教你给《羊了个羊》配置一套智能客服系统
目录
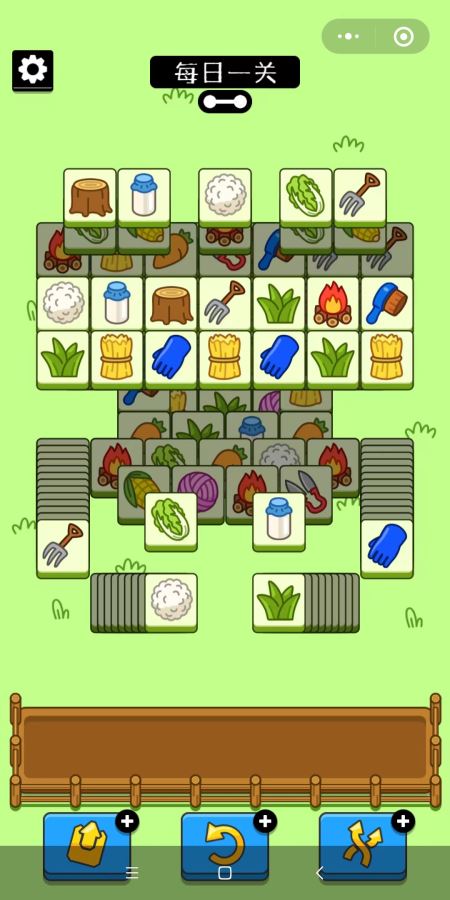
- ▲ 《羊了个羊》游戏界面
- ▲《羊了个羊》官方微博通告
几乎是一夜之间,微信小游戏《羊了个羊》火了。
这个依靠寻找相同元素消除方块的小游戏,凭借其“变态级别”的游戏难度成功破圈,闯入了无数人的休闲时间,并数次冲上热搜。
当然,很多人在微博、朋友圈对它的评价主要是:连第一关都过不了!

▲ 《羊了个羊》游戏界面
对于这样一个规模不大的小游戏开发团队来说,收获超高人气的同时,头疼的事情发生了:

▲《羊了个羊》官方微博通告
是的,突然涌入的大量玩家致使游戏服务器异常,而且问题出现了不止一次。这也导致不少玩家在微博上疯狂吐槽:好不容易被人安利了这款游戏,结果发现根本进不去!
也有一些人在微博等渠道向开发团队提出改进建议,但又不确定能否被官方看到。
其实,不仅是《羊了个羊》,对于大部分开发团队来说,这些吐槽、建议都是可以帮助产品及团队,取得更大进步的宝贵资源。
但是,除了在社交媒体上不断 @ 官方博客,有没有什么方法可以建立起玩家与开发团队之间的桥梁呢?
或许,可以试试智能客服。
相较于公开渠道,智能客服具有以下几点优势:
- 即时反馈:玩家在游戏过程中遇到 bug,可直接通过客服向开发团队反馈,反馈结果也可以得到即时回复;
- 随时在线:即便在非人工时段,智能客服可以设置自动回复或表单,收集玩家反馈,待到人工客服工作时间进行处理;
- 保护隐私:玩家与客服的对话内容只有双方知晓,不会暴露玩家隐私;
- 降低成本:一些常见问题可通过自动回复向玩家展示,玩家可自主操作解决一些简单问题(如:登陆问题、密码找回等等);
- 辅助产品优化:通过对客户反馈较多的问题进行分析,开发团队可以清楚了解玩家重点关注的问题,并进行有针对性的优化,提升可玩性与稳定性。
那么,微信小程序游戏该如何接入智能客服系统呢?本文以美洽智能客服系统为例进行详细讲解。
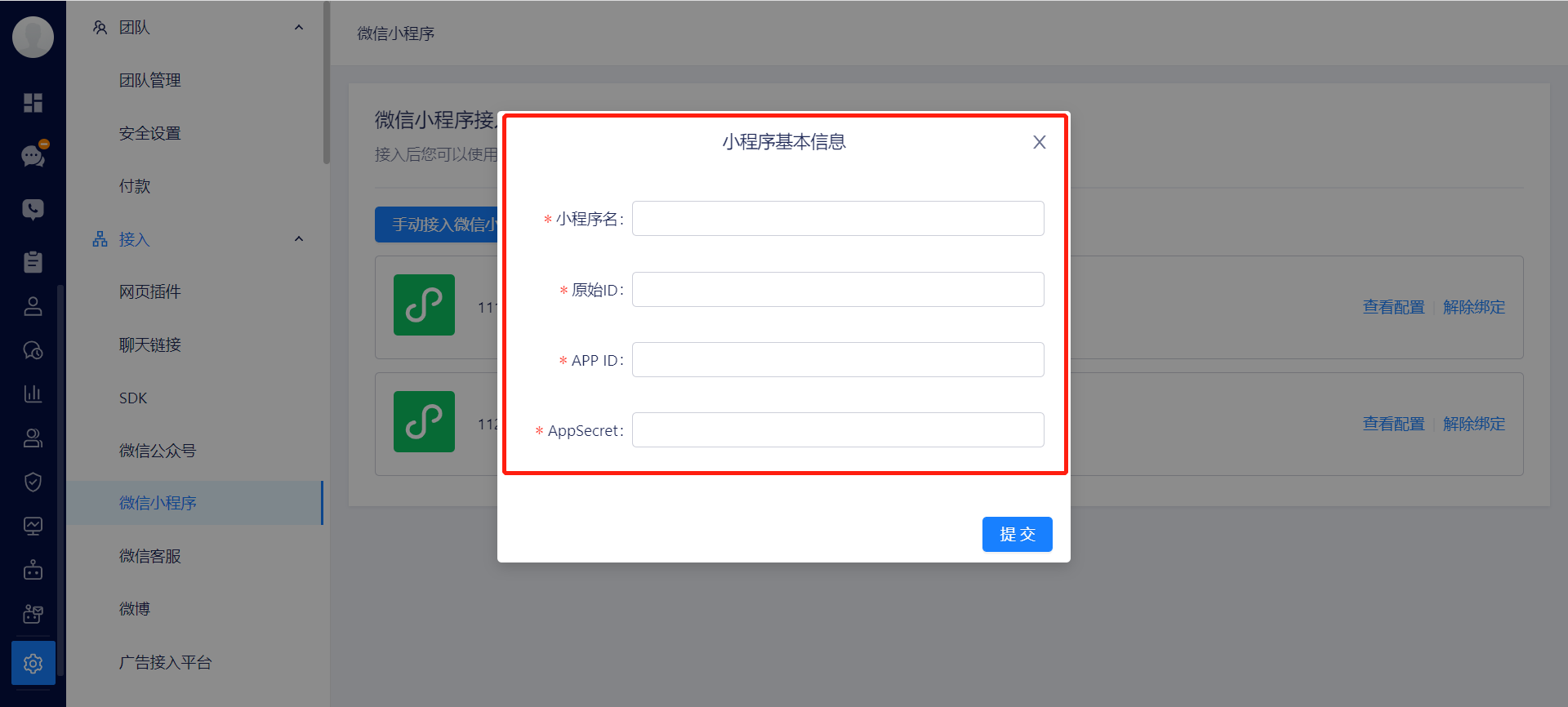
首先,小游戏需要通过手动配置的方式接入,登录美洽工作台后,路径为:设置 → 接入 → 微信小程序;

选中后,在弹出的窗口内,按要求录入小游戏ID等信息:

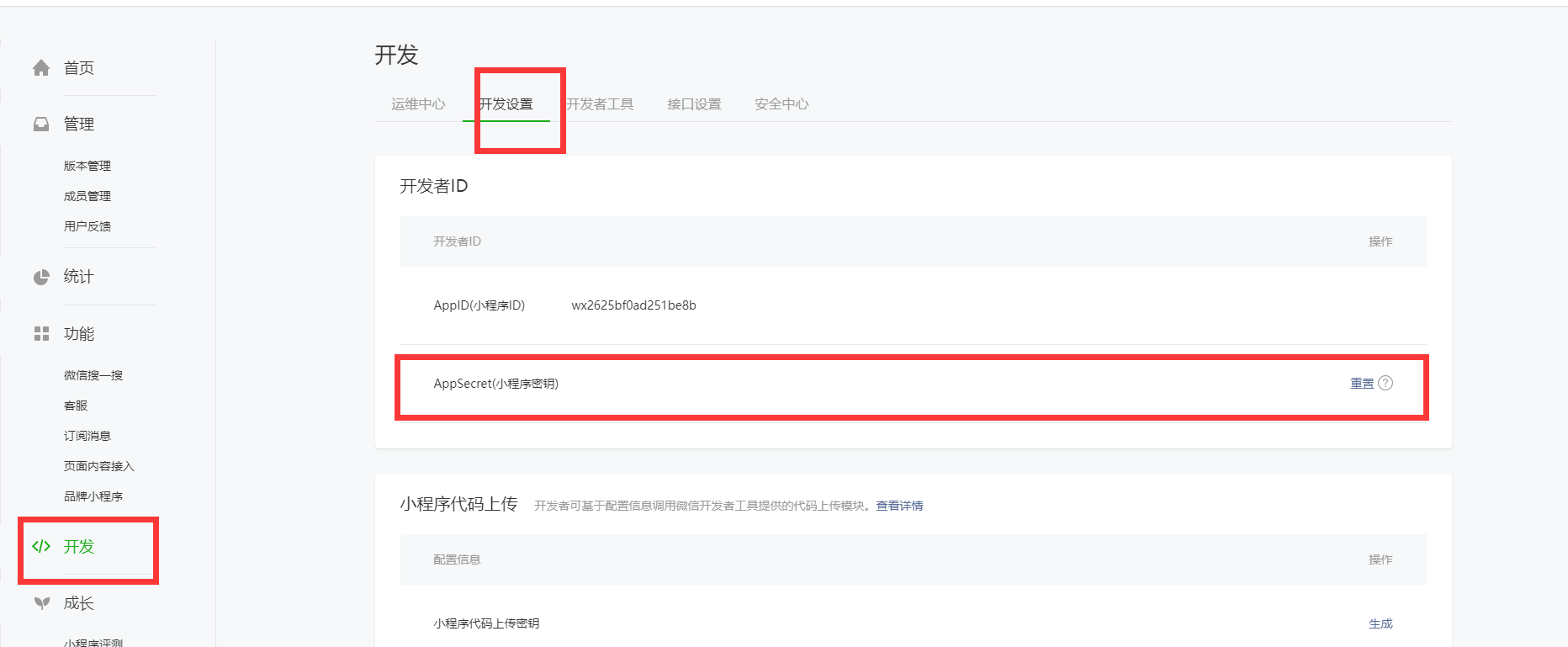
注:相关信息可在微信公众平台找到,具体路径如下图所示:

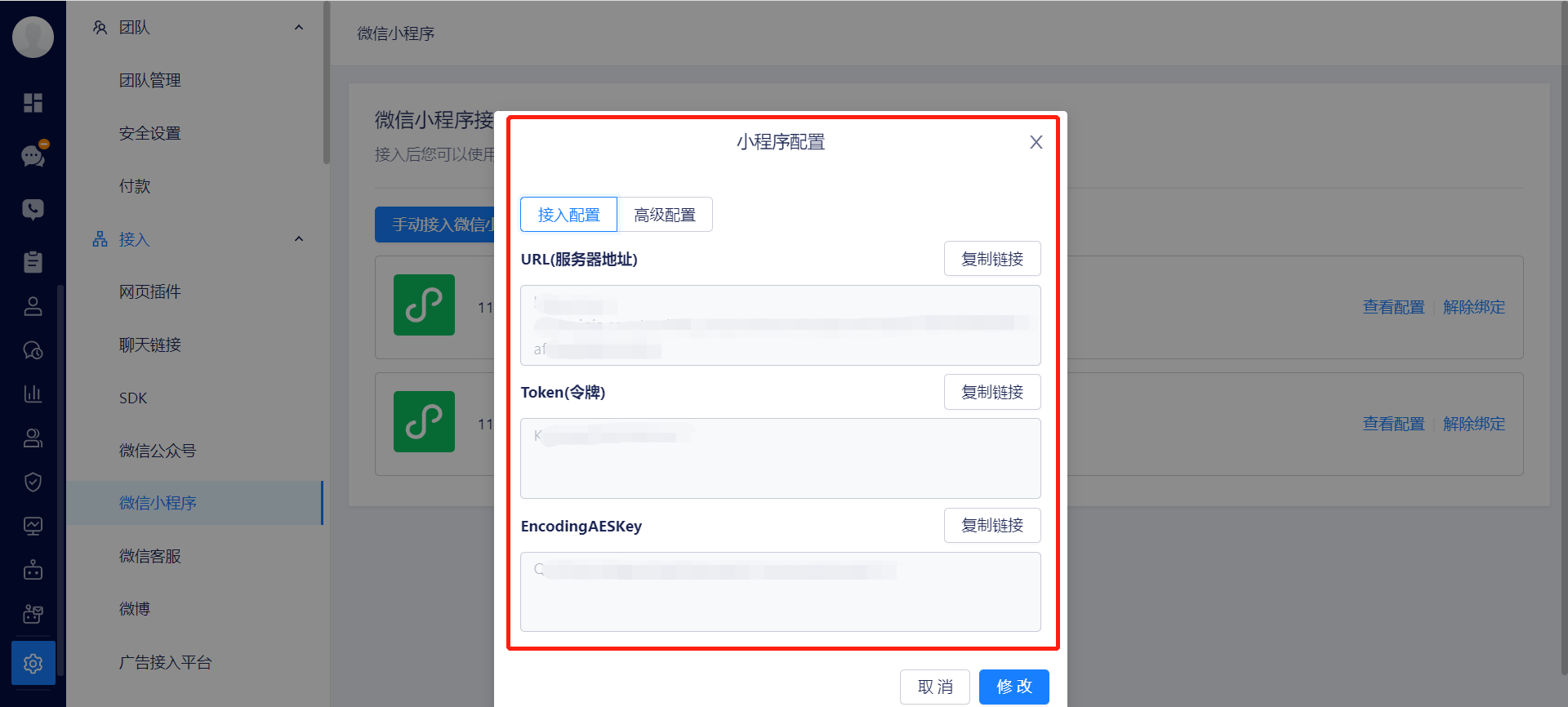
接入完成后,点击右侧的「查看配置」按钮:

可以看到生成的配置信息:

此时,回到微信公众平台,使用管理员登录,按照此路径操作:开发 → 开发设置 → 消息推送;在配置界面中,将美洽工作台内生成的接入配置,粘贴到对应的位置。特别注意:消息格式要选用 json。

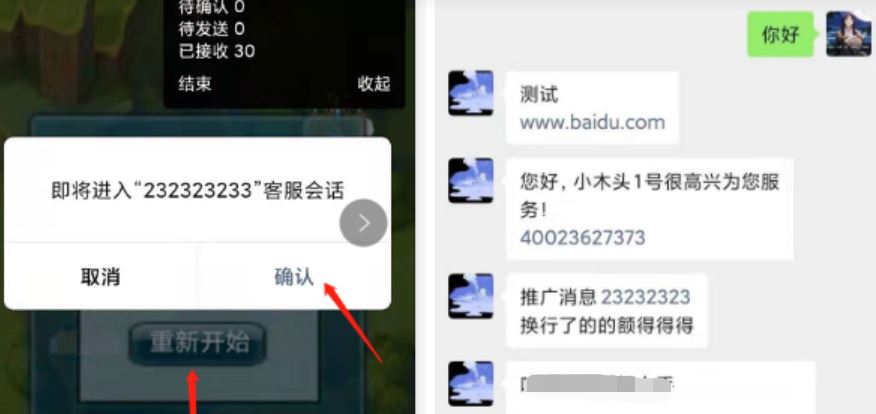
提交配置后,下一步进入代码操作。可以在游戏合适的按钮中,调用下面这个方法,以唤起微信的客服聊天窗口:

效果如下图所示,当用户点击「重新开始」按钮后,直接弹出客服窗口,并可以直接开启对话:

注:选择「重新开始」按钮仅为演示效果,实际场景可按需选择合适按钮进行配置。
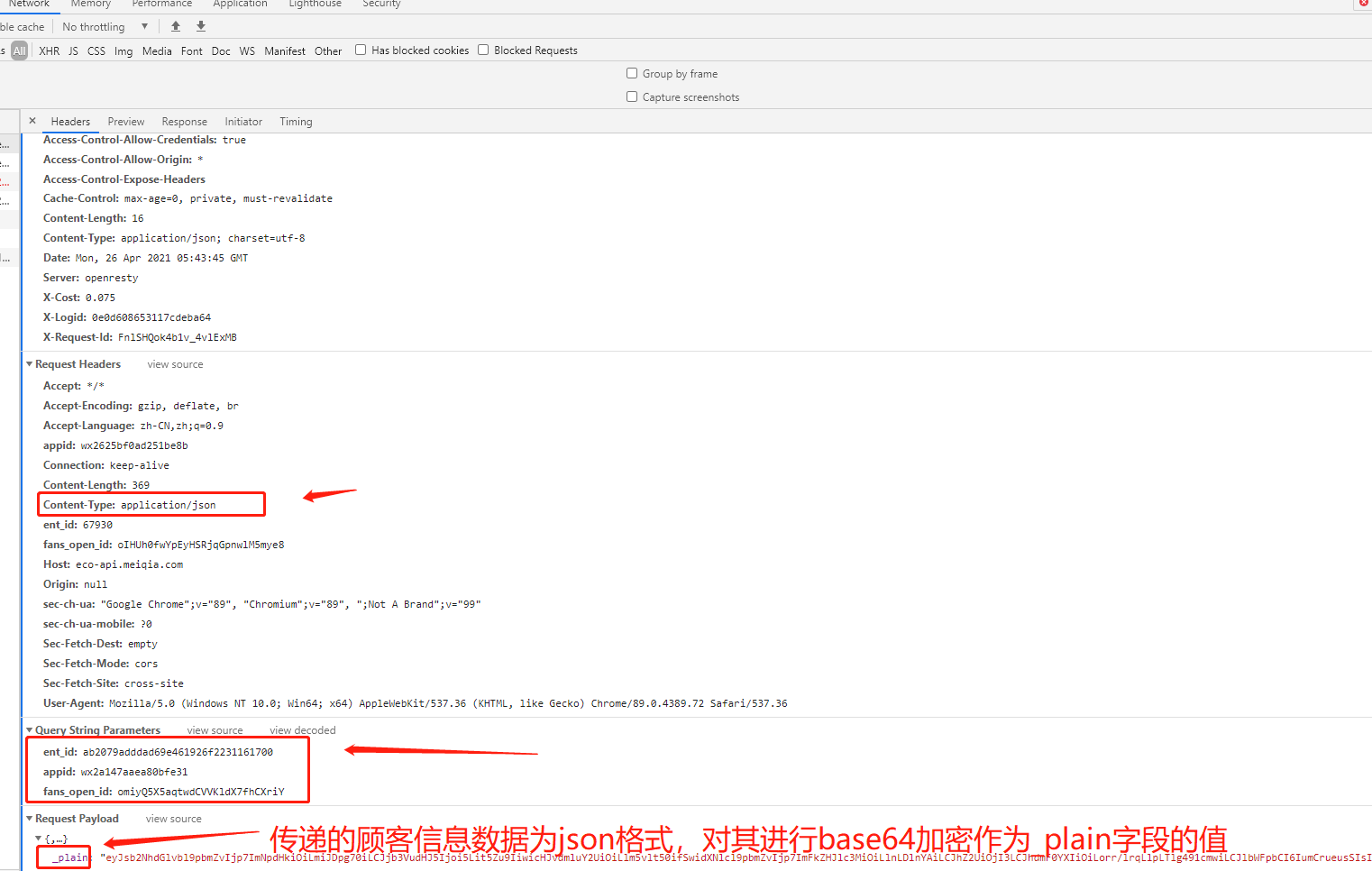
调用成功,但是要想获得玩家/用户/顾客的详细信息,需要同时使用传递信息的接口,具体如下:
Path: https://eco-api.meiqia.com/wx/little_program/set_customized_info
Method:POST
query string:ent_id(企业id)、appid(对应小程序的appid)、fans_open_id(访客openid)
requestbody: _plain(传递的信息base64编码后得到的,详情见示例)
Reponse:success(bool,是否传递成功),msg(string,传递失败时的错误描述)
{
"user_info": {
"name": "访客名字", <string>
"avatar": "访客头像url", <string>
"age": 27, <int>
"address": "地址", <string>
"email": "邮箱", <string>
"gender": "性别", <string>
"qq": 1233, <int>
"tel": 123456, <int>
"weibo": "微博账号", <string>
"weixin": "微信号" <string>
},
"location_info": {
"country": "中国", <string>
"province": "四川", <string>
"city": "成都" <string>
}
}
对以上信息再进行base64编码, 即为_plain的值
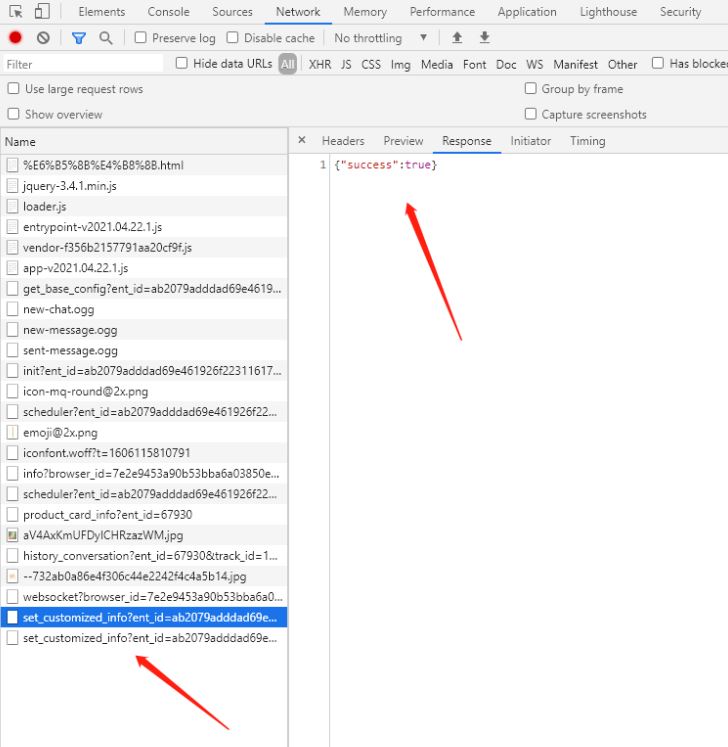
经测试,接口正常:


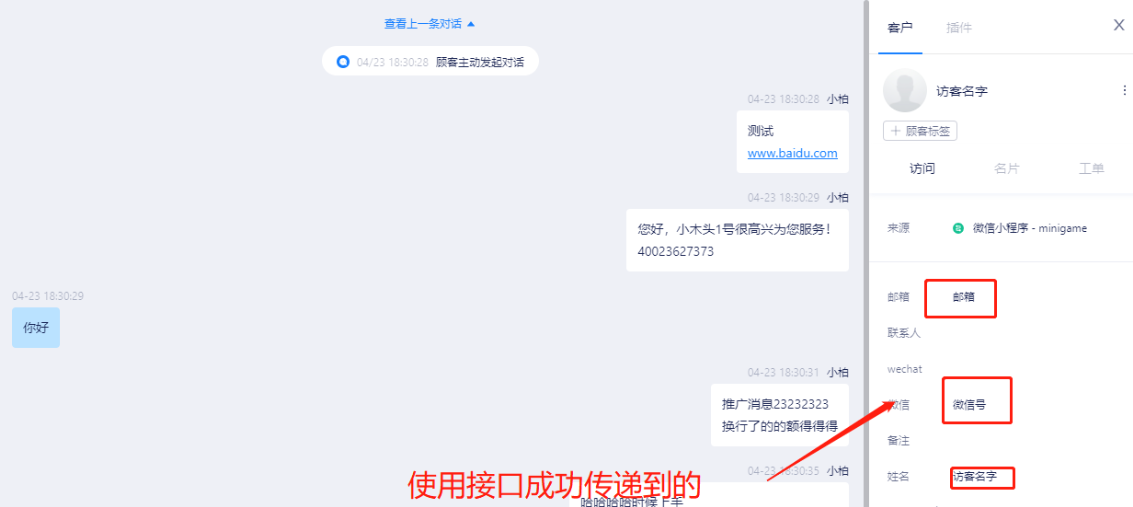
在美洽工作台的测试效果如下图所示:

可以看到,用户的相关信息已经成功传回了工作台。
至此,将微信小游戏接入智能客服的演示就完成了,希望能够对更多小游戏、小程序开发团队有所帮助。
到此这篇关于如何给《羊了个羊》配置一套智能客服系统?的文章就介绍到这了,更多相关羊了个羊智能客服系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

