SpringBoot结合Vue实现投票系统过程详解
目录
- 一、前言介绍
- 二、需求分析
- 2.1系统功能结构
- 2.2功能模块设计
- 三、系统详细设计
- 3.1系统登录界面
- 3.2用户首页模块
- 3.3参与投票模块
- 四、管理员功能模块
- 4.1主界面如下图所示
- 4.2用户管理
- 4.3参与投票管理
- 五、部分核心代码
- 5.1登录关键代码
- 5.2用户注册关键代码
- 5.3参与投票关键代码
- 5.4取消投票关键代码
一、前言介绍
本系统前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库时页面快速成型。后端部分:采用springboot作为开发框架,同时集成MyBatis、Redis等相关技术。
管理员模块:首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(新闻列表、新闻分类列表)更多管理(参与投票、我的投票、取消投票)
用户模块:首页、公告消息、新闻、参与投票等。
二、需求分析
管理员模块:首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(新闻列表、新闻分类列表)更多管理(参与投票、我的投票、取消投票)
用户模块:首页、公告消息、新闻、参与投票等。
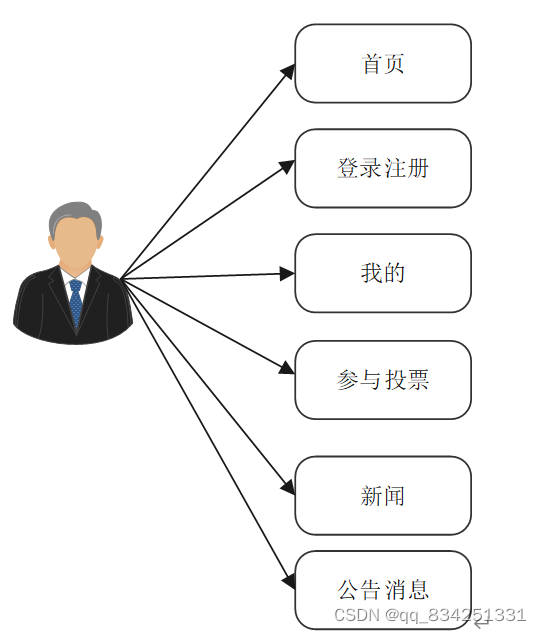
用户用例图如下所示。

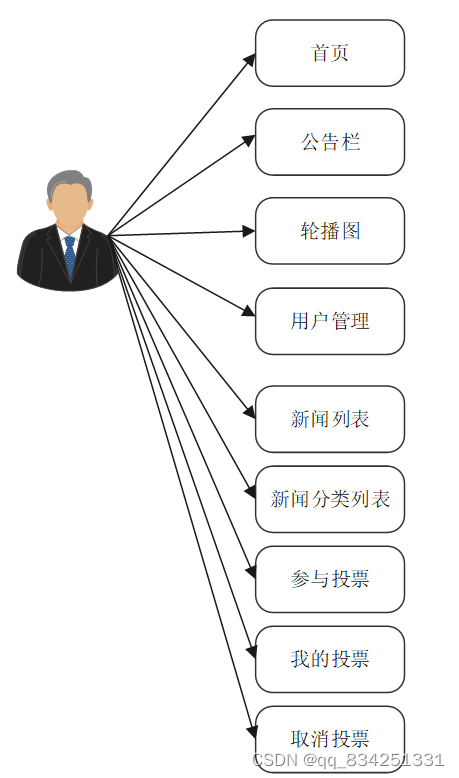
管理员用例图如下所示。

2.1系统功能结构
进入系统后首先要进行登录,验证你的身份,赋予你不同的权限。当你成功登录后,页面会有多个板块,分别是首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(新闻列表、新闻分类列表)更多管理(我的投票、参与投票、取消投票)推荐。里面界面简单易懂,根据标示可以直接进行方便快捷的操作。
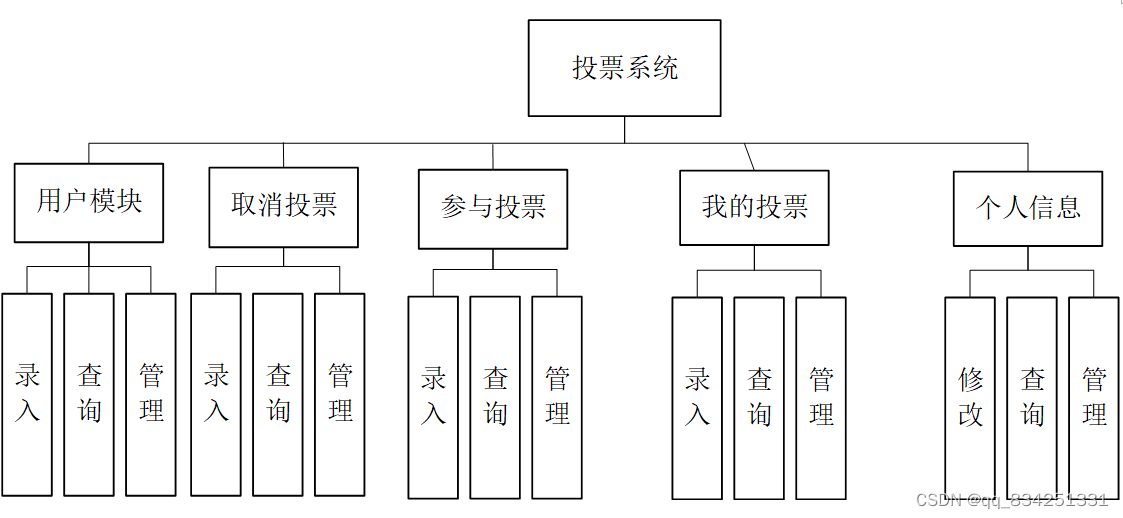
系统功能结构图如下所示。

2.2功能模块设计
管理员账户的基本信息管理。主要提供管理员账户的基本信息录入、删除、维护和查询等功能,包括:
管理员录入管理员账户基本信息;
管理员更新、增加及删除管理员账户基本信息;
管理员根据管理员账户 ID 查询基本信息;
系统管理员更改个人密码;
参与投票管理。主要是提供参与投票的基本信息录入、维护和查询功能,包括:
用户录入参与投票信息;
用户更新、增加及删除参与投票基本信息;
用户根据想要了解的投票话题查询投票话题基本信息;
我的投票管理。主要提供我的投票的基本录入、删除、维护和查询功能, 包括:
用户录入投票信息;
用户更新、增加投票基本信息;
用户根据投票 ID 查询投票基本信息;
三、系统详细设计
3.1系统登录界面

3.2用户首页模块

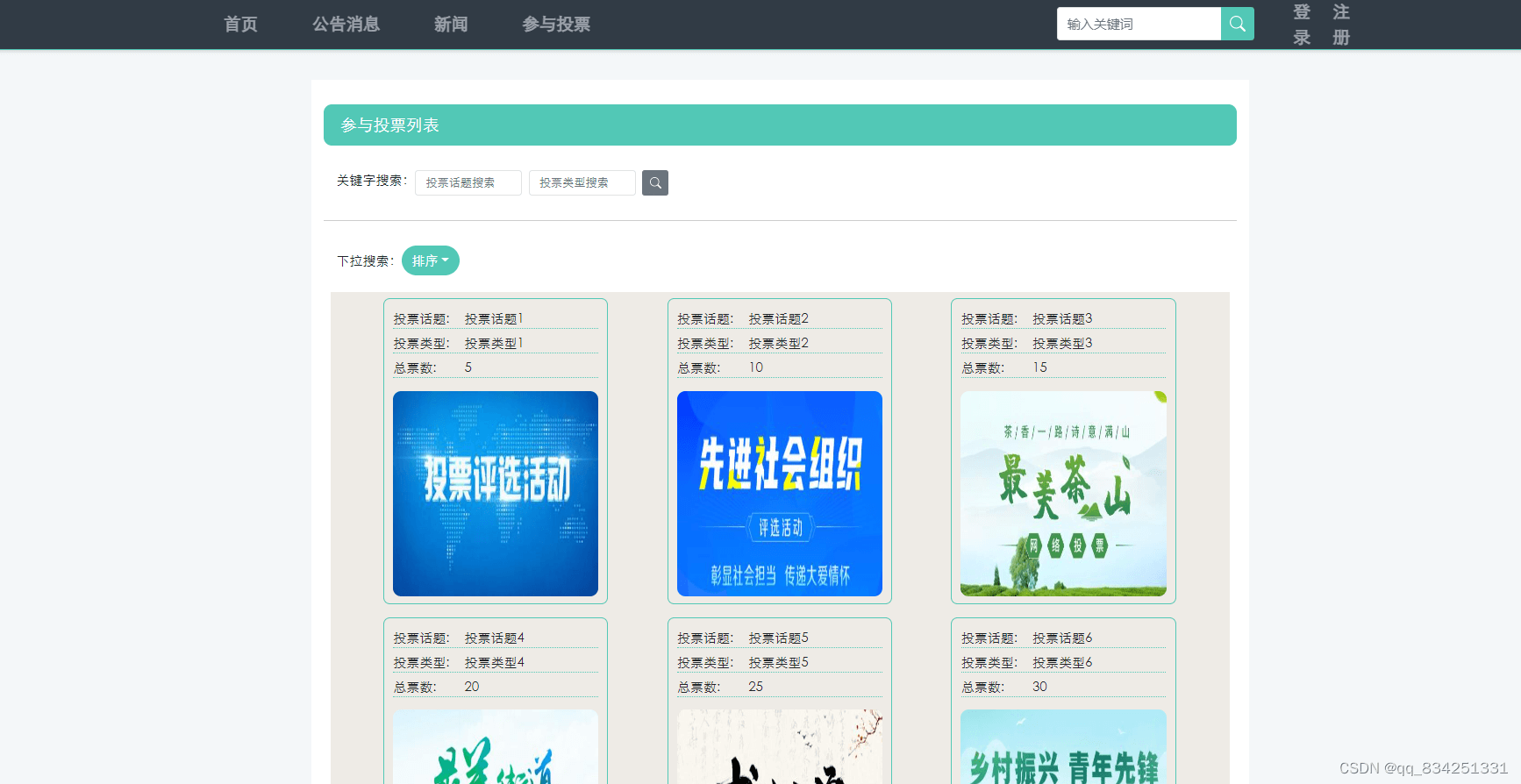
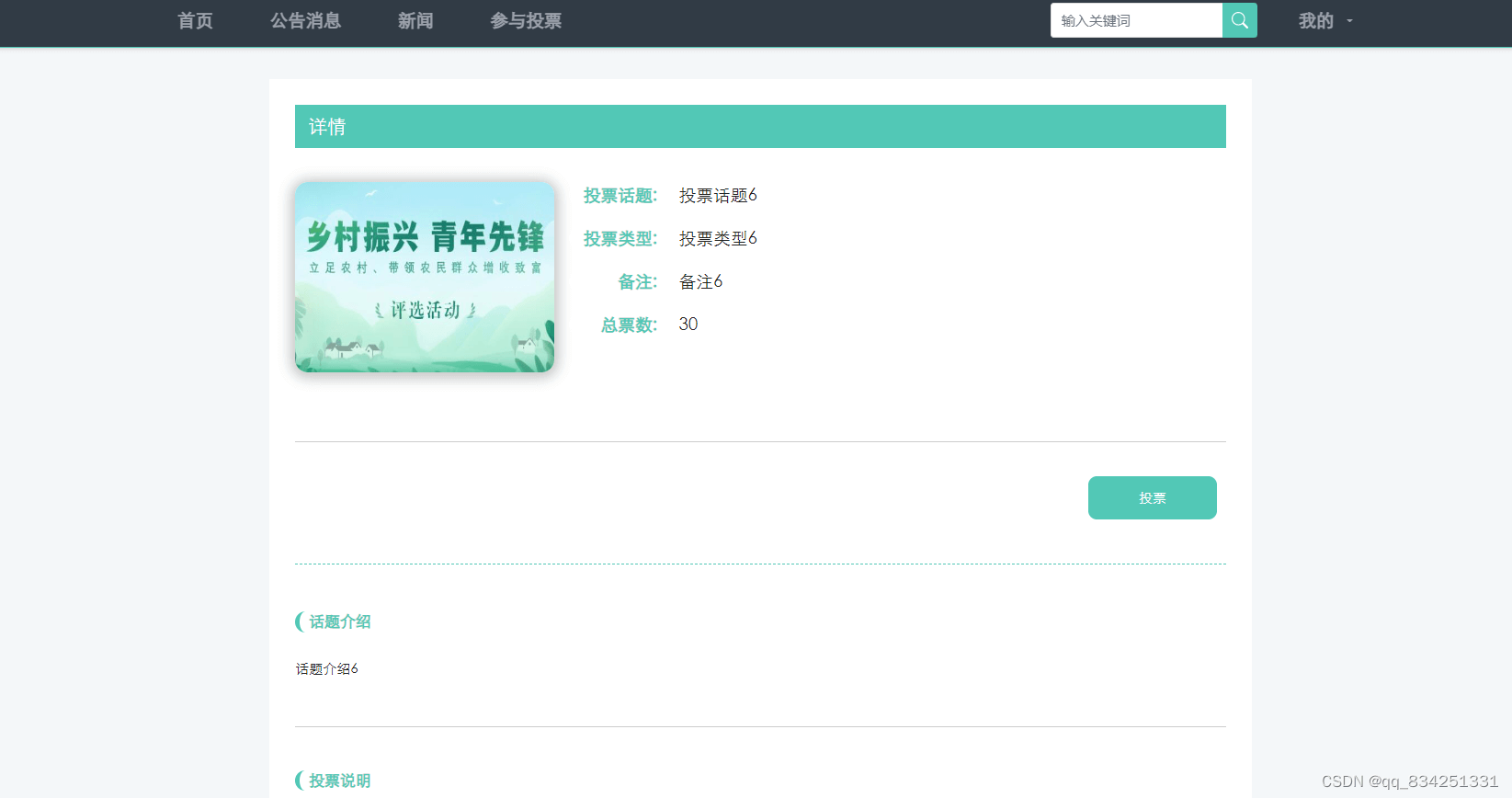
3.3参与投票模块

用户点击参与投票按钮进入投票页面里面,投票话题、投票类型、备注、总票数等操作。

四、管理员功能模块
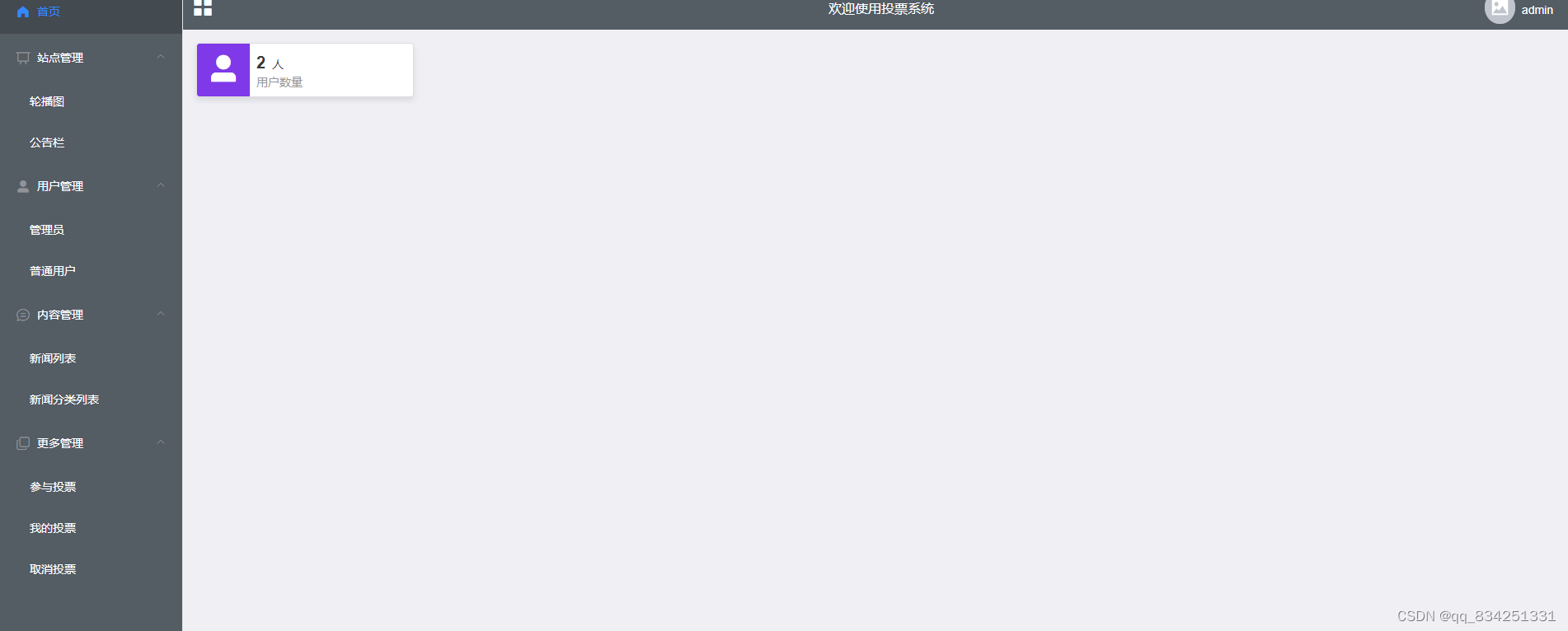
4.1主界面如下图所示

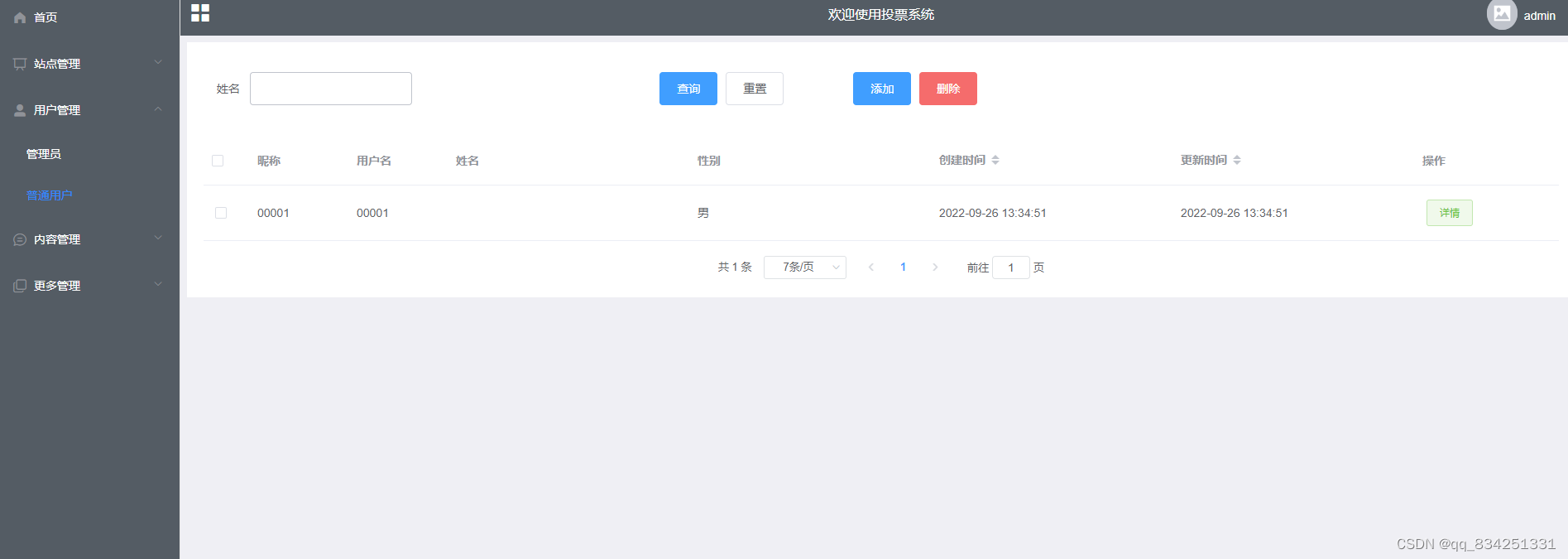
4.2用户管理

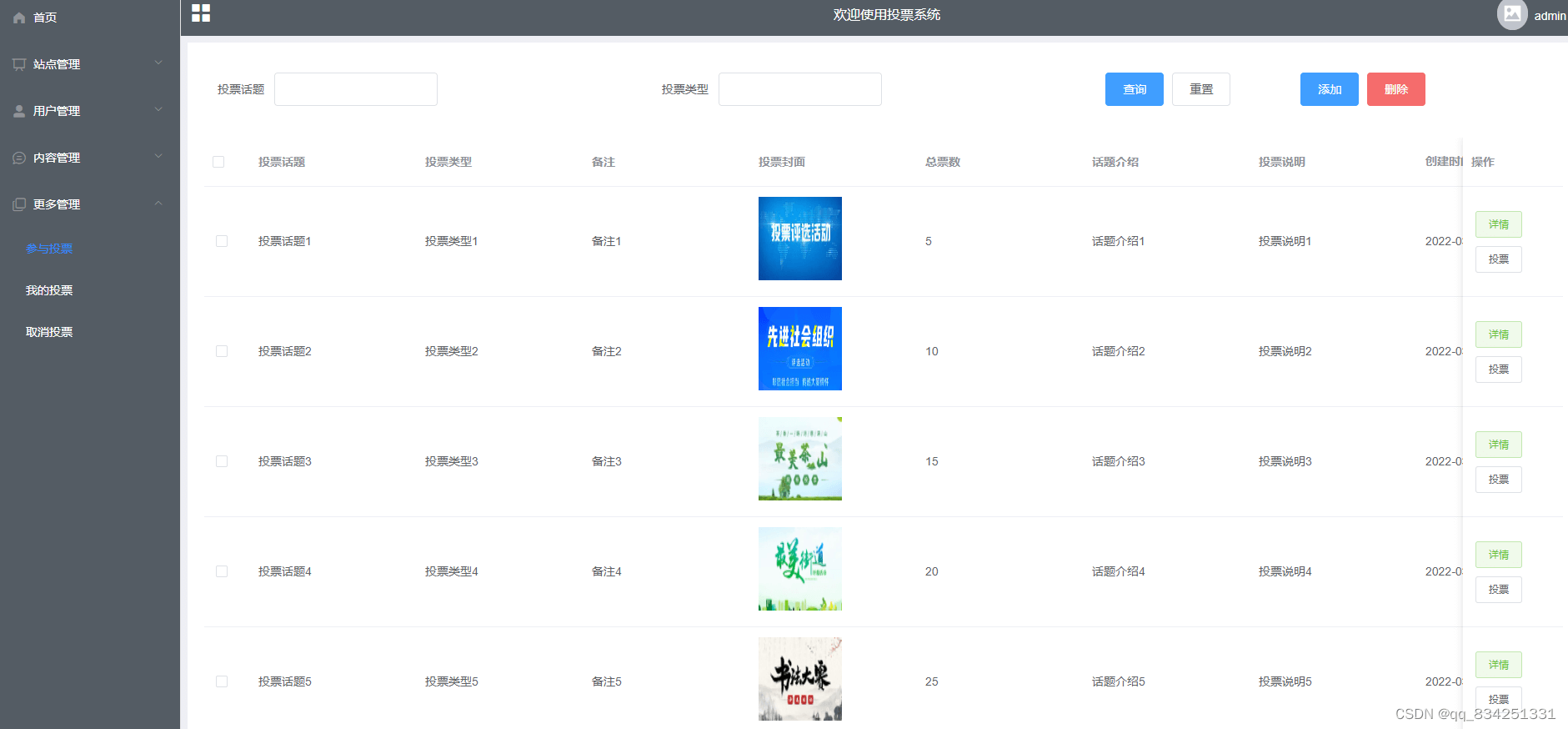
4.3参与投票管理

五、部分核心代码
5.1登录关键代码
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
5.2用户注册关键代码
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
5.3参与投票关键代码
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
5.4取消投票关键代码
@RequestMapping(value = {"/sum_group", "/sum"})
public Map<String, Object> sum(HttpServletRequest request) {
Query count = service.sum(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
到此这篇关于SpringBoot结合Vue实现投票系统过程详解的文章就介绍到这了,更多相关SpringBoot投票系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

