jQuery根据ID、CLASS、等获取对象的实例
在jquery中,你能够通过逗号,来分隔字符选择多个选择。
例如:
$(.class1, .class2, #id1)在以上的例子中,将会选择含有类名为class1,和class2及id为1的所有元素。
Jquery实例:
在以下的例子中,有类名为p1和类名为p2 和id 为div3 的所有元素将会动态的添加一个红色的边框。
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>
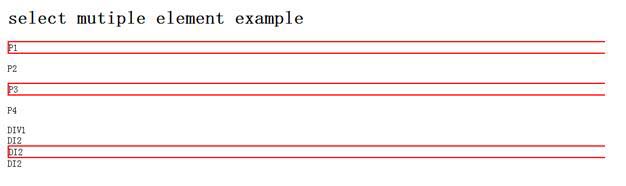
效果:

以上这篇jQuery根据ID、CLASS、等获取对象的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
通过Class类获取对象(实例讲解)
通过Class对象获取对象的方式是通过class.newInstance()方式获取,通过调用默认构造参数实例化一个对象. /** * Created by hunt on 2017/6/27. * 测试的实体类 * @Data 编译后会自动生成set.get.无惨构造.equals.canEqual.hashCode.toString方法 */ @Data public class Person { private String name; private int age; } /** * C
-
用原生JS获取CLASS对象(很简单实用)
听说是最常用....我是看了dom编程艺术想到的. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta
-
Java反射之通过反射获取一个对象的方法信息(实例代码)
以下代码为一个工具类 package com.imooc.reflect; import java.lang.reflect.Method; public class ClassUtil { public static void printClassMessage(Object obj){ //要获取类的信息,首先要获取类的类类型 Class c = obj.getClass();//传递的是哪个子类的对象,c就是该子类的类类型 //获取类的名称 System.out.println("类的名称
-
jQuery根据ID、CLASS、等获取对象的实例
在jquery中,你能够通过逗号,来分隔字符选择多个选择. 例如: $(.class1, .class2, #id1)在以上的例子中,将会选择含有类名为class1,和class2及id为1的所有元素. Jquery实例: 在以下的例子中,有类名为p1和类名为p2 和id 为div3 的所有元素将会动态的添加一个红色的边框. <html> <head> <title>select mutiple elements example</title> <sc
-
Jquery each方法跳出循环,并获取返回值(实例讲解)
return false:将停止循环 (就像在普通的循环中使用 'break').return true:跳至下一个循环(就像在普通的循环中使用'continue'). 复制代码 代码如下: function test(){var success = false;$(..).each(function () { if (..) { success = true; return false; }}); return success ;} jquery是对象链,所以$
-
Jquery 获取对象的几种方式介绍
1.JQuery的核心的一些方法 each(callback) '就像循环 $("Element").length; '元素的个数,是个属性 $("Element").size(); '也是元素的个数,不过带括号是个方法 $("Element").get(); '某个元素在页面中的集合,以数组的形式存储 $("Element").get(index); '功能和上面的相同,index表示第几个元素,数组的下标 $("
-
jQuery获取对象简单实现方法小结
监控一个容器,当用户点击时弹出 代码如下 $(function(){ $("Element").click{function(){ alert("点击我哦!"); } } }); 基本对象获取(注意这里获取的都是Jquery对象而不是Dom对象哦,但是他俩是可以转换滴) 代码如下 复制代码 代码如下: $("*") '表示获取所有对象 但是我至今没这样用过 $("#XXX") '获得 id=XXX 的元素对象(id可以是标签的
-
jquery获取对象的方法足以应付常见的各种类型的对象
(1)基本对象获取$("*") 获取所有对象 $("#element") 获取id为element的对象等同于document.getElementById("element"): $(".abc") 获取class为abc的对象 $("div") 获取html中所有的div元素 $("#a,.b,p") 获取id为a和class为b以及所有p元素 $("#a .b p&quo
-
jQuery使用$获取对象后检查该对象是否存在的实现方法
注意: 1)即使jQ获取到网页中不存在的元素也不会报错 2)使用$("#tt")形式获取到的永远是对象,即使网页上没有此元素 jQuery检查某个元素在网页上是否存在时,不能使用以下的代码: if($("#tt")){ //do something } 二是根据获取到的元素的长度来判断: if($("#tt").length>0){ //do something } 或者是转化成DOM对象再判断: if($("#tt")
-
jQuery将表单序列化成一个Object对象的实例
验证表单的时候经常需要获取表单中name='***'的元素的值,然后加以判断.jQuery中提供了jQuery.serizlizeArray来将表单序列化成一个数组.尽管如此,数组还是不方便我们操作,我需要讲表单序列化成一个对象.这样更方便于我们操作. 下面是代码: /** * @author gaohuia */ (function($){ $.fn.extend({ serializeObject:function(){ if(this.length>1){ return false;
-
jQuery与javascript对照学习 获取父子前后元素 实现代码
jQuery与javascript对照学习(获取父子前后元素) .c1{background-color:green;padding:20px;} .c2{background-color:red;padding:20px;} .c1 div{background-color:gray;} function fNext(obj){//许多时候需要元素之间没有间隙才能取到 //alert(obj.nextSibling.id); alert(jQuery(obj).next().attr("id&
-
jQuery EasyUI 获取tabs的实例解析
左边tree,右边tabs.点击tree增加相应的tabs function addtabs(node) { var start = "; var end = "; if(('#tt').tabs('exists',node.text)) {('#tt').tabs('select',node.text); ('#tt').tabs('select',node.text); } else {('#tt').tabs('add',{ "title":node.text
-
jQuery基于ID调用指定iframe页面内的方法
本文实例讲述了jQuery基于ID调用指定iframe页面内的方法.分享给大家供大家参考,具体如下: 复制代码 代码如下: $(window.parent.document).contents().find("#iframeID")[0].contentWindow.initPagerList(); 说明: iframeID 为iframe的ID: initPagerList 为 iframe 页面内的方法. <html> <head> <title>
随机推荐
- Angular.js中处理页面闪烁的方法详解
- linux proftpd-1.3.4c安装配置实例
- 企业上网的几个理由
- 全面了解java byte数组与文件读写
- SpringBoot集成Spring Data JPA及读写分离
- javascript replace方法与正则表达式
- 验证码识别技术
- 使用javascript过滤html的字符串(注释标记法)
- JSP入门教程之客户端验证、常用输出方式及JSTL基本用法
- javascript轮播图算法
- C++中单链表的建立与基本操作
- struts2+jquery实现ajax登陆实例详解
- 用jquery实现下拉菜单效果的代码
- jquery Mobile入门—外部链接切换示例代码
- js行号显示的文本框实现效果(兼容多种浏览器 )
- javascript 深拷贝
- 用Node.js通过sitemap.xml批量抓取美女图片
- Android 实现手机拨打电话的功能
- [基础知识]Linux新手系列之三
- 2005年黑客聚焦:追踪垃圾邮件(图)

