Element-UI中<el-cascader />回显失败问题的完美解决
目录
- 项目场景:
- 问题描述
- 原因分析:
- 解决方案:
- 一、多选赋值回显
- 二、单选赋值回显
- 总结
项目场景:
项目场景:接手了一些老项目,需要做一些日志相关的操作,从后台日志跳转到相应页面要带上原来的请求参数,涉及到一个回显问题
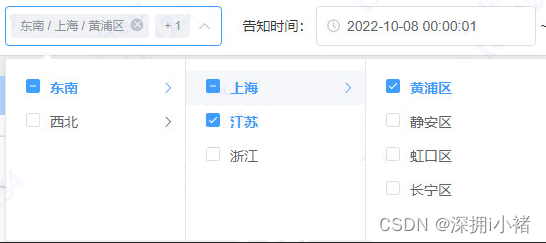
问题描述
Element-UI的 <el-cascader /> 这个组件,赋值之后它不会回显!而且后端返回的值只有最后一级的id,可是一个劲看文档、找资料浪费大半天,所以总结了一个比较完美的办法
原因分析:
value 属性才是回显的关键,只有绑定了value属性才会让
<el-cascader />回显(单选情况下是一维数组、多选是二维数组),而且数组中的值一定是最后一级的id加上它父级的id组成

在这里放一下模拟的数据
depart_check: [],
options: [
{
value: 1,
label: '东南',
children: [
{
value: 11,
label: '上海',
children: [{
value: 111,
label: '黄浦区'
}, {
value: 112,
label: '静安区'
}, {
value: 113,
label: '虹口区'
}, {
value: 114,
label: '长宁区'
}]
}, {
value: 12,
label: '江苏',
}, {
value: 13,
label: '浙江',
}
]
},
{
value: 2,
label: '西北',
children: [{
value: 21,
label: '陕西',
}, {
value: 22,
label: '新疆维吾尔族自治区',
}]
}
]
解决方案:
由于后端返回来的只有最后一级的id,所以我们需要写一个递归来拿到最后一级id和它父级id的数组
废话不多说直接上代码
/*
* @param list 数据列表
* @param id 后端返回的id
**/
getParentsById(list, id) {
for (let i in list) {
if (list[i].value == id) {
//查询到就返回该数组对象的value
return [list[i].value]
}
if (list[i].children) {
let node = this.getParentsById(list[i].children, id)
if (node !== undefined) {
//查询到把父节把父节点加到数组前面
node.unshift(list[i].value)
return node
}
}
}
},
方法有了之后就开始解决问题
一、多选赋值回显
因为多选的时候绑定的value是个二维数组
比如随便选俩,change事件拿到的值就是[[1,11,111], [1,12] ]
// 选择单位
handlechangedepatt(v) {
console.log(v)
this.depart_check = v
},


因为后端只会返回来111、12两个值还是字符串格式
"111,12",所以处理开始
let _depart_check = data.depart_id ? data.depart_id.split(",").map(i => Number(i)) : []
let _arr = []
// 使用上面写的方法 getParentsById 找出父级id并组合
_depart_check && _depart_check.map(i => _arr.push(this.getParentsById(this.options, i)))
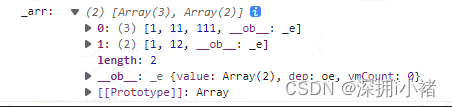
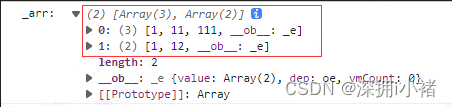
console.log("_arr: ",_arr)
this.depart_check = _arr
控制台打印拿到的_arr,完美和change事件里拿到的值是一个格式,这样回显就完成了

这里有一个小问题就是,拿到的id可能很多个,getParentsById方法只能一个一个找父级id,所以需要依次获取
二、单选赋值回显
方法和多选类似,因为单选change选中的值是一位数组,比如:[ 1,11,111 ]所以当拿到后端id之后不需要太多处理,只需要根据id和数据拿到一个一维数组的数据就行了,就不多解释了
let _depart_check = data.depart_id || "" let _arr = [] _arr = this.getParentsById(this.options, _depart_check ) this.depart_check = _arr
总结
以上就是el-cascader回显失败的解决办法,可能有些小地方不够严谨,但是大问题得到了解决。
到此这篇关于Element-UI中<el-cascader />回显失败问题的完美解决的文章就介绍到这了,更多相关el-cascader回显失败解决内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

