微信小程序教程系列之设置标题栏和导航栏(7)
微信小程序标题栏和导航栏的设置方法,具体内容如下
设置标题栏
标题栏window
在app.json文件里面,通过window对象里面的属性进行设置

示例:
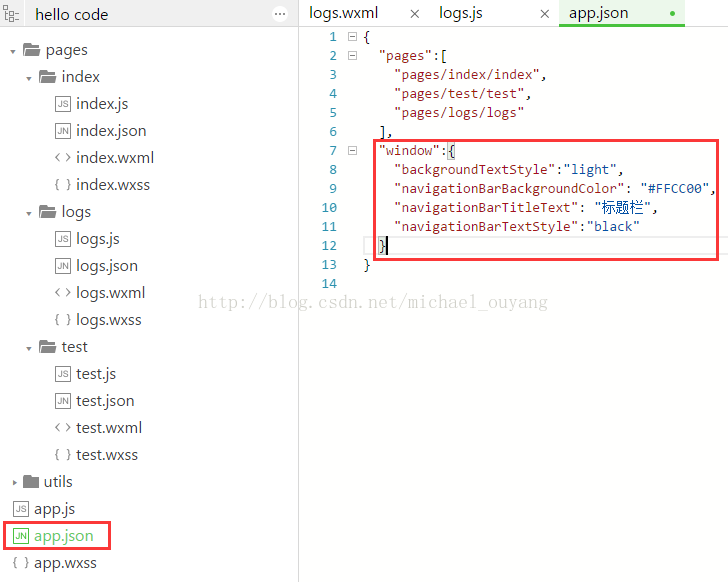
app.json:

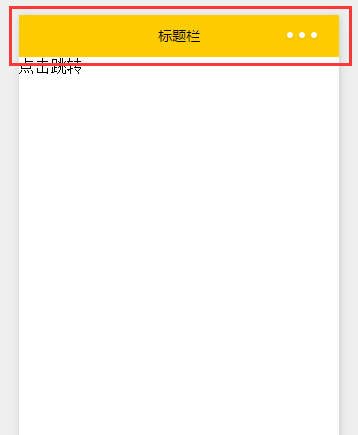
运行:

设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。


示例:
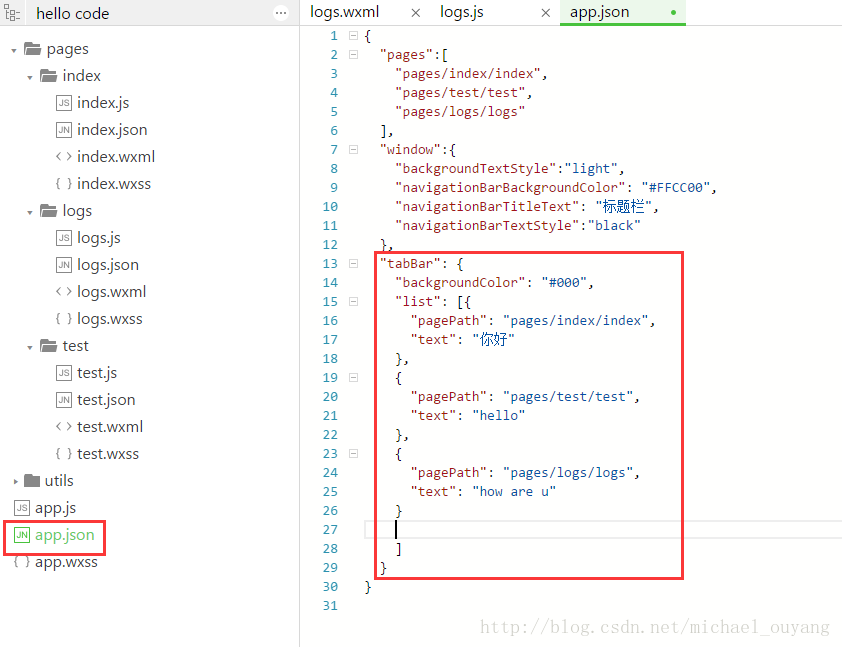
app.json:

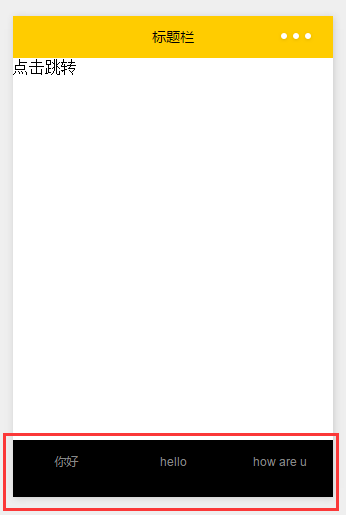
运行:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
微信小程序 wxapp导航 navigator详解
微信小程序 wxapp导航 navigator 最近微信小程序非常火,朋友圈,微博,论坛等地方都在刷屏,因为这是搞前端的春天,前端工程师可以赚一把了,所以业余就学习了微信小程序的知识,这里记录下 : navigator 属性名 类型 默认值 说明 url String 应用内的跳转链接 redirect Boolean false 是否关闭当前页面 hover-class String navigator-hover 指定点击时的样式类,当hover-class="none"时,没
-
微信小程序自定义导航隐藏和显示功能
微信小程序中不能直接操作window对象,document文档,跟html的树结构不相同. 实现类似导航的隐藏显示,如图效果: 点击网络显示或隐藏网络中包含的内容.其他类似. 如果是jquery很方便实现,能直接操作document.在微信小程序中实现思路是:在逻辑层定义变量,通过setData赋值. 方法一:通过变量直接赋值,给每一个要控制显示的view定义变量 .wxml 代码: <!--index.wxml--> <view class="navView" bi
-
微信小程序中顶部导航栏的实现代码
微信小程序中顶部导航栏的实现 实例代码: <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">11</view> <view class="swiper-tab-list {{curre
-
微信小程序 (三)tabBar底部导航详细介绍
tabBar相对而言用的还是比较多的,但是用起来并没有难,在app.json中配置下tabBar即可,注意tabBar至少需要两个最多五个Item选项 主要属性: 对于tabBar整体属性设置: 对于tabBar中每个Item属性设置: 下面是官网一张图对tabBar描述: app.json的配置相对就简单了: 相关文章: hello WeApp icon组件 Window text组件
-
详解微信小程序设置底部导航栏目方法
详解微信小程序设置底部导航栏目方法 小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多能加5个. 那他们是怎么出现怎么着色的呢?两步就搞定! 1. 图标准备 阿里图标库 http://www.iconfont.cn/collections/show/29 我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下
-
微信小程序 配置顶部导航条标题颜色的实现方法
微信小程序 配置顶部导航条标题颜色的实现方法 关于小程序导航顶部配置都写在.json文件中. { "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "bac
-
微信小程序 底部导航栏目开发资料
微信小程序 底部导航栏目开发 我们先来看个效果图 这里,我们添加了三个导航图标,因为我们有三个页面,微信小程序最多能加5个. 那他们是怎么出现怎么着色的呢?两步就搞定! 1. 图标准备 阿里图标库 http://www.iconfont.cn/collections/show/29 我们进入该网站,鼠标滑到一个喜欢的图标上面 点击下方的 下载按钮 在弹出框中 选择了 俩个不同颜色的 图标 选择64px大小即可,我选择的是png 然后下载下来 起上别名 将上述起好名字的图标 保存到 小程序
-
微信小程序 开发之顶部导航栏实例代码
微信小程序 开发之顶部导航栏 需求:顶部导航栏 效果图: wxml: <!--导航条--> <view class="navbar"> <text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap=
-
微信小程序教程系列之设置标题栏和导航栏(7)
微信小程序标题栏和导航栏的设置方法,具体内容如下 设置标题栏 标题栏window 在app.json文件里面,通过window对象里面的属性进行设置 示例: app.json: 运行: 设置导航栏 导航栏TabBar 如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面. Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirect
-
微信小程序教程系列之设置标题栏和导航栏(7)
微信小程序标题栏和导航栏的设置方法,具体内容如下 设置标题栏 标题栏window 在app.json文件里面,通过window对象里面的属性进行设置 示例:app.json: 运行: 设置导航栏 导航栏TabBar 如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面. Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectT
-
微信小程序教程系列之页面跳转和参数传递(6)
关于页面的跳转,微信小程序提供了3种方法: 方法一: 使用API wx.navigateTo()函数 示例: 首先先新建一个test页面 如何新建页面? 请到先阅读下面教程 微信小程序的新建页面 -- 微信小程序教程系列(4) index.wxml: 在index.wxml新建一个button组件,并使用bindtap事件绑定一个函数 index.js: 在index.js中的Page函数内部,添加changeToTest 函数,函数里面使用wx.navigateTo,写上需要跳转的页面,里面
-
微信小程序使用uni-app实现首页搜索框导航栏功能详解
目录 前言 一.兼容APP与H5的方式 二.兼容小程序 三.实现同时兼容 前言 首页都会提供一个搜索框给到客户,让客户自己去搜索自己想要的内容,这里就需要导航栏,来实现搜索页面的跳转,效果如下 App.H5效果 小程序效果 一.兼容APP与H5的方式 在常见titleNView配置代码示例中可以看到基本样式的代码如下 { "pages": [{ "path": "pages/index/index", //首页 "style"
-
微信小程序教程系列之新建页面(4)
例如在web的开发中,新建一个页面只需要新建一个html文件即可. 但是到在微信小程序中,新建一个页面也不只是新建一个wxml文件,那么该如何做呢?下面我们一起来学习 新建一个页面的步骤: 1> 必须要创建一个wxml文件和一个js文件,并且文件名要同名(例:test.wxml 和 test.js). 2> js文件内,需要写上注册页面的Page()函数! 3> 并且要到app.json文件中,注册新建页面的路径信息. 示例: 新建了一个test.js文件和一个test.wxml文件,
-
微信小程序教程系列之视图层的条件渲染(10)
本教程为大家分享了使用wx:if进行视图层的条件渲染,供大家参考,具体内容如下 使用wx:if进行视图层的条件渲染 示例: wxml:使用view <!--index.wxml--> <button bindtap="EventHandle">按钮</button> <!-- wx:if --> <view wx:if="{{boolean==true}}"> <view class="bg
-
微信小程序 教程之模块化
系列文章: 微信小程序 教程之模块化 微信小程序 教程之注册页面 微信小程序 教程之注册程序 文件作用域 在JavaScript文件中声明的变量和函数只在该文件中有效:不同的文件中可以声明相同名字的变量和函数,不会互相影响. 通过全局函数getApp()可以获取全局的应用实例,如果需要全局的数据可以在App()中设置,如: // app.js App({ globalData: 1 }) // a.js // The localValue can only be used in file a.j
-
微信小程序 教程之注册页面
系列文章: 微信小程序 教程之模块化 微信小程序 教程之注册页面 微信小程序 教程之注册程序 微信小程序--Page Page()函数用来注册一个页面.接受一个object参数,其指定页面的初始数据.生命周期函数.事件处理函数等. object参数说明: 属性 类型 描述 data Object 页面的初始数据 onLoad Function 生命周期函数--监听页面加载 onReady Function 生命周期函数--监听页面渲染完成 onShow Function 生命周期函数--监听页面
-
微信小程序 教程之引用
系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 引用 WXML提供两种文件引用方式import和include. import import可以在该文件中使用目标文件定义的template,如: 在item.wxml中定义了一个叫item的template: <!-- item.wxml --> <template
-
微信小程序 教程之注册程序
系列文章: 微信小程序 教程之模块化 微信小程序 教程之注册页面 微信小程序 教程之注册程序 App() App()函数用来注册一个小程序.接受一个object参数,其指定小程序的生命周期函数等. object参数说明: 属性 类型 描述 触发时机 onLaunch Function 生命周期函数--监听小程序初始化 当小程序初始化完成时,会触发onLaunch(全局只触发一次) onShow Function 生命周期函数--监听小程序显示 当小程序启动,或从后台进入前台显示,会触发onSho
随机推荐
- 用JS判断IE版本的代码 超管用!
- SQL Server的FileStream和FileTable深入剖析
- iOS自定义UICollectionViewLayout实现瀑布流布局
- OpenStack Identity(Keystone)身份服务、体系结构与中间件讲解
- javascript中数组的concat()方法使用介绍
- php在多维数组中根据键名快速查询其父键以及父键值的代码
- 超强多功能php绿色集成环境详解
- php根据日期判断星座的函数分享
- 基于PHP实现等比压缩图片大小
- Iphone手机、安卓手机浏览器控制默认缩放大小的方法总结(附代码)
- jQuery对象[0]是什么含义?
- Vue 2.0在IE11中打开项目页面空白的问题解决
- js中最容易被忽视的事件问题大总结
- 完美解决spring websocket自动断开连接再创建引发的问题
- 手动清除rundll2kxp.exe病毒的方法,无需专杀
- 简单谈谈C#中深拷贝、浅拷贝
- C基础 redis缓存访问详解
- android自定义组件实现方法
- Java通过SMS短信平台实现发短信功能 含多语言
- 深入多线程之:Reader与Write Locks(读写锁)的使用详解

