为IIS增加svg和woff等字体格式的MIME(2003、2008)
现在字体图标已经渐渐代替了图片了,移动端用起来也很方便。
使用了字体文件来显示矢量的图标,为了能在IIS上正常显示图标,可以通过增加iis的MIME-TYPE来支持图标字体文件
下面就把IIS增加svg、eot 、woff、otf 、ttf 等字体格式文件的MIME。
增加以下两种文件类型即可:
.svg image/svg+xml
.woff application/font-woff
我把其它几种也写在下面,供以后学习:
.eot application/vnd.ms-fontobject
.otf application/octet-stream
.ttf application/octet-stream
(完)
今天测试的一个代码,在本地一切正常,可是上传到服务器上之后就发现一些图标不显示了。图片存在,但是也访问不了,就百度了下,这个.svg的图片想要在iis上能正常打开,还需要做一下映射才行。
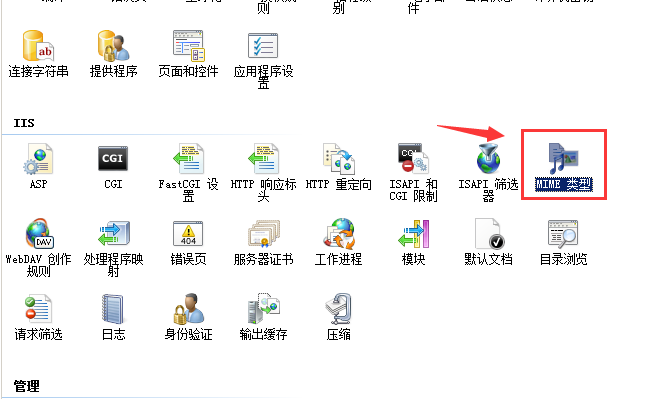
1、先打开IIS-找到你网站点右键属性-HTTP头-点击MIME类型

2、单击新建,按照如下内容输入
扩展名:.svg
MIME类型:image/svg+xml

全部添加完成后点击确定 保存退出 刷新网页看看显示是否正常,如果还不行就检测你是否哪里少了标点符号.
同样IIS6也是可以支持WOFF/WOFF2的,正确的MIME信息应该是这么写:
扩展名:.woff
MIME类型:application/x-font-woff
扩展名:.woff2
MIME类型:application/x-font-woff
添加后重启该站点即可看见效果. IIS7下面的部署方法请参考 IIS7环境下实现svg/woff/woff2字体正常显示
最近公司的几个WordPress网站从AWS搬家到Windows环境下,又折腾了好一阵子。今天新鲜出炉一个新的问题,发现网站上的woff字体又报404了。在确认文件已经上传到正确路径下后,再回想一下之前碰到的IIS环境下找不到字体文件的问题,感觉应该又是没有给字体文件添加MIME类型的原因。Windows Azure并非虚拟主机,所以也不会给我一个IIS让我配置,只能想其他办法。
所幸的是在网站的根目录找到了一个web.config文件,印象中这应该是ASP.NET的应用程序的配置文件。虽然WordPress用的是PHP语言,但对于文件类型的管理,应该不牵涉到网站用什么语言的范畴,只要正确配置服务器环境即可。
打开web.config,这是一个XML文件,里面已经带一条svg文件的MIME类型信息,和之前在IIS里面配置的内容很像:
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
之前IIS里面对于几个字体文件的MIME类型设置如下:

依样画葫芦的在web.config里面追加这两条:
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
整个文件里面关于MIME类型的标签结构应该是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<rewrite>...</rewrite>
</system.webServer>
</configuration>
当然你可以通过iis7.5中设置


完成之后再刷新网页,woff等字体又能顺利加载了,IIS6下的设置方法请参考如何让IIS6支持svg图像显示

