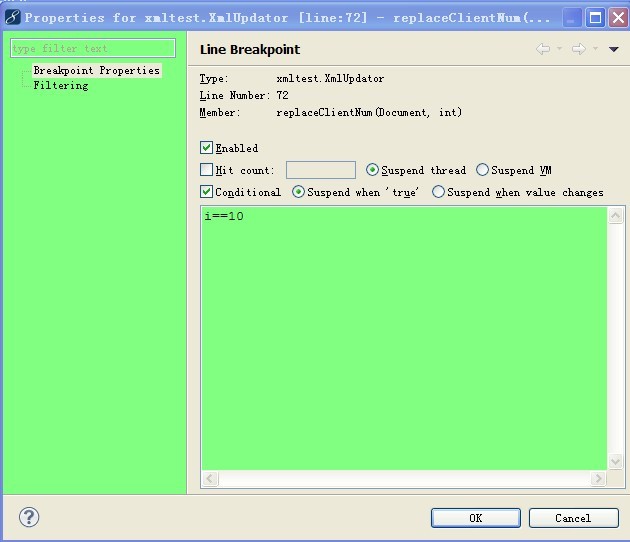
在断点处点击鼠标右键,选择最后一个"Breakpoint Properties"

断点属性中有三个选择,启用“Enable”,Hit Count和Conditional中依据我们的需要来选择。
1)Hit Count 是指定断点处的代码段运行多少次,最典型的就是循环,如果要让一个循环执行10次就线程挂起,则指定Hit Count值为10,那么当前的循环执行到第九次的时候就会挂掉。
2)Conditional,顾名思义,就是条件判断,例如我们需要循环变量i==10时,线程挂起,则条件设定为i==10,选择Suspend when "true"。
那如果上面的Hit Count和Conditional都选择的话,如果表达式和值设置不合理则会实效。如果选择Suspend when value changes,那么可能在Conditional在变量值发生改变的时候就挂起。
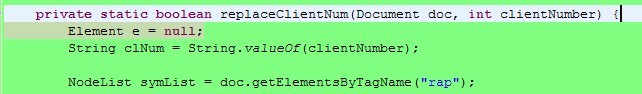
2.3 变量断点
断点不仅能打在语句上,变量也可以接受断点,

上图就是一个变量的打的断点,在变量的值初始化,或是变量值改变时可以停止,当然变量断点上也是可以加条件的,和上面的介绍的条件断点的设置是一样的。呵呵,这部分我没去实践,找不到在哪里设置~
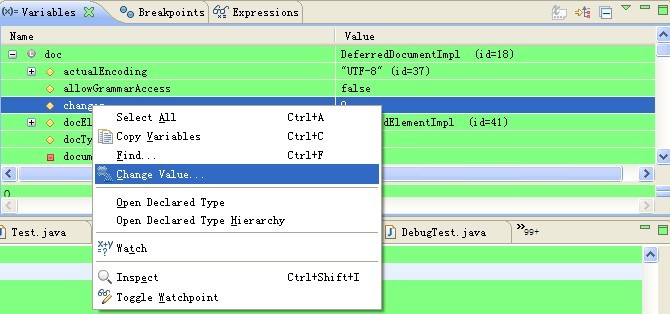
2.4 修改变量值
修改变量值的情况适用于代码停在断点处,但是传过来的值不正确,那么可以通过修改这个变量值,保证代码走正确的流程;或者是说有一个异常分支老是进不去,能不能调试时改一下条件,看一下异常分支代码是否正确。
在Debug 视图的 Variables 小窗口中,我们可以在变量上右键,选择"Change Value..." 在弹出的对话框中修改变量的值。

或是在下面的值查看窗口中修改,保用Ctr+S 保存后,变量值就会变成修改后的新值了。

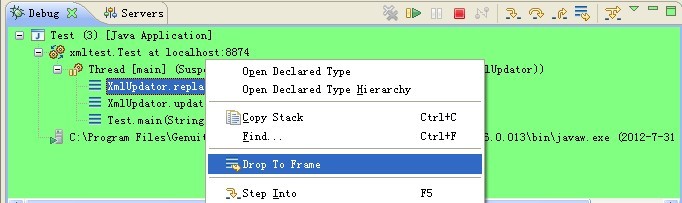
2.5 重新调试
这种调试的回退不是万能的,只能在当前线程的栈帧中回退,也就说最多只能退回到当前线程的调用的开始处。回退时,请在需要回退的线程方法上点右键,选择 "Drop to Frame"

关于断点调试,还有异常断点等,已在Dubug视图中提过,还有远程调试的。因为自己没试过,所以期待下次的博文。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

