C++ 关于 CMFCPropertyGridCtrl 的使用方法
题外话:
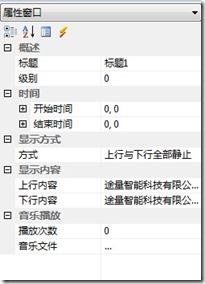
最近在写一个重要的程序,想做的更灵活一些,于是想采用属于对话框的形式,如图所示

但查了好几本大部门的C++及MFC的书,还有很多的网上的资料,这方面的介绍实在是少之又少。不过,好在VS2013是半开源的。哈哈,里抽的代码看不到,但是函数声明还是都能看到的。这为我解决问题提供了一条好的方法 ,另外在线的 MSDN 也是一个很好的学习途径,不过,汉语翻译实在是不敢恭维,那叫一个烂,基本上看不懂,他说的是什么,只能啃英文。
所以说,学东西不容易,学会了,一定不要忘记总结,要不然,过段时间就忘记了,就很可惜了。
不说废话,言归正转
一、关于 CMFCPropertyGridCtrl 与 CMFCPropertyGridProperty 是一对好兄弟,他们叫是结合使用。不要看错了。
CMFCPropertyGridCtrl 是容器,他的里面包含若干 CMFCPropertyGridProperty 项目 。而 CMFCPropertyGridProperty 才是真正的项目内容。
而 CMFCPropertyGridProperty 神奇的地方是,他是可以嵌套的,一个属于套一个属性。

在我这个例子中,黑色的外框,可以认为是 CMFCPropertyGridCtrl 容器,在我这个图里面,我添加了 5个 顶级的属性。如“概述”就是第一个顶级的属性,可以使用 CMFCPropertyGridCtrl 的 AddProperty()方法:方法的声明如下
int AddProperty(CMFCPropertyGridProperty* pProp, BOOL bRedraw = TRUE, BOOL bAdjustLayout = TRUE);
在加入这个属于之前,需要构造一个属性。在这个属性里面,还有几个 二级的属于 如“概述”下面的 “标题”和“级别”两个属于,这两个属性属于 “概述”这个大属性里面的。
所以,我们声明好一个属性后,要在这个属性里面加入子属性。方法也挺简单,使用 CMFCPropertyGridProperty 的实例方法:
BOOL AddSubItem(CMFCPropertyGridProperty* pProp);
利用这个属于可以将其它的子属于加入到当前的属性之中。声明一个属于如何声明呢?看下面的声明函数,就一目了然了
// Group constructor 用于生成 组属性的 属性 CMFCPropertyGridProperty(const CString& strGroupName, DWORD_PTR dwData = 0, BOOL bIsValueList = FALSE); // Simple property 用于生成 子属性的 属性 CMFCPropertyGridProperty(const CString& strName, const COleVariant& varValue, LPCTSTR lpszDescr = NULL, DWORD_PTR dwData = 0, LPCTSTR lpszEditMask = NULL, LPCTSTR lpszEditTemplate = NULL, LPCTSTR lpszValidChars = NULL);
上面 有两个构造函数,用于构造一个新的属性。在这里这两个构造函数作用是不一样的
如果只是声明一个架构,如上面 图上顶级属性“概述”那样的属于。这种属于是没有属性值的,他只是一个标题。声明这种没有属性值的属性,用第一个构造函数。声明有具体值的属性使用 第2个构造函数。
然后就可能逐级构造出一个 CMFCPropertyGridCtrl 出来了。
贴一段代码,先来看一下构造一个属性的过程
CMFCPropertyGridCtrl m_wndPropList;
COleVariant var0;
var0.intVal = 0;
var0.ChangeType(VT_I4);
CMFCPropertyGridProperty* pGroup1 = new CMFCPropertyGridProperty(_T("概述"));
pGroup1->AddSubItem(new CMFCPropertyGridProperty(_T("标题"), (_variant_t)_T("标题1"), _T("用于在视图中显示的标题内容")));
pGroup1->AddSubItem(new CMFCPropertyGridProperty(_T("级别"), var0, _T("当前显示计划的级别")));
m_wndPropList.AddProperty(pGroup1);
今天 就先简单的介绍一下 CMFCPropertyGridCtrl 控件。具体的细节,我们从第二节 慢慢讲起来。
补充点东西
CMFCPropertyGridCtrl 在真正使用之前,需要做一些设置,一般很简单
m_wndPropList.EnableHeaderCtrl(FALSE); m_wndPropList.EnableDescriptionArea(); m_wndPropList.SetVSDotNetLook(); m_wndPropList.MarkModifiedProperties();
在这里就是设置 是否显示 标题,是否显示描述区域,是否标志修改 等属性。我想聪明的你,一看就明白。
以上所述就是本文的全部内容了,希望大家能够喜欢。

