element组件el-date-picker禁用当前时分秒之前的日期时间选择
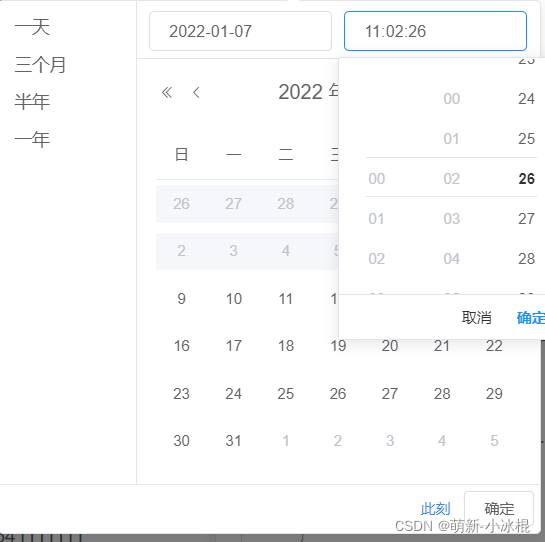
element组件el-date-picker禁用当前时分秒之前的日期时间选择(包有用)

<el-date-picker
v-model="expireDate"
type="datetime"
@change="handle"
format='yyyy-MM-dd HH:mm:ss'
value-format='yyyy-MM-dd HH:mm:ss'
:picker-options="pickerOptions"
placeholder="选择日期"
/>
data区域
data(){
return {
pickerOptions: {
disabledDate(time) {
const date = new Date();
const oneday = date.getTime();
return time.getTime() < new Date().getTime() - 86400000;
},
selectableRange: (() => {
let data = new Date();
let hour = data.getHours();
let minute = data.getMinutes();
let second = data.getSeconds();
return [`${hour}:${minute}:${second} - 23:59:59`]
})(),
}
}
el-date-picker添加日期约束(年月日时分秒)
<el-form-item label="开始日期"
prop="startDate">
<el-date-picker v-model="sizeForm.startDate"
:clearable='false'
type="datetime"
@change='changeStartTime'
placeholder="开始日期"
align="right">
</el-date-picker>
</el-form-item>
<el-form-item label="结束日期"
prop="endDate">
<el-date-picker v-model="sizeForm.endDate"
:clearable='false'
type="datetime"
@change='changeEndTime'
placeholder="结束日期"
align="right">
</el-date-picker>
</el-form-item>
data() {
return {
sizeForm: {
startTime: null,
endTime: null,
},
// 开始和结束日期转换的时间戳
startTime: null,
endTime: null,
}
}
methods:{
//选择日期后触发change方法,将开始和结束时间转为时间戳进行对比,不符合约束条件就清空该日期重新选择
changeStartTime(val) {
let date = new Date(val).getTime();
this.startTime = date;
if (this.endTime) {
if (this.endTime < this.startTime) {
this.$message.success('开始时间不能大于结束时间');
this.sizeForm.startDate = '';
this.startTime = null;
}
}
},
changeEndTime(val) {
let date = new Date(val).getTime();
this.endTime = date;
if (this.startTime) {
if (this.endTime < this.startTime) {
this.$message.success('结束时间不能小开始时间');
this.sizeForm.endDate = '';
this.endTime = null;
}
}
},
}
到此这篇关于element组件el-date-picker禁用当前时分秒之前的日期时间选择的文章就介绍到这了,更多相关element el-date-picker禁用时间选择内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

