使用Shiro实现登录成功后跳转到之前的页面
这个问题是之前在做登录注册模块时遇到的需求,如何用户直接访问登录页面,可以控制直接跳到首页,但是如果是用户没有登录直接访问了购物车等需要经过身份认证的页面,或者是因为session超时,用户需要重新登录,那么这时跳回之前的页面就是提升用户体验的事情。实现此功能比较好的方法是用ajax的方式登陆,这样直接在当前页面弹窗让用户登录既可,二是把用户未登录前的url存在session中,login成功之后先检查session中是否存在这样的一个url。下面通过一段代码给大家分享下:
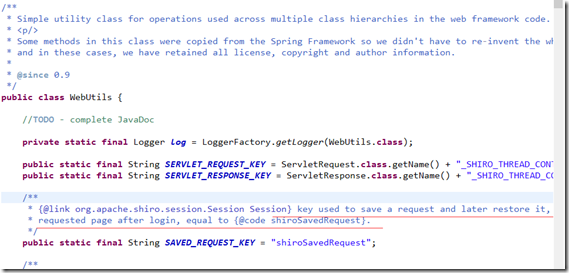
项目中集成了shiro,里面就有这么个功能,防止WebUtils工具类里面。


废话了这么多,其实网上也有人写过这么一篇关于这个功能实现的的博文,这个大神写的shiro教程也是蛮值得一看的,只不过我在使用
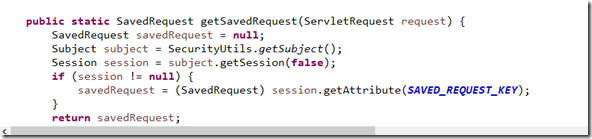
SavedRequest savedRequest = WebUtils.getSavedRequest(request);的时候,savedRequest 对象一直为空,囧了一段时间,后面再群里遇到高人指点,发现是自己的配置文件没写好,即shiroFilter中的filterChainDefinitions,所需要拦截的url没有写完全,像下面这段配置
<!-- Shiro的Web过滤器 -->
<bean id="shiroFilter" class="org.apache.shiro.spring.web.ShiroFilterFactoryBean">
<property name="securityManager" ref="securityManager" />
<property name="loginUrl" value="/cooka-user-web/login" />
<property name="unauthorizedUrl" value="/unauthorized " />
<property name="filters">
<util:map>
<entry key="authc">
<bean
class="org.apache.shiro.web.filter.authc.PassThruAuthenticationFilter" />
</entry>
</util:map>
</property>
<property name="filterChainDefinitions">
<value>
# 无需认证便可以访问的的文件放在前面
/js/* = anon
/css/* = anon
/img/* = anon
/images/* = anon
/user-web/login = anon
/logout = logout
/user-web/* = authc
/backend-web/* = authc
</value>
</property>
</bean>
只有/user-web/* (除去login,这里url的匹配使用短路机制,即最先匹配原则)和/backend-web/ 后面的url,才会被允许存入到session中,这样,当用户没有登陆就去访问包含以上两种链接前缀的时候,登陆成功后就会跳转到之前的界面了。
以上内容就是本文全部介绍,希望能够帮助到大家
相关推荐
-
SpringBoot+Shiro学习之密码加密和登录失败次数限制示例
这个项目写到现在,基本的雏形出来了,在此感谢一直关注的童鞋,送你们一句最近刚学习的一句鸡汤:念念不忘,必有回响.再贴一张ui图片: 前篇思考问题解决 前篇我们只是完成了同一账户的登录人数限制shiro拦截器的编写,对于手动踢出用户的功能只是说了采用在session域中添加一个key为kickout的布尔值,由之前编写的KickoutSessionControlFilter拦截器来判断是否将用户踢出,还没有说怎么获取当前在线用户的列表的核心代码,下面贴出来: /** * <p> * 服务实现类
-
spring boot 1.5.4 集成shiro+cas,实现单点登录和权限控制
1.添加maven依赖(先安装好cas-server-3.5.2,安装步骤请查看本文参考文章) <dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-spring</artifactId> <version>1.2.4</version> </dependency> <dependency> <groupId>
-
Spring shiro + bootstrap + jquery.validate 实现登录、注册功能
之前的文章中我们已经搭建好框架,并且设计好了,数据库. 现在我们开始实现登录功能,这个可以说是Web应用最最最普遍的功能了. 先来说说我们登录的逻辑: 输入用户名.密码(validate进行前端验证)--ajax调用后台action方法--根据用户名调用业务层到数据层查询数据库信息--查询的密码跟用户输入的密码比对--shiro登录身份验证--将用户信息存入session--响应前端--前端跳转 这个是我要告诉大家的姿势,还有很多很多的姿势.下面我们来看具体的代码. 首先前端验证,这里使用了jq
-
springmvc集成shiro登录权限示例代码
一般的登录流程会有:用户名不存在,密码错误,验证码错误等.. 在集成shiro后,应用程序的外部访问权限以及访问控制交给了shiro来管理. shiro提供了两个主要功能:认证(Authentication)和授权(Authorization);认证的作用是证明自身可以访问,一般是用户名加密码,授权的作用是谁可以访问哪些资源,通过开发者自己的用户角色权限系统来控制. shiro的会话管理和缓存管理不在本文范围内. 下面通过登录失败的处理流程来介绍springmvc与shiro的集成. 项目依赖:
-
Java中SSM+Shiro系统登录验证码的实现方法
先给大家展示下效果图: 1.验证码生成类: import java.util.Random; import java.awt.image.BufferedImage; import java.awt.Graphics; import java.awt.Font; import java.awt.Color; /** * 验证码生成器类,可生成数字.大写.小写字母及三者混合类型的验证码. 支持自定义验证码字符数量: 支持自定义验证码图片的大小: 支持自定义需排除的特殊字符: * 支持自定义干扰线
-
shiro之记住登录信息
Shiro提供了记住我(RememberMe)的功能,比如访问如淘宝等一些网站时,关闭了浏览器下次再打开时还是能记住你是谁,下次访问时无需再登录即可访问,基本流程如下: 1.首先在登录页面选中RememberMe然后登录成功:如果是浏览器登录,一般会把RememberMe的Cookie写到客户端并保存下来: 2.关闭浏览器再重新打开:会发现浏览器还是记住你的: 3.访问一般的网页服务器端还是知道你是谁,且能正常访问: 4.但是比如我们访问淘宝时,如果要查看我的订单或进行支付时,此时还是需要再进行
-
shiro实现单点登录(一个用户同一时刻只能在一个地方登录)
我这里 shiro 并没有集成 springMVC,直接使用 ini 配置文件. shiro.ini [main] # Objects and their properties are defined here, # Such as the securityManager, Realms and anything # else needed to build the SecurityManager authc.loginUrl = /login.jsp authc.successUrl = /w
-
使用Shiro实现登录成功后跳转到之前的页面
这个问题是之前在做登录注册模块时遇到的需求,如何用户直接访问登录页面,可以控制直接跳到首页,但是如果是用户没有登录直接访问了购物车等需要经过身份认证的页面,或者是因为session超时,用户需要重新登录,那么这时跳回之前的页面就是提升用户体验的事情.实现此功能比较好的方法是用ajax的方式登陆,这样直接在当前页面弹窗让用户登录既可,二是把用户未登录前的url存在session中,login成功之后先检查session中是否存在这样的一个url.下面通过一段代码给大家分享下: 项目中集成了shir
-
spring security登录成功后跳转回登录前的页面
目录 spring security登录成功后跳转回登录前的页面 需求如下 代码如下 Springsecurity 配置文件和登录跳转 项目结构 直接上springsecurity配置文件 自定义的登录页面login.html上需要加form标签登录框 具体修改如下 spring security登录成功后跳转回登录前的页面 我刚好碰到了这么一个需求,正好自己也刚开始学spring security,但是我百度了一下,发现都讲的好麻烦,其实大概了解完之后,亲自实践一下发现,操作非常简单. 需求如
-
layer实现登录弹框,登录成功后关闭弹框并调用父窗口的例子
layer是一款近年来备受青睐的web弹层组件,官网地址是:http://layer.layui.com/ 可以从官网上下载最新版本. 使用layer实现登录弹框,登录成功以后关闭弹框,并调用父窗口方法. 1.界面如下: 2.login.html的界面主要代码: <div class="layer_form"> <div class="form_item"> <label>手机号码:</label> <div c
-
PHP登陆后跳转到登陆前页面实现思路及代码
最近手上一个小项目让我接触到PHP编程,简单的登陆功能已经OK.可是在实际使用的时候发现一个问题:用户A发送一个链接给用户B,B打开时页面提示登陆,可是登陆成功后,却跳转到了首页,而并不是A发送的链接.为了有更好的用户体验,B登陆成功后应该自动跳转到登陆前的链接.查了PHP帮助手册,利用$_SERVER全局变量可以实现这个功能. $_SERVER是PHP的一个超全局变量,关于$_SERVER变量的详细解释可以参考:http://www.php.net/manual/zh/reserved.var
-
React利用路由实现登录界面的跳转
上一篇在配置好了webpack和react的环境后,接下来开始写登录界面,以及接下来的跳转到主页的功能. 1.首先看一下总体的目录结构. 因为很多时候在看别人写的例子的时候因为目录结构不熟悉后边会出现意想不到的岔子. 2.大体流程: 1)webpack配置入口文件src/index.js 2)运行index.html后首先加载入口文件src/index.js 3)加载路由表src/router/index.js 4)根据路由表中的配置会首先加载登录界面src/login.js 5)当在登录界面登
-
PHP 登录完成后如何跳转上一访问页面
项目需求 访问网站页面时,有的页面需要授权才能访问,这时候就会要求用户登录,跳转到登录页面login.php,怎么实现登录后返回到刚才访问的页面. 解决思路1: 在跳转到登录页面之前要将当前访问页面的url保存到cookie里面,登录验证授权通过后,从cookie中取出这个url值,跳转到该url指定的页面. 具体实现 我现在的程序是基于ThinkPHP框架的,我们会有一个父类控制器,下面我就把这个设置cookie的代码加到这个BaseAction里面的_initialize()函数中,这样程序
-
基于springboot实现整合shiro实现登录认证以及授权过程解析
这篇文章主要介绍了基于springboot实现整合shiro实现登录认证以及授权过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.添加shiro的依赖 <dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-spring-boot-web- starter</artifactId> <version&g
-
Springboot整合Shiro实现登录与权限校验详细解读
目录 Springboot-cli 开发脚手架系列 简介 前言 1. 环境 2. 简介 3. Realm配置 4. 核心配置 5. 接口编写 6. 网页资源 7. 效果演示 8. 源码分享 Springboot-cli 开发脚手架系列 Springboot优雅的整合Shiro进行登录校验,权限认证(附源码下载) 简介 Springboo配置Shiro进行登录校验,权限认证,附demo演示. 前言 我们致力于让开发者快速搭建基础环境并让应用跑起来,提供使用示例供使用者参考,让初学者快速上手. 本博
-
SSH在登录服务器后如何显示基础信息
前言 本文主要给大家介绍了SSH登录服务器后显示基础信息的相关内容,分享出来供大家参考学习,下面来看看详细的介绍: 方法如下: 安装landscape-common,可以在登录时候显示一些基础的信息,例如CPU内存占用等等 sudo apt-get install landscape-common 安装update-notifier-common,当有软件包更新的时候,会在SSH登录成功后提示用户 sudo apt-get install update-notifier-common 效果如下:
-
5秒后跳转到另一个页面的js代码
复制代码 代码如下: <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>5秒后跳转到另一个页面</title> <script type="text/javascript"> var t = 5; function countDown(){ var
随机推荐
- Shell常见知识 方便想学习linux shell的彭玉
- 仿百度联盟对联广告实现代码
- 如何在PHP中使用正则表达式进行查找替换
- SSH框架网上商城项目第4战之EasyUI菜单的实现
- Java中jqGrid 学习笔记整理——进阶篇(二)
- ASP.NET MVC4 HtmlHelper扩展类,实现分页功能
- javascript 操作符(~、&、|、^、<<、>>)使用案例
- mysql数据校验过程中的字符集问题处理
- Mysqlslap MySQL压力测试工具 简单教程
- Vuejs第七篇之Vuejs过渡动画案例全面解析
- python基于queue和threading实现多线程下载实例
- 点击地图div上的按钮实现对地图数据的入库操作
- android编程实现sd卡读取数据库的方法
- jquery使用jquery.zclip插件复制对象的实例教程
- 微信小程序-横向滑动scroll-view隐藏滚动条
- java实现根据ip地址获取地理位置的代码分享
- C# 位运算符整理
- C++多继承同名隐藏实例详细介绍
- SpringBoot解决ajax跨域问题的方法
- centos 6 安装vsftpd与PAM虚拟用户的方法

