BootStrap智能表单实战系列(七)验证的支持
但凡是涉及到用户编辑信息然后保存的页面,都涉及到一个数据是否符合要求的检查,需要客服端和服务器端的校验的问题;
客服端的校验主要是为了提高用户体验,而服务器端的校验为了数据的合格性
该插件也为您支持到了表单验证,在需要验证的列的配置中加一项required:true 再生成表单元素前面的label的时候会自动在label前面生成一个*,用于提示 改列数据会进行校验
验证是使用了jquery validation,具体使用方式请参照jquery validation的api
代码如下(页面地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form5-Validation.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../css/bootstrap.css">
<!--自定义站点样式-->
<link rel="stylesheet" href="../css/site.css">
<script src="../lib/jquery.js"></script>
<script src="../lib/jquery.validate.js"></script>
<script src="../lib/bootstrap.js"></script>
<!--工具方法-->
<script src="../scripts/global.js"></script>
<!--插件-->
<script src="../scripts/plugin.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">
<label>带验证的智能表单</label>
<div class="pull-right">
<button id="btnSubmit" class="btn btn-primary btn-xs">提交表单</button>
</div>
</div>
<div class="panel-body">
<form action="#" id="formContainer" class="form form-horizontal"></form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading"><label>介绍</label></div>
<div class="panel-body">
<h3 class="lead">表单的验证</h3>
<blockquote>
<p>使用jquery validation验证,其他验证方法请参考jquery validation,自定义验证global.Fn.setDefaultValidator()方法在global.js文件中,改文件属于工具文件,里面定义了很多工具方法,包括表单序列化、日期格式化、数组判断、设置默认验证、显示消息、弹窗、初始化插件、初始化表单、文件下载、表单保存等</p>
</blockquote>
</div>
</div>
<script>
$(function () {
var eles=[
[
{label:{text:'自定义用户名:'},ele:{type:'text',name:'UserName',title:'用户名:',required:true}},
{ele:{type:'radio',name:'sex',title:'性别:',items:[{text:'男',value:1},{text:'女',value:2}]}},
{ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}}
],
[
{ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'广东',value:'GD'},{text:'湖南',value:'HN'}]}},
{ele:{pre:{text:'<input type="radio">'},type:'text',name:'displayName',title:'显示名称:'}},
{ele:{type:'search',title:'产品',id:'ProductName',required:true}}
],
[
{ele:{type:'datetime',name:'FromeDate',title:'有效期:'}},
{ele:{type:'datetime',name:'ToDate',title:'~'}},
]
];
//隐藏表单元素主要用于编辑时候后台可以区别开来
var hides = [{ id: 'primaryKey' }];
var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout: '1,3' }).Render('formContainer',function(bf){
var model={primaryKey:1,UserName:'xxg',sex:1,plant:['app','web'],province:'GD',displayName:'TEST',ProductName:'笔记本',FromeDate:'2015-06-10',ToDate:'2015-08-08'};
bf.InitFormData(model);
});
$("#btnSubmit").bind('click',function () {
if (!$("#formContainer").valid()) {
alert("验证没通过!");
}
else{
var postData=bsForm.GetFormData();
alert("获取到的表达数据为:"+JSON.stringify(postData));
}
});
//使用自定义配置的验证样式处理
global.Fn.setDefaultValidator();
//定义验证规则
$("#formContainer").validate({
rules:{
UserName:{
required:true,
minlength:3,
maxlength:10
},
ProductName:{required:true}
}
});
});
</script>
</body></html>
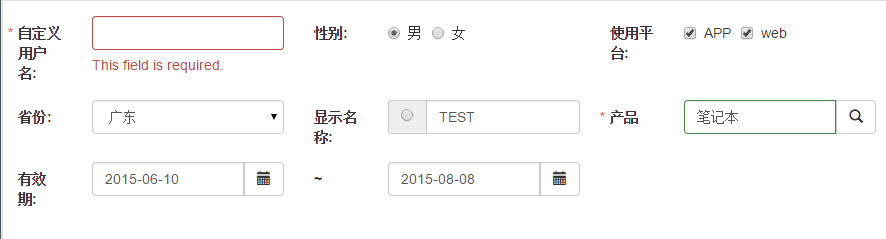
代码中为UserName列配置了必填和长度验证,运行界面将UserName的值删除,提交表单可以看到效果:
效果图如下:

赞 (0)

