ionic环境配置及问题详解
必备条件:
安装Node.js安装Java JDK(jdk-8u71-windows-x64.exe),注意:版本必须要1.8+安装绿色版AndroidSDK (ADK编译)
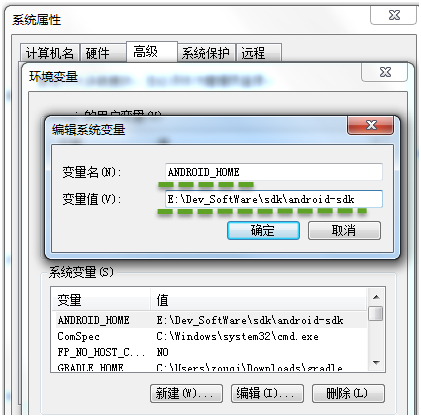
AndroidSDK添加环境变量

在Path系统变量中添加如下配置:
%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;
第一次用ionic,发现各种坑。
首先node.js不要使用最新版本,否则会出现各种问题。

一开始用的v8.x的版本,各种报错,后面切换到v7.8版本正常,所以建议使用稳定版v6.11.0 LTS。
gradle -v时报ERROR:JAVA_HOME is set to an invalid directory xxx解决方法
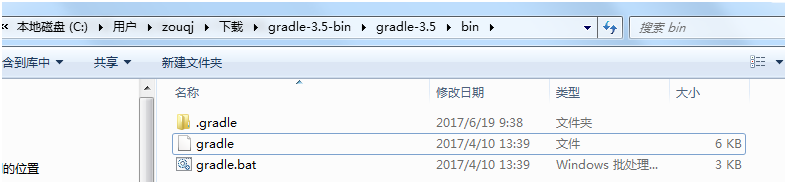
gradler所在目录:

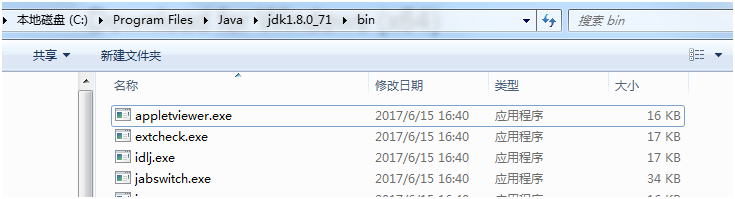
Java JDK所在目录:

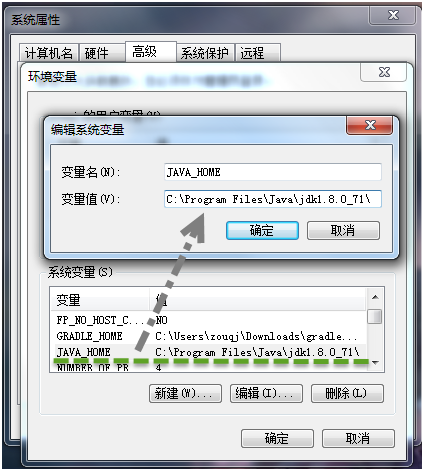
第一步:配置JDK环境JAVA_HOME,后面不能带bin目录,也不能打分号

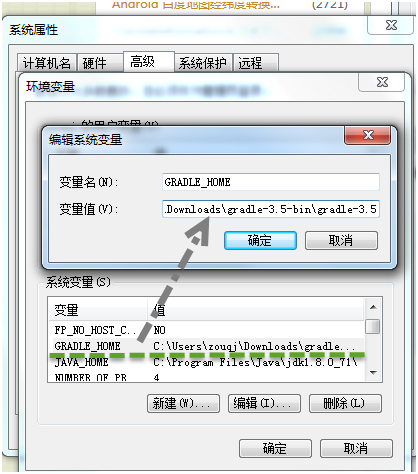
第二步:配置gradle环境:GRADLE_HOME

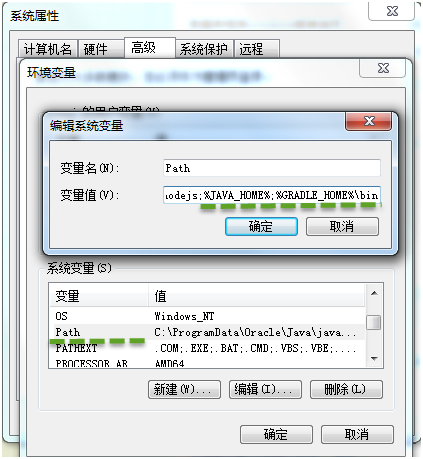
第三步:把两个配置好的环境设置到系统环境Path下:
%JAVA_HOME%直接这样设置,而%GRADLE_HOME%\bin得加上bin目录

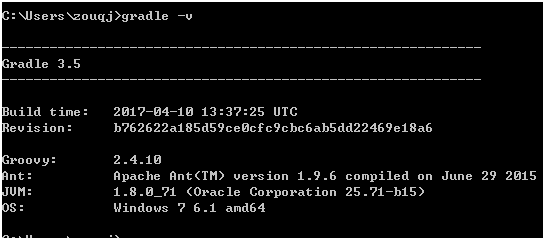
输入gradle -v查看版本,出现如下提示就证明配置成功了

https://ionicframework.com/getting-started/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
VS2017 Cordova Ionic2 移动开发环境搭建教程
分享VS2017 Cordova Ionic2 移动开发环境搭建教程 1. 文档概述 本文档用于说明Visual Studio 2017下使用 Ionic 2进行跨平台开发的运行环境配置. 2. 安装环境 Windows10 3. 安装Visual Studio 2017community 3.1 官方下载地址:https://www.visualstudio.com/downloads/ 3.2 运行安装程序,需选中使用JavaScript的移动开发,如下图所示. 3.3 进行VS2017扩展
-
Ionic2开发环境搭建教程
关于网络环境:ionic开发环境不需要FQ.我这里没有设置FQ,亲测可行.但是angular2的开发环境搭建,则需要FQ网络,否则很多包会安装失败. 建议大家在搭建开发环境的时候,不要参考百度出来的各种博客,太零碎,重要的是时间久,也不一定写的对.强烈建议参考官网引导教程.http://ionicframework.com/gettingstarted/ 1.下载安装Node.js.官网地址:https://nodejs.org/en/我安装的是v7.10.0版本. 2.安装完成后通过命令行 n
-
ionic环境配置及问题详解
必备条件: 安装Node.js安装Java JDK(jdk-8u71-windows-x64.exe),注意:版本必须要1.8+安装绿色版AndroidSDK (ADK编译) AndroidSDK添加环境变量 在Path系统变量中添加如下配置: %ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools; 第一次用ionic,发现各种坑. 首先node.js不要使用最新版本,否则会出现各种问题. 一开始用的v8.x的版本,各种报错,后面切换到v7.8版本
-
python3.6环境安装+pip环境配置教程图文详解
1.python安装可以跨平台 2.有两个版本2.7和3.6,第三方库适用2.7版,两个版本不兼容 windows安装: 第一种方法官网安装: 在官网下载安装包如图: 图下点击是默认下载32位所以我们需要历史版本下载 如图点击: 下载途中标记的: 按照图中箭头执行: 这里选中存放的路径和把配置环境变量选项勾上,如图: 安装完成 测试结果 如果出现图下的就是环境变量没有配置好: 配置环境变量: 把图中2个路径配置到环境变量中 再次输入python 如图: python就安装好了; 第二种安装方法,
-
VSCode各语言运行环境配置方法示例详解
系统环境变量的配置 如:将F:\mingw64\bin添加到系统环境变量Path中 VSCode软件语言json配置C语言 创建个.vscode文件夹,文件夹内创建以下两个文件 launch.json 文件配置 { "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg&
-
使用VS Code的开发环境配置教程图文详解
1. 下载Build Tools 打开这个页面 微软的C++生成工具下载 点下载生成工具 滚动到页面下方,找到Visual Studio 2019工具 下载Visual Studio 2019生成工具,这个工具看似和VisualStudio的安装包一样,但是不强制安装VisualStudio的编辑器 2. 安装Build Tools 还要在单个组件标签里勾选一个.NET Framework 4.8 SDK BuildTools安装完毕 3. 下载并安装VSCode VS Code的官网下载 4.
-
Mybatis环境配置及测试详解
mybatis 3 | 参考文档 MyBatis 是一款优秀的持久层框架,它支持自定义 SQL.存储过程以及高级映射.MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作. MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型.接口和 Java POJO(Plain Old Java Objects,普通老式 Java 对象)为数据库中的记录. 一.mybatis环境配置 1.通过maven的pom.xml文件引入mybatis需要的包 在其<depend
-
CentOS 7.9服务器Java部署环境配置的过程详解
目录 CentOS 7服务器Java部署环境配置 FTP服务器搭建 设置root用户可登录 jdk安装 mysql安装 开启Navicat远程连接的配置 Tomcat安装 Redis安装 Nginx安装 CentOS 7服务器Java部署环境配置 FTP服务器搭建 1.安装 vsftpd yum install -y vsftpd 2.安装完成后运行以下命令进入/etc/vsftpd目录,并查看该目录下的文件 cd /etc/vsftpd ls 设置root用户可登录 在安装vsftpd默认情况
-
SpringBoot数据校验及多环境配置的问题详解
目录 1. 数据校验 2. 多环境配置 3. 配置文件加载位置 4. 总结 接上节,本节补充一下数据校验及多环境配置的内容,仍是 SpringBoot-02-Config 项目. 1. 数据校验 使用数据校验,可以在输入不合法数据时抛出异常,首先要添加 validation 的依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-
-
Vue多环境代理配置方法思路详解
背景: 多人协作模式下,修改代理比较麻烦,而且很容易某个开发人员会修改了vue.config.js文件后提交了. 第一,很容易引起冲突. 第二,很容易出现代理错误,需要排查.而且现在微服务盛行,在生产环境下有网关配置,不会出错,但是在本地调试会造成麻烦,如修改了代理地址需要同步修改代理中的地址,很麻烦也很容易出错. 解决思路: 1.开发中定义常量js文件,例如constants.js.用户存放各个服务需要代理的服务名. let api = "" let loginServer = &q
-
JDK13.0.1安装与环境变量的配置教程图文详解(Win10平台为例)
一.下载与安装 Oracle官网下载:https://www.oracle.com/technetwork/java/javase/downloads/index.html,点击右侧下载 接受并下载对应平台文件(Win10为例) 打开安装包,一路安装,记住安装目录即可(安装路径无中文) 我的路径:F:\Java\jdk-13.0.1 下载安装完成 二.配置环境变量 JDK12以后是没有JRE的安装的,JDK本身包含JRE,网上有生成JRE的方法,这里我们直接修改环境变量(后续遇到问题在进行更正)
-
Mysql 5.7.19 免安装版配置方法教程详解(64位)
官方网站下载mysql-5.7.19-winx64,注意对应系统64位或者32位,这里使用的是64位. 解压放置到本地磁盘.发现文件很大,大概是1.6G左右.删除lib文件夹下的.lib文件和debug文件夹下所有文件. 在主目录下创建my.ini文件,文件内容如下:(这里是简洁版,对应本机修改basedir和datadir的目录,根据需要可以自己扩充配置) [client] port=3306 default-character-set=utf8 [mysqld] basedir=D:\Jav
随机推荐
- JS仿百度搜索自动提示框匹配查询功能
- java 中newInstance()方法和new关键字的区别
- python通过文件头判断文件类型
- ASP.NET 2.0中的页面输出缓存
- Python下线程之间的共享和释放示例
- FreeTextBox 中文版下载[含源代码] of asp.net
- C#巧用DateTime预设可选的日期范围(如本年度、本季度、本月等)
- C#中IEnumerable、ICollection、IList、List之间的区别
- 3分钟用Docker搭建一个Minecraft服务器
- docker 镜像加速CentOS7详细介绍
- Node.js+Express+MySql实现用户登录注册功能
- 使用PHP接收POST数据,解析json数据
- Linux shell操作mysql数据库深入解析
- php检测url是否存在的方法
- Android ADB详细介绍及用法
- catalyst 3550三层路由和HSRP经典配置
- java实现手机短信验证的基本思路
- 详解python中的线程
- 基于vue-element组件实现音乐播放器功能
- AndroidStduio3.0 使用gradle将module打包jar文件的方法

