JavaScript 轻松搞定快捷留言功能 只需一行代码
别急,方法非常简单,还是先听我说说它的来历吧...
最开始,快捷留言这个功能要追溯到发表[AjaxControlToolkitTests自动测试框架完全解析之一:架构篇]这篇文章的时候,当时它纯粹是那篇文章的副产品,本来没太在意,本想只是给像我一样的懒人准备的一条捷径而已,后来因为没有提示这个功能会直接自动提交留言,还引起了几枚同学的不满意,于是后来又在醒目位置加上了提示:[提示:快捷链接会直接推荐并提交留言信息。],才平息了局势;
再后来,有部分同学可能是鼠标太高级,连击速度特别快的原因,每次使用我的快捷留言功能都会把五个(我要顶,路过,期待下一篇,太棒了,我要推荐)快捷链接都全部点一遍才过瘾,本来嘛,我放那么多快捷链接是希望给大家多提供几种选择,本意是不希望您每个都点一遍的,结果本来是出于为懒人提供的懒工具,却让人突然变勤劳了,实在是罪过。大家都这么勤劳,我可受不起,留言搞得跟聊天室刷屏一样,究其根本,还是原来的程序写得太简单,没有考虑细节,于是现在只留下了两个快捷链接,并且在程序上加了限制,这样就不至于会刷屏了。
再再后来,就是最近几天,我发现快捷留言的功能被越来越多的人加到了自己的博客里,昨天看到这篇文章(here)更是几乎原封不动地白盒拷贝了我的快捷留言功能的代码。这些应用让我重新思考快捷留言这个小功能的定位,客观地说,这个功能其实是对博客园现有留言功能的一个很好的扩展!那么,与其让人反复地去重新制作轮子,为啥不提供一个公共的扩展给大家直接使用呢?
基于以上历史原因,经过几个小时的努力,新版的通用快捷留言功能诞生了!这个版本的目标就是做到简单通用,其他博客园的博主只需简单的引用就可以直接在自己的博客里添加快捷留言功能了!目前该功能定为v1.0bate版,还有一些特性待完善,未来版本会提供更多的用户自定义设置功能,有什么新的想法也会逐步加进去,所以如果您希望未来能够自动升级新版本,就直接引用我这里的文件即可,所有使用这个脚本的用户都会同时同步更新。
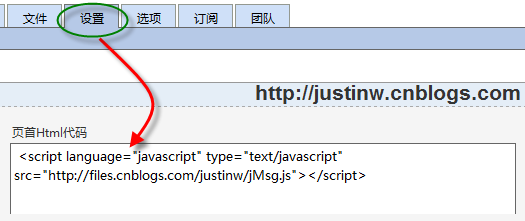
其实用法真的很简单,只需要在[后台管理]->[设置]->[页首Html代码]的文本框里,填入下面这句话就行了。
代码如下:
//放在[后台管理]->[设置]->[页首Html代码]的文本框里
<script language="javascript" type="text/javascript" src="http://files.cnblogs.com/justinw/jMsg.js"></script>
具体如下图所示: 
这里就是整个通用快捷留言功能的源代码了,时间很短,代码没有经过严格的测试,所以也请大家先实际使用测试一下,欢迎您批评指正!代码都很简单,我也加了很多注释,这里就不再累述了,有问题直接留言就行了。
代码如下:
//作者:Justin
//版权:转载请保留出处即可。
//版本:V1.0 beta
//最后更新:201003300330
//备注:如有问题,可以优先到 http://www.cnblogs.com/justinw/archive/2010/03/30/1700190.html 留言提问。
//--begin--jMsg---
function jMsg() { }
//初始化动作
jMsg.prototype.setup = function() {
jMsg.loadEvent(this.combat);
//jMsg.loadEvent(jMsg.msgDIV);
jMsg.msgDIV();
}
//提交留言信息
jMsg.prototype.post = function(msg) {
//这里通过判断HaveUp标志位,来防止反复提交相同留言。
if (window.top.HaveUp) {
alert('您已经顶过了!谢谢朋友 :)');
return;
}
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
var date = new Date();
txt.value = msg;
txt.focus();
//如果提交过一次快捷留言,HaveUp就设置为true
//每次重新进入页面,HaveUp就会被初始化。
window.top.HaveUp = true;
//这是博客园提交留言用的方法,通过这里正是提交留言。
//如果没有登录就直接在客户端调用这个方法,内部会抛个错。(博客园代码问题,没有判空)
PostComment();
}
else {
//目前博客园功能上约束只有登录后才能提交留言。
//如果找不到tbCommentBody元素,可以认为当前用户没有登录。
alert("使用博客园留言功能需要先登录哦!");
}
}
//推荐
jMsg.prototype.recommend = function() {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
}
else {
alert("Debug:推荐按钮的ClassName改名了!");
}
}
//反对
jMsg.prototype.combat = function() {
var buryitMsg = function() {
//目前博客园推荐和反对都是不记名的,被反对了当然希望知道原因啦。
//这个功能只能做到防君子不防小人,仅仅是给了个提示而已。
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('这枚同学,非常希望能听到您的宝贵意见,请赐教...');
txt.style.backgroundColor = "#fe9ab3";
txt.focus();
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
}
//提交留言的同时推荐
jMsg.prototype.superPost = function(msg) {
this.post(msg);
this.recommend();
}
//附加onload事件
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
}
}
}
//附加事件
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true);
else if (obj.attachEvent) {
obj.attachEvent("on" + type, function() {
fn();
});
}
}
//通过ClassName找到DOM元素
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i++) {
if (_el[i].className == n) {
el[el.length] = _el[i];
}
}
return el;
}
//快捷留言的浮动导航条
jMsg.msgDIV = function() {
//是否出现浮动条。
if (!(window.location.href.indexOf(".html") > -1)) return;
//动态计算浮动滚动条的位置
lastScrollY = 0;
var beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY);
if (percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById("msgDiv").style.top) + percent + "px";
lastScrollY = lastScrollY + percent;
}
msgDivCode = "<div id=\"msgDiv\" style='z-index:2010; right:2px; top:400px; position:absolute;'><strong><span style=\"color: red; font-size: 10pt;\">[快捷留言:点击下面链接后会直接提交留言信息。]</span></strong><br /><img src=\"/upload/2010-4/20100401005300831.gif\" /><a onclick=\"$jMsg.superPost('好贴!我顶你!');return false;\" href=\"###\"><span style=\"font-size: 30pt;\">我要顶!</span></a> <a onclick=\"$jMsg.superPost('好贴!路过!');return false;\" href=\"###\"><span style=\"font-size: 18pt;\">路过</span></a></div>";
document.write(msgDivCode);
window.setInterval(beat, 120);
}
//--end--jMsg---
//todo:提供设置是否显示浮动条的接口
//todo:提供自定义浮动条图片的接口
//todo:提供完全自定义浮动条内容的接口
//todo:提供浮动条以外的交互模式接口
var $jMsg = new jMsg();
$jMsg.setup();
Update:201003301250->为维护博客园的推荐排名机制的公平有效和世界和平,特将superPost方法修正为不默认自动推荐文章,而是弹出提示框询问用户“是否要同时推荐该篇文章”,原来的[路过]链接改为使用post方法提交,只提交快捷留言信息,不会自动推荐:
jMsg.prototype.superPost = function(msg) {
this.post(msg);
//这里增加询问功能,不支持自动直接推荐
if (confirm("您是否要同时推荐该篇文章呢?")) {
this.recommend();
}
}
作者:Justin

