教你使用RustDesk 搭建一个自己的远程桌面中继服务器
目录
- 应用背景
- 干货下载链接
- 搭建自己的rustdesk中转服务器
- 服务端安装
- 客户端配置
- 愉快使用
应用背景
现在很多商业远程软件要么收费,要么有或多或少的问题。因此急需一个可以自定义且方便快捷的远程桌面软件代替他们,rustdesk就是这样一个开源项目
干货下载链接
github地址:https://github.com/rustdesk/rustdesk
可以自行下载编译,或者按照自己的需求修改。
release 可直接下载发布二进制
server端下载:https://rustdesk.com/zh/server/
可以自行搭建中转服务器,同样是release 下载
搭建自己的rustdesk中转服务器
服务端安装
下载服务端,将文件复制到自己的云服务器(此处以linux为例)
在上传的目录执行命令行,ip换为云服务器的内网IP。执行完命令后会在当前目录写出公钥文件,一般为id_ed25519.pub下载该文件,记事本打开即可得到公钥。
nohup ./hbbs -r ip nohup ./hbbr
配置防火墙,开放端口
tcp:21115-21119
udp:21116
客户端配置
以下配置方法中,未安装时可以任意选择一种配置。安装后配置第二种。
1、exe重命名
把rustdesk.exe修改为 rustdesk-host=<host-ip-or-name>,key=<public-key-string>.exe, 例如: rustdesk-host=192.168.1.137,key=xfdsfsd32=32.exe
之后即可运行

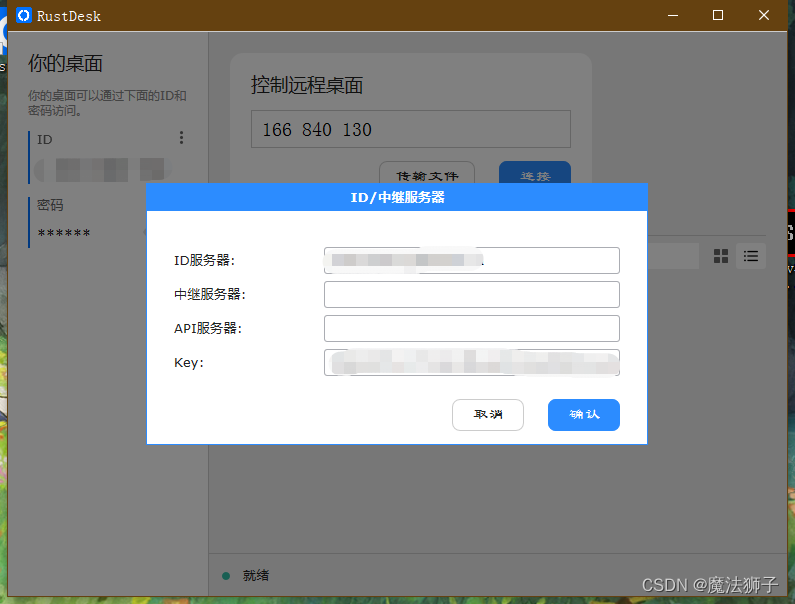
2、在中级服务器配置处填写服务器以及公钥即可。

愉快使用
输入控制码即可发起远程或文件传输
到此这篇关于RustDesk 搭建一个自己的远程桌面中继服务器的文章就介绍到这了,更多相关RustDesk远程桌面中继服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
教你使用RustDesk 搭建一个自己的远程桌面中继服务器
目录 应用背景 干货下载链接 搭建自己的rustdesk中转服务器 服务端安装 客户端配置 愉快使用 应用背景 现在很多商业远程软件要么收费,要么有或多或少的问题.因此急需一个可以自定义且方便快捷的远程桌面软件代替他们,rustdesk就是这样一个开源项目 干货下载链接 github地址:https://github.com/rustdesk/rustdesk 可以自行下载编译,或者按照自己的需求修改. release 可直接下载发布二进制 server端下载:https://rustdesk.
-
教你使用python搭建一个QQ机器人实现叫起床服务
目录 前言 具体实现 1.定时发送信息 2.让机器人陪女朋友聊天 3.调用一些有趣的接口 前言 上一篇文章介绍了怎么配置机器人框架,并且实现了一些简单的功能. (发送私聊或者群聊信息.接收上报的事件.简单的自动回复等等) 这次为了让QQ机器人更加智能,调用了一些实用的接口. 通过自己搭建的机器人实现定时叫女朋友起床.和女朋友聊天等功能. 如上图所示,我的机器人每天都会准时叫女朋友起床:并且在我忙的时候然而女朋友无聊的时候可以陪她聊一会天. 具体实现 以下实现的功能都需要机器人已经配置完成,并且已
-
教你在virtualBox搭建一个本地kubernets集群问题
目录 1. 虚拟机准备工作 1.1 下载centos7的镜像 1.2 关闭sawp内存空间 1.3 关闭 SeLinux 1.4 配置桥接模式 1.5 安装增强功能 1.6 XSHELL连接SSH 2. 安装docker 2.1 卸载旧的docker版本 2.2 配置阿里的镜像仓库 2.3 安装最新版本的 Docker Engine 和 containerd 2.5 避免和kubelet的冲突 3. 安装kubernetes 3.2 配置kubernetes的yum源 3.3 启动 kubele
-
教你如何搭建一个时间服务器
目录 1.环境要求(客户端和服务器都要安装chrony) 2.寻找一个可靠的时间服务器地址 3.编辑服务端的chrony配置文件 1.环境要求(客户端和服务器都要安装chrony) 需要两台或多台虚拟机来充当服务端和客户端,都必须有yum 源,然后分别安装ntp,因为我用的CentOS8,所以下载命令为:yum install -y chrony**注意:**我在安装yum源时出现了很多问题,我执着与用一种方式去安装yum源从而浪费了很多时间也没有安装成功,后来借用同学的方法就成功了,在此处记录
-
手把手教你搭建一个vue项目的完整步骤
目录 一.环境准备 1.安装node.js 2.检查node.js版本 3.为了提高我们的效率,可以使用淘宝的镜像源 二.搭建vue环境 1.全局安装vue-cli 三.创建vue项目 1.用cmd命令创建项目 1.1创建文件 1.2选择配置信息 1.3选择版本 1.4路径模式选择 1.5语法代码格式检查 1.6第三方文件存在的方式 1.7是否保存本次配置信息(保存预设) 1.8创建成功 1.9运行 1.10启动 1.11停止服务 2.用vue资源管理器创建 2.1进入vue资源管理器界面(vu
-
阿里云快速搭建一个静态网站的方法步骤
前言: 作为一个初级程序员,都梦想着自己能搭建一个自己的个人网站,同时展示给其他人浏览.如果你刚开始接触可看一下,我建议先给自己的静态网站发布到服务器上去. 准备: 1.申请注册一个服务器 申请注册一个云服务器,可以阿里云.腾讯云等等.学生党使用服务器有优惠哈~ 2.配置ftp\ssh环境 ps:我知道的是阿里云已经把ftp和ssh配置好了,如果有可以跳过此步骤. 具体步骤: 为了方便你后期的操作和使用,你需要配置ftp和ssh环境.(ftp:文件传输协议,通俗说就是上传下载文件:ssh:安全外
-
使用Django搭建一个基金模拟交易系统教程
亲手教你如何搭建一个基金模拟系统(基于Django框架) 第一步:创建项目.APP以及静态文件存储文件夹 django-admin startproject Chongyang django-admin startapp Stock # Chongyang文件夹里面操作 在chongyang项目创建statics和templates两个文件夹 第二步:配置Setting.py文件 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib
-
SpringCloud如何搭建一个多模块项目
在spring cloud系列章节中,本来已经写了几个章节了,但是自己看起来有些东西写得比较杂,所以重构了一下springcloud的章节内容,新写了本章节,先教大家在工作中如何搭建一个多模块的springcloud项目. 本章及后面章节,我们使用的开发环境是 spring tool suite (sts) + maven (当然你也可以使用IDEA + Gradle,目前使用的公司也很多). 一.新建一个父maven project模块 File->new->other->maven-
-
教你使用vscode 搭建react-native开发环境
问题 代码没有提示: 许多刚接触RN开发的非前端同学,都会问"哪个编辑器有智能提示?"...而对于前端同学来说,现在的日子已经好很多了,要什么自行车. 低级代码错误: 这里的错误是指类似拼写错误,符号错误等.写完代码,跑起来各种报错,有时候费死劲的找,最后发现是个中文的分号问题. 解决办法 可选的方案大概有: 使用typescript: 直接使用有静态类型支持的js版本,but要再学习一套语法,而且我的代码都是ts写的,但很多好的公共库不是啊. 使用flow: 由于网络的原因,这个环境
-
教你使用eclipse 搭建Swt 环境的全过程
目录 一.查看当前使用的eclipse 版本型号 二.到官网上去下载相匹配的SWT插件,或者直接在线安装 三.安装SWT插件 1.在线安装 2.本地安装 四.激活SWT插件,未激活的插件只能够使用其中的一一部分功能 五.创建SWT工程 我本是想用java开发一个记事本,开发记事本使用到SWT插件,我从网上找了许多的资料去集成插件,创建我的第一个SWT项目,以下是我搭建SWT环境的过程. 一.查看当前使用的eclipse 版本型号 在exlpse 选项栏找到Help --> about Eclip
随机推荐
- JS正则中的match与exec使用说明
- mysql 无限级分类实现思路
- Eclipse 格式化代码时不换行与自动换行的实现方法
- 深入理解c++指针的指针和指针的引用
- FTP虚拟用户的使用方法
- Windows Server 2008 R2 服务器常用命令小结
- JS SetInterval 代码实现页面轮询
- dedecms系统的广告设置代码 基础版本
- 拥Bootstrap入怀——导航栏篇
- PHP 多维数组的排序问题 根据二维数组中某个项排序
- asp中常用的字符串安全处理函数集合(过滤特殊字符等)
- C语言获取Linux系统精确时间的方法
- php计算程序运行时间的简单例子分享
- AS3 navigateToURL导致ExternalInterface 执行失败问题
- 深入二叉树两个结点的最低共同父结点的详解
- C#实现将程序锁定到Win7任务栏的方法
- Android adb logcat 命令查看日志详细介绍
- c#操作iis根目录的方法
- Android 应用中跳转到应用市场评分示例
- Android实现网易新闻客户端侧滑菜单(1)

