关于Echarts饼图图例太长的解决方案
目录
- 解决饼图图例文本太长
- 问题
- 方案
- 完整代码
- e-charts图例过多问题
- 总结
解决饼图图例文本太长
问题

方案
formatter: function(name) {
return echarts.format.truncateText(name, 50, '12px Microsoft Yahei', '…')
},
tooltip: {
show: true
}
完整代码
legend: {
type: 'scroll',
orient: 'vertical',
right: 0,
top: 5,
bottom: 0,
itemWidth: 20,
itemHeight: 15,
itemGap: 2,
textStyle: {
color: '#76b9ff',
fontSize: '12px'
},
pageIconColor: '#76b9ff',
pageTextStyle: {
color: '#76b9ff'
},
formatter: function(name) {
return echarts.format.truncateText(name, 50, '12px Microsoft Yahei', '…')
},
tooltip: {
show: true
}
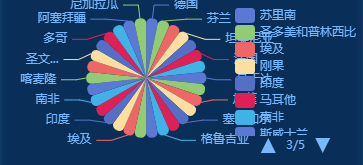
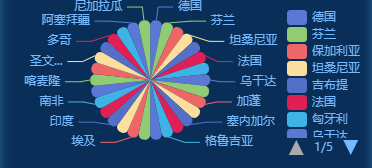
效果

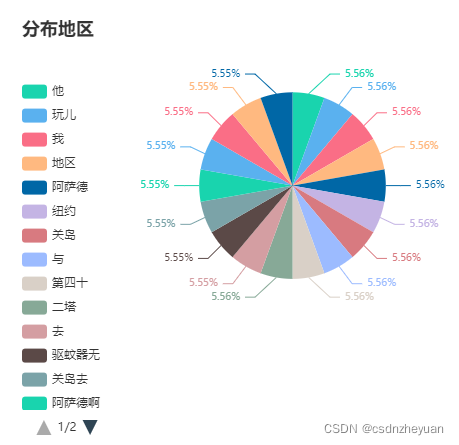
e-charts图例过多问题
饼图的图例,如果过多,需要增加 分页按钮
注意!!! 如果测试用例数量不够,则分页按钮不会出现,会默认将画面填满后,分页按钮才会出现
我之前只用了两三个,总是不出现 气死了

legend: {
top: '15%',
type: 'scroll',
orient: 'vertical',
left: 'left',
// pageIconColor: 'red', // 激活的分页按钮颜色
// pageIconInactiveColor: 'yellow', // 没激活的分页按钮颜色
},
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决echarts图表使用v-show控制图表显示不全的问题
最近做echarts图表时,因为涉及到使用开关变量控制不同图表的显示隐藏,用 v-if 时会出现没有获取到dom结构而报错,所以改用 v-show,但是 v-show 本身是结构已经存在,当数据发生变化时,结构并未重新渲染,所以会出现 echarts 图表未获取到最外层大盒子的宽度而显示一半的情况,就像下图: 还折腾了半天,其实就是当数据请求出来后,调用绘制ehcarts时图表的时候,用 Vue.nextTick(function () { // DOM 更新了 }) 主动触发一下图表,使之强制
-
vue实现echart饼图legend显示百分比的方法
本文主要介绍了vue使用echart的饼图数据部分展示百分比,分享给大家,具体如下: 效果图 实现源码 option = { title : { text: '某站点用户访问来源', subtext: '纯属虚构', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', // 布局方式,默认为水平布局
-
vue使用echarts图表自适应的几种解决方案
1.使用window.onresize let myChart = echarts.init(document.getElementById(dom)) window.onresize = function () { myChat.resize() } 优点:可以根据窗口大小实现自适应 缺点: 多个图表自适应写法比较麻烦(当一个页面的图表太多时,这样写法不是很灵活): let myChart1 = echarts.init(document.getElementById(dom1)) let m
-
关于Echarts饼图图例太长的解决方案
目录 解决饼图图例文本太长 问题 方案 完整代码 e-charts图例过多问题 总结 解决饼图图例文本太长 问题 方案 formatter: function(name) { return echarts.format.truncateText(name, 50, '12px Microsoft Yahei', '-') }, tooltip: { show: true } 完整代码 legend: { type: 'scroll', orient: 'vertical', right: 0,
-
python一行sql太长折成多行并且有多个参数的方法
sql语句 有一个非常长的sql,用编辑器打开编写的时候太长了导致编写非常吃力,而且容易错乱,我想做的是把A,B,C三个变量赋值到sql中的字段中去 A=1 B=2 C=3 sql = "update student t set t.name = '',t.sex = '',t.age = '',t.height = '',t.weight = '',t.class = '',t.stuid = '',t.xxx = '' where t.stuid= '' and t.xxx = '';&qu
-
在echarts中图例legend和坐标系grid实现左右布局实例
1.效果图 2.实现方法 将图例legend纵向排列(orient: 'vertical'),宽度给150(width: 150),坐标系grid左侧距离200(left: 200),中间有50的边距 3.代码展示 grid: { left: 200 }, legend: { x: 'left', data: ['送风温度', '混风温度', '冷冻水送水温度', '冷冻水回水温度', '热水送水温度', '热水回水温度', '送风温度设定点', '风机速度','风机速度反馈','风阀开度'],
-
解决Python保存文件名太长OSError: [Errno 36] File name too lon
目录 保存文件名太长OSError: [Errno 36] File name too lon 问题描述 解决方案 Python超长文件名解决 保存文件名太长OSError: [Errno 36] File name too lon 问题描述 安装 pip install python-docx 代码 from docx import Document Document().save('{}.docx'.format('1' * 256)) 报错 OSError: [Errno 36] File
-
echarts饼图指示器文字颜色设置不同实例详解
目录 echarts饼图label文字颜色 问题 解决方法 饼图位置 总结 学习记录,平时开发时遇到过的问题 echarts饼图label文字颜色 需求: 绘制一份环形饼状图,并且有指示器文本标签(文字的颜色需要和各部分相同) 数据: pieData: [ { name: '犯人', value: 30 }, { name: '官差', value: 35 }, { name: '平民', value: 35 }, ], // 颜色 colorList: ['#EA7267', '#F0D84B
-
pytorch的Backward过程用时太长问题及解决
目录 pytorch Backward过程用时太长 问题描述 解决方案 Pytorch backward()简单理解 有几个重要的点 总结 pytorch Backward过程用时太长 问题描述 使用pytorch对网络进行训练的时候遇到一个问题,forward阶段很快(只需要几毫秒),backward阶段却用时很长(需要十多秒). 导致这个问题的原因很容易被大家忽视,而且网上基本上没有直接的解决方案,经过一天的折腾,总算把导致这个问题的原因搞清楚了. 解决方案 导致这个问题的原因在于训练数据的
-
Laravel 5.4因特殊字段太长导致migrations报错的解决
前言 本文主要介绍了关于Laravel 5.4因特殊字段太长导致migrations报错的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: laravel 5.4 改变了默认的数据库字符集,现在utf8mb4包括存储emojis支持.MySQL 需要v5.7.7或者更高版本,当你试着在一些MariaDB或者一些老版本的的MySQL上运行 migrations 命令时,你会碰到下面这个错误: [Illuminate\Database\QueryException] SQLS
-
insert语句太长用StringBuilder优化一下
private void btnSave_Click(object sender, RoutedEventArgs e) { if (IsInsert) { //如果日历控件没有选日期,那帮它赋一个当前日期.下面有三个日历控件中,我只为其中一个日历控件做了赋值. DateTime time1 = dpEditTime.SelectedDate == null ? DateTime.Now : dpEditTime.SelectedDate.Value; DataUpdate updata = n
-
echarts饼图扇区添加点击事件的实例
在echarts最后面添加上这段代码就可以了 function eConsole(param) { //alert(option.series[0].data.length); //alert(option.series[0].data[i]); //param.dataIndex 获取当前点击索引, //alert(param.dataIndex); clickFunc(param.dataIndex);//执行点击效果 } myChart.on("click", eConsole)
随机推荐
- php echo()和print()、require()和include()函数区别说明
- oracle获取上一旬的开始时间和结束时间的实现函数
- 计算一个字符串在另一字符串中出现的次数函数
- python Django连接MySQL数据库做增删改查
- Ruby元编程基础学习笔记整理
- js中AppendChild与insertBefore的用法详细解析
- PHP-FPM实现性能优化
- Python random模块常用方法
- C++栈(stack)的模板类实现代码
- Android仿微信朋友圈点击加号添加图片功能
- Android中的设计模式
- 使用Python操作Elasticsearch数据索引的教程
- XML简易教程之四
- 详解SQLite中的数据类型
- jquery 截取字符串的实现
- jQuery判断复选框是否勾选的原理及示例
- xml 中的冒号 读取问题的解决
- Java中RSA加密解密的实现方法分析
- SAE实时日志接口SDK用法示例
- Android编程自定义菜单实现方法详解

