setTimeout在vue中的正确使用方式
目录
- setTimeout在vue中的正确使用
- 遇到了1个坑
- 问题出在我的格式上面
- 解决vue在setTimeout内修改this失效
- 使用箭头函数
- 总结
setTimeout在vue中的正确使用
笔者最近因为公司需求开发使用vue和jquery开发抓娃娃H5极简小游戏,使用到setTimeout函数。
遇到了1个坑
在vue的某个方法(点击后执行)
setTimeout(this.end(),4000);//娃娃消失
这里奇怪的是,end方法的确被执行了。但是没有执行4s后执行的效果。那我要你合用呢!其实,问题还是出在笔者身上,大家请看下图
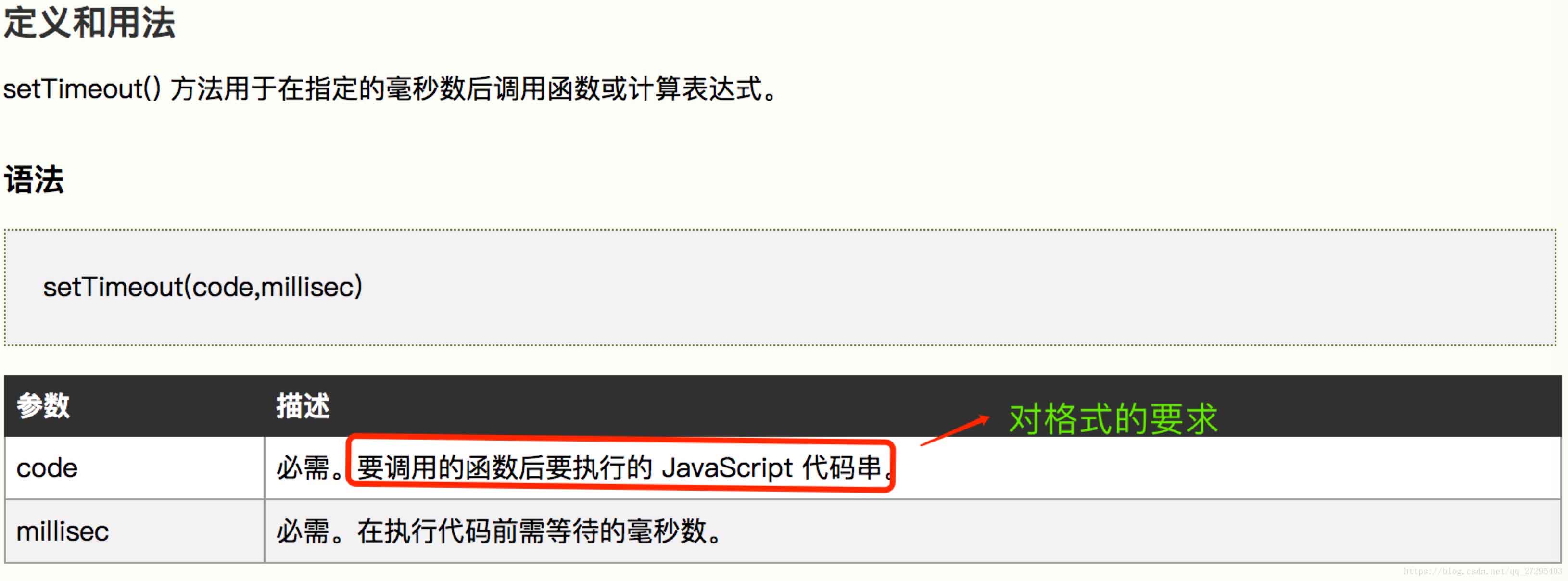
setTimeout的定义和用法。
问题出在我的格式上面

其实是支持两种调用方式:1 字符 2 函数体(文章解决方式)
解决方法如下:
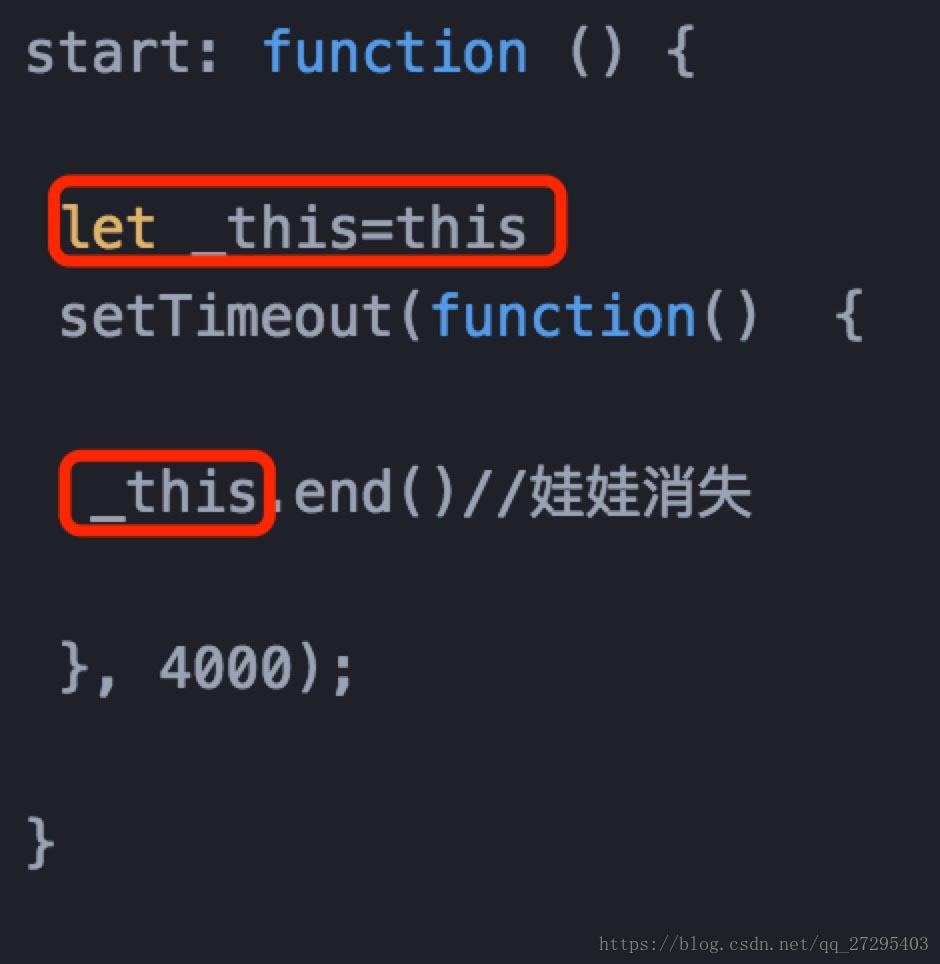
1、定义一个_this暂存this
2、再改变变量的值,则生效啦
3、方法中将this存在变量_this中,此时执行setTimeout函数时,setTimeout函数内的_this就会访问到这个变量,就会得到当前对象。
export default {
methods: {
start: function () {
let _this=this
setTimeout(function() {
_this.end()//娃娃消失
}, 4000);
}
}
}
注意:

当在vue中使用定时器在function里直接使用this,发现没有效果,这是由于setTimeout函数调用的代码运行在与所在函数完全分离的执行环境上,这会使得this指向的是window对象。
拓展知识:
解决vue在setTimeout内修改this失效
要想setTimeout指向正确的值,可以使用如下方法:
使用箭头函数
export default {
methods: {
start: function () {
setTimeout(() => {
this.end()//娃娃消失
}, 4000);
}
}
}
此时函数的this指向的是定义它的时候的对象,也就是this指向了data内中对应的变量。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue中使用setTimeout问题
目录 Vue使用setTimeout 使用setTimeout存在的潜在问题 总结 Vue使用setTimeout 今天使用setTimeout 来修改一个变量的值以实现提示框的自动消失. 先是这样写,结果发现函数被调用了,但是不是在3秒后. 然后呢,我给加了引号,确实是3秒后触发了,但是 好像是指向有些不对,查了一些资料后成功实现目标, 用以下两种格式写都可以成功调用自己写的方法 使用setTimeout存在的潜在问题 在开发项目中遇到这样的序曲,点击按钮弹框,每次进入的时候都需要默认选中An
-
Vue项目中使用setTimeout存在的潜在问题及解决
目录 使用setTimeout存在的潜在问题 上代码 总结 使用setTimeout存在的潜在问题 在开发项目中遇到这样的序曲,点击按钮弹框,每次进入的时候都需要默认选中Android, 这个时候就遇到了一个小坑,当用户点击弹框后,选择iOS,再点击cancel或者OK,楼主在开发的时候,点击cancel按钮,执行下面代码 this.showDialog = false; // 关闭弹框 this.createForm.platform = "Android"; // 重置下拉框的默认
-
vue 解决setTimeOut和setInterval函数无效报错的问题
1.在vue项目中的js代码语法与之前使用js和jquery还是有所出入的,现遇到一个点击按钮出现倒计时30S的效果 相信大家对着两个函数都陌生,就是一个定时器,setTimeOut只执行一次,而setInterval会重复执行 需要注意的是:在setInterval不用的时候一定要用clearSetInterval关闭定时器. 2.按照最原始的倒计时效果,实现如下: //获取30s 控制操作倒计时 time(){ if(this.timeWait <= 0){ this.timeWait =
-
VUE中setTimeout和setInterval自动销毁案例
在Vue的大型单页应用中,在某个路由下,经常会出现需要延迟执行(setTimeout)或者间隔之心(setInterval)的函数,但是每次在页面destroy之前,都必须手动清理掉. 正常代码如下: beforeDestroy() { this._timer && clearTimeout(this._timer); } 但是如果一不小心,就会忘记,会造成意想不到的情况,那么有什么办法能避免这种情况吗? 当然有,那就是重新写一个setTimeout的方法(或者干脆劫持window.set
-
解决vue.js中settimeout遇到的问题(时间参数短效果不稳定)
先看效果图,这是弹窗效果,要求就是弹窗出现和消失时候不是很突兀,要有过渡效果. 首先看弹窗出现的实现思路,先加一个beforeActive类,再加一个active类.我们看审查元素,一开始display:none: 在beforeActive中display:block:只是background: transparent;然后在一定时间后再加上active类.问题就来了,在打开弹窗代码中,如下图,settimeout第二个参数小于60ms效果就会不稳定,有时候有过渡效果,有时候没有过渡效果. /
-
JavaScript中错误正确处理方式小结你用对了吗
JavaScript的事件驱动范式增添了丰富的语言,也是让使用JavaScript编程变得更加多样化.如果将浏览器设想为JavaScript的事件驱动工具,那么当错误发生时,某个事件就会被抛出.理论上可以认为这些发生的错误只是JavaScript中的简单事件. 本文将会讨论客户端JavaScript中的错误处理.主要介绍JavaScript中的易犯错误.错误处理.异步代码编写等内容. 下面就让我们一起看看如何正确处理JavaScript中的错误. Demo演示 本文中使用的demo可以在GitH
-
浅谈vue中所有的封装方式总结
目录 1.封装API 2.注册全局工具组件 3.封装全局函数 4. 为了减少页面代码量的封装 如何确定我需要封装呢? 1.复用,如果觉得以后还会用到 2.你觉得方便,别的地方可能也需要用 3.如果不封装,页面代码臃肿的时候 1.封装API 使用场景:业务中最常见最普通的封装 步骤一: 步骤二: 步骤三: 2.注册全局工具组件 使用场景:想让组件全局可用,尤其是第三方插件使用时 步骤一: 步骤二: 3.封装全局函数 使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组
-
vue中如何通过iframe方式加载本地的vue页面
目录 通过iframe方式加载本地的vue页面 iframe方式加载本地的vue页面的第一种方法 iframe方式加载本地的vue页面的第二种方法 iframe方式加载本地的vue页面的第三种方法 关于iframe在vue中应用问题 iframe的宽高无法根据内容撑开 通过iframe方式加载本地的vue页面 也是在实际的项目中碰到一个奇葩的需求,用vue,居然还要用到iframe,真是脑壳大,试了好多次最后才找到了正确的方法. 总共有三种方法吧 iframe方式加载本地的vue页面的第一种方法
-
Vue 中如何正确引入第三方模块的方法步骤
方法一:配置 webpack ProvidePlugin 全局引入 假设要使用到 jquery,那么可以通过配置 webpack 的 ProvidePlugin 的插件来全局引入: https://webpack.js.org/plugins/provide-plugin/ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery' }) 方法二:包装成插件在 Vue 中调用 use 方法安装 另外一种比较靠谱的方法是将第三方模块打包成插件
-
Vue中的ESLint配置方式
目录 说说Vue项目中添加ESLint的规则 第一步:安装 第二步:配置.eslintrc文件 第三步:如图配置 用惯了组里统一的代码风格,再看默认的vue项目代码很是别扭,记录下ESLint配置,以后直接copy paste,美滋滋 官网:https://eslint.org/docs/rules/ ESLint配置方式 ESLint有三种配置方式,一般自定义规则较少时,选第2种:自定义配置很多,建议第1种:第3种常用于对某句代码禁用eslint. 1.在package.json中通过esli
-
Vue中$forceUpdate()的使用方式
目录 $forceUpdate()的使用 有两种解决方法 方法一 方法二 关于$forceUpdate的一些理解 $forceUpdate()的使用 在Vue官方文档中指出,$forceUpdate具有强制刷新的作用. 那在vue框架中,如果data中有一个变量:age,修改他,页面会自动更新. 但如果data中的变量为数组或对象,我们直接去给某个对象或数组添加属性,页面是识别不到的 <template> <p>{{userInfo.name}}</p> <but
-
vue中的vue-router query方式和params方式详解
目录 vue 的路由跳转有两种方式 一般组件 路由组件 路由跳转方式一 (router-link) 以及 传递参数 params方式传递参数 router-link中的写法如下 编程式路由导航 下面说一下, props的三种赋值的方式 看一下第一种使用props的代码 第二种方式 第三种方式 我们在vue中项目中, 使用 vue-router 是比较常见的 vue 的路由跳转有两种方式 一种是使用组件 router-link 另一种就是编程式路由导航 我们可以把vue 的组件分为两种, 一种是一
-
vue中各种通信传值方式总结
1.路由通信传值 路由通信是通过路由跳转用query把参数带过去,也是vue常用的通信手段. 例子:创建并在路由注册一个组件Head <template> <div id="head"> <button @click="handleChange">clickMe</button> //给按钮绑定点击事件 </div> </template> <script> export defau
-
Vue中mapMutations传递参数方式
目录 通过子组件定义的方法传递参数 在…mapMutations引用 当然也可以写直接传递 关于mapMutations的作用 通过子组件定义的方法传递参数 在…mapMutations引用 不多逼逼,看代码! store文件中: import Vuex from 'vuex'; import Vue from 'vue'; Vue.use(Vuex); let store = new Vuex.Store({ state: { name: 'hahahah',
-
vue中常用的缩写方式
目录 vue常用缩写 绑定数据 v-bind 监听事件 v-on vue的简写 vue常用缩写 绑定数据 v-bind v-bind 的缩写是 : 可以使用 setAttribute 设置 , getAttribute 获取的属性都可以使用这种动态绑定 列举一些使用频率比较高的,比如: :title.:class.:style.:key.:item.:index.:src.:href 例子: // HTML <div v-bind:title="message">绑定数据&
随机推荐
- notepad、editplus等软件常用的文本整理正则表达式
- 深入理解 Python 中的多线程 新手必看
- Python读写Redis数据库操作示例
- Python中处理字符串之endswith()方法的使用简介
- MySQL提示The InnoDB feature is disabled需要开启InnoDB的解决方法
- c/c++语言位域注意事项分析
- localStorage实现便签小程序
- 用Python制作简单的朴素基数估计器的教程
- 浅谈jQuery中hide和fadeOut的区别 show和fadeIn的区别
- php 引用(&)详解
- Android 系统net和wap接入点的区别
- python字符串替换第一个字符串的方法
- JVM中的flag设置详解
- JavaScript时间与时间戳的转换操作实例分析
- Android指纹识别认识和基本使用详解
- 关于JS模块化的知识点分享
- Linux系统多网卡环境下的路由配置详解
- java实现简单QQ登录界面
- Python3和pyqt5实现控件数据动态显示方式
- android实现简单音乐播放器

