javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式
在使用面向对象编程时,对象间的继承关系自然少不了!而原型正是实现javascript继承的很重要的一种方法!
我们首先来看以下代码:
代码如下:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
zhangchen.getInfo(); //output My name is zhangchen, and I have 23 years old;
从运行的结果我们可以看出,通过关键字new创建的zhangchen这个对象继承了person中通过原型定义的getInfo()方法。下面我们具体来看新建的zhangchen这个对象是如何继承person对象的属性和方法的。
原型:在使用 JavaScript 的面向对象编程中,原型对象是个核心概念。在 JavaScript 中对象是作为现有示例(即原型)对象的副本而创建的,该名称就来自于这一概念。此原型对象的任何属性和方法都将显示为从原型的构造函数创建的对象的属性和方法。可以说,这些对象从其原型继承了属性和方法。当创建zhangchen对象时:
代码如下:
var zhangchen = new company("zhangchen", 23);
zhangchen 所引用的对象将从它的原型继承属性和方法,对象 zhangchen 的原型来自构造函数(在这里是函数 person)的属性。
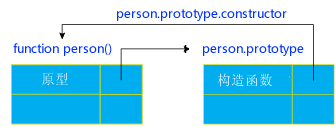
在 JavaScript 中,每个函数都有名为prototype的属性,用于引用原型对象。此原型对象又有名为constructor的属性,它反过来引用函数本身。这是一种循环引用, 下图更好地说明了这种循环关系。

图1 循环关系
现在,通过new运算符用函数(上面示例中为 person)创建对象时,所获得的对象将继承 person.prototype 的属性。在上图,可以看到 person.prototype 对象有一个回指 person 函数的构造函数属性。这样,每个 person对象(从 person.prototype 继承而来)都有一个回指 person 函数的构造函数属性。
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); //output true
alert(zhangchen.constructor == person);// output true
alert(person.prototype.isPrototypeOf(zhangchen)); //output true
以上代码中的对"isPrototypeOf()"方法的调用来自哪里呢?是来自person.prototype对象吗?不对,实际上,在 person.prototype 和 person 实例中还可以调用其他方法,比如 toString、toLocaleString 和 valueOf,但它们都不来自 person.prototype。而是来自于JavaScript 中的 Object.prototype ,它是所有原型的最终基础原型。(Object.prototype 的原型是 null。)
在以上例中,zhangchen.prototype 是对象。它是通过调用 Object 构造函数创建的(尽管它不可见)相当于执行子以下代码:
代码如下:
zhangchen.prototype = new Object();
因此,正如 person实例继承person.prototype 一样,zhangchen.prototype 继承 Object.prototype。这使得所有 zhangchen 实例也继承了 Object.prototype 的方法和属性。
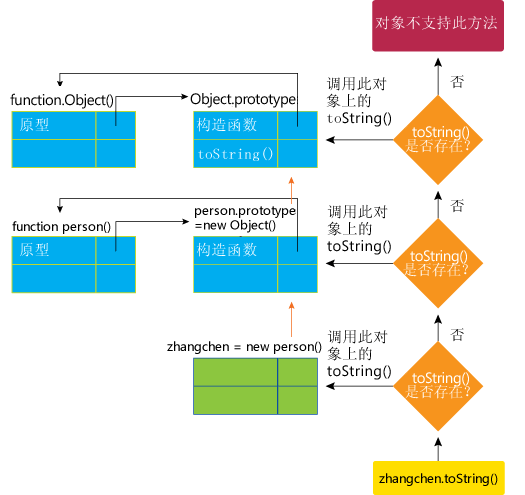
原型链:每个 JavaScript 对象都继承一个原型链,而所有原型都终止于 Object.prototype。注意,这种继承是活动对象之间的继承。它不同于继承的常见概念,后者是指在声明类时类之间的发生的继承。因此,JavaScript 继承动态性更强。它使用简单算法实现这一点,如下所示:当您尝试访问对象的属性/方法时,JavaScript 将检查该属性/方法是否是在该对象中定义的。如果不是,则检查对象的原型。如果还不是,则检查该对象的原型的原型,如此继续,一直检查到 Object.prototype。下图说明了此解析过程:

图2 toString()方法的解析过程
从以上解析过程中,如果在对象中定义了属性/方法 X,则该对象的原型中将隐藏同名的属性/方法。例如,通过在 person.prototype 中定义 toString 方法,可以改写 Object.prototype 的 toString 方法。
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
var luomi = new person("luomi", 23);
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
luomi.getInfo(); // output My name is luomi, and I have 23 years old;
luomi.getInfo = function() {
alert("here can rewrite the function of getInfo!");
}
luomi.getInfo(); //here can rewrite the function of getInfo!
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
从运行结果可以看到,虽然person的每个实例都继承了person.prototype中的方法,但是我们也可以在实例化的对象中重新定义原型对象中的方法,而且也不会影响到其它的实例!
以上是自己对原型及原型链继承方式的认识,参考( JavaScript: 使用面向对象的技术创建高级 Web 应用程序),希望大家共同讨论!

