React Native提供自动完成的下拉菜单的方法示例
目录
- 正文
- 如何使用它
- 1.安装
- 2.导入自动完成的下拉组件
- 3.基本使用方法
- 4.数据集应该是一个JS对象或数组
- 5.可用的道具
- 预览
正文

一个具有搜索和自动完成(typeahead)功能的React Native的下拉项目选择器。
如何使用它
1.安装
# Yarn $ yarn add react-native-autocomplete-dropdown # NPM $ npm i react-native-autocomplete-dropdown
2.导入自动完成的下拉组件
import { AutocompleteDropdown } from 'react-native-autocomplete-dropdown';
3.基本使用方法
const [selectedItem, setSelectedItem] = useState(null);
<AutocompleteDropdown
clearOnFocus={false}
closeOnBlur={true}
closeOnSubmit={false}
initialValue={{ id: '2' }} // or just '2'
onSelectItem={setSelectedItem}
dataSet={[
{ id: '1', title: 'Alpha' },
{ id: '2', title: 'Beta' },
{ id: '3', title: 'Gamma' },
]}
/>;
4.数据集应该是一个JS对象或数组
如下所示
[
{ id: "1", title: "Alpha" },
{ id: "2", title: "Beta" },
{ id: "3", title: "Gamma" }
]
5.可用的道具
dataSet?: TAutocompleteDropdownItem[]; inputHeight?: number; suggestionsListMaxHeight?: number; initialValue?: string | object; loading?: boolean; useFilter?: boolean; showClear?: boolean; showChevron?: boolean; closeOnBlur?: boolean; closeOnSubmit?: boolean; clearOnFocus?: boolean; debounce?: number; direction?: 'down' | 'up'; position?: 'absolute' | 'relative'; bottomOffset?: number; textInputProps?: TextInputProps; onChangeText?: (text: string) => void; onSelectItem?: (item: TAutocompleteDropdownItem) => void; renderItem?: ( item: TAutocompleteDropdownItem, searchText: string, ) => JSX.Element; onOpenSuggestionsList?: (isOpened: boolean) => void; onClear?: () => void; onChevronPress?: () => void; onSubmit?: TextInputProps['onSubmitEditing']; onBlur?: TextInputProps['onBlur']; onFocus?: TextInputProps['onFocus']; controller?: (controller: AutocompleteDropdownRef) => void; containerStyle?: StyleProp<ViewStyle>; inputContainerStyle?: StyleProp<ViewStyle>; rightButtonsContainerStyle?: StyleProp<ViewStyle>; suggestionsListContainerStyle?: StyleProp<ViewStyle>; suggestionsListTextStyle?: StyleProp<TextStyle>; ChevronIconComponent?: JSX.Element; ClearIconComponent?: JSX.Element; InputComponent?: React.ComponentType; ItemSeparatorComponent?: JSX.Element; EmptyResultComponent?: JSX.Element; emptyResultText?: string; flatListProps?: FlatListProps<any>
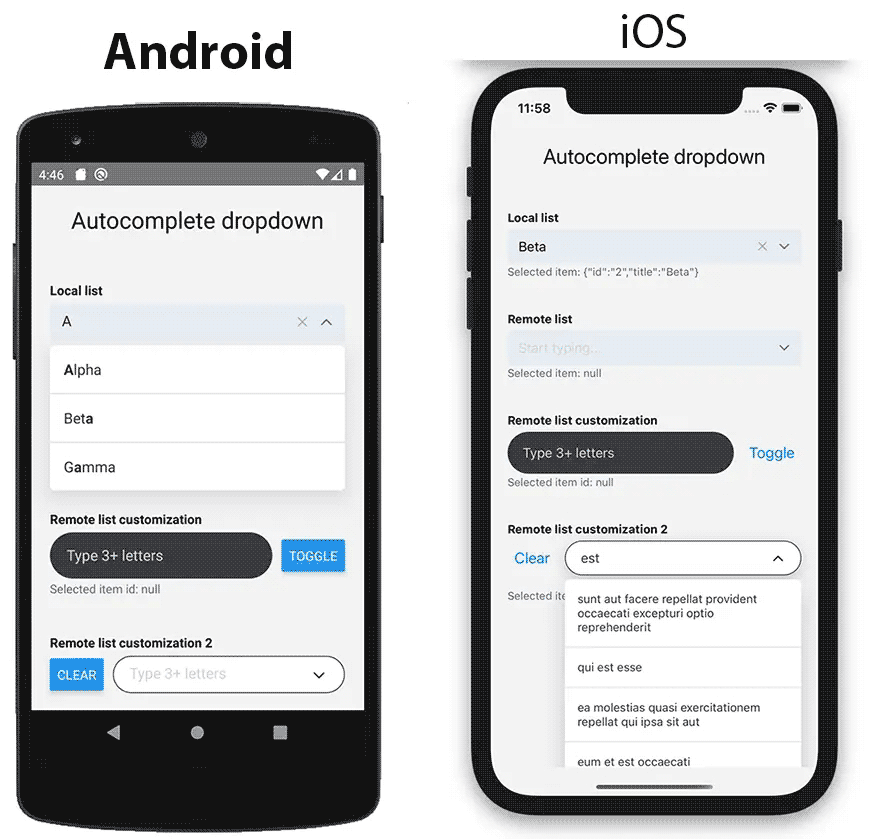
预览

The postAutocomplete Dropdown For React Nativeappeared first onReactScript.
以上就是React Native提供自动完成的下拉菜单的方法示例的详细内容,更多关于React Native自动完成下拉菜单的资料请关注我们其它相关文章!
赞 (0)

