iOS使用xib手动实现动画效果的方法
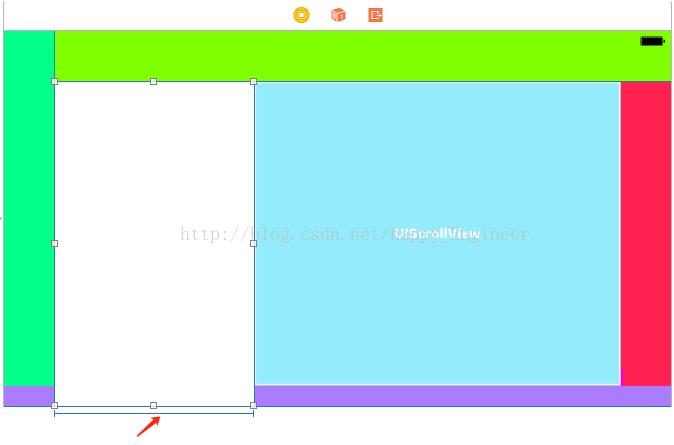
今天在做项目的时候,项目使用的是xib做的,页面中需要有个动画效果,使用UIView动画如下图:

想要改变视图的宽度来实现动画效果,将这条约束拖到ViewController成为属性

使用如下方法,发现不能进行动画效果:

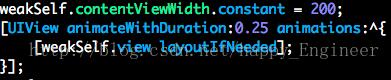
但是发现没有相关的动画效果。最后发现使用xib动画和普通的动画不太一样,需要如下操作才能成功实现动画:

两个重要的注意事项:
您需要调用 layoutIfNeeded 动画块内。苹果公司其实建议你称之为一次之前要确保所有挂起的布局操作已完成的动画块
您需要调用它专门在父视图上 (例如 self.view ),不能在子视图具有附加到它的约束。这样做将更新所有约束视图,包括动画可能会认为,你改变了的约束约束其他视图 (如视图 B 附加到底部的视图 A 和您刚刚更改视图的顶部偏移量和你想要使用它进行动画处理的视图 B)
以上这篇iOS使用xib手动实现动画效果的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- IOS Xib控件拖拽与页面跳转实例
- iOS xib文件中添加ScrollView约束的方法
- iOS自学笔记之XIB的使用教程
- IOS xib布局小技巧-边框设置
- iOS开发UI篇—xib的简单使用实例
- 解析iOS应用的UI开发中懒加载和xib的简单使用方法
- iOS进阶之xib上控件自动生成纯代码
相关推荐
-
iOS开发UI篇—xib的简单使用实例
这个博客申请了有一段时间了,觉得好像是该写点什么了.这篇文章主要是关于一些xib的简单的用法,希望可以帮助到刚刚使用xib的新手们. 什么是xib? xib能做什么? 用来描述软件界面的文件. 如果没有xib,所有的界面都需要通过代码来手动创建. 有了xib以后,可以在xib中进行可视化开发,然后加载xib文件的时候,系统自动生成对应的代码来创建界面. 与xib类似的还有storyboard文件.xib和storyboard的比较,一个轻量级一个重量级. 共同点: 都用来描述软件界面.都用Int
-
iOS自学笔记之XIB的使用教程
软硬件环境 macOS Sierra Xcode 8.2.1 前言 前面学习iOS编程时,画UI控件的时候用的都是直接敲代码的方式,基本都是先创建一个相应控件的对象,然后设置对象属性,最后添加相应的事件响应方法.那强大如Apple这样的公司有没有提供一种更方便.更易学的UI编写方法呢?答案是肯定的.那就是今天本文的主角XIB.它是一种可视化的方法,极大地降低了学习iOS编程的门槛. XIB实践 创建一个名叫iOSXIBDemo的工程,打开工程info.plist文件,将Main storyboa
-
IOS Xib控件拖拽与页面跳转实例
之前一直都是用代码写UI,Xib使用比较少,今天做个简单的总结,也算重新学习下. 如下图一,右上角的红色圈圈,用来分屏用的,可以切换成2个屏幕,一个展示Xib的UI,一个展示代码,如下所示.主要为了控件与代码之间的连线用. 1. 给UIlabel ,UItextField 等控件关联IBOutlet 选中一个控件然后右键,然后出现一个黑色的框(如图2,红色圈起来的),然后选中Referencing Outlets ,按住ctrl建,拖到代码区域,就可以生成 @property (strong,n
-
iOS xib文件中添加ScrollView约束的方法
刚开始用ScrollVIew的时候,先是在xib中试验的,添加好子布局后无论如何都没法滑动.后来经过诸多尝试终于解决,也正好记录一下自己解决的过程. 第1步:添加ScrollView 第2步:给ScrollView设置上.下.左.右的约束 第3步:给ScrollView添加一个ContentView,设置它的上下左右约束,宽度同父布局相等(宽度也可以不相等),高度暂时先不设定,因为后期要用这个特性让其高度自适应内容,这个时候我发现小红箭头报错. 第4步:因为高度没有确定所以会报错,加一个固定大小
-
iOS进阶之xib上控件自动生成纯代码
最近公司写了一新项目,写完项目总结时发现,大部分时间都浪费在纯代码写一些简单的控件上,用xib布局吧,还怕为后期的维护给自己挖坑,总是纠结到底用纯代码,还是xib呢,纠结来纠结去突然灵感乍现? 为什么不能用xib布局,让它自动生成相应的代码呢,安卓就有这类似的功能- -!!想到就着手开干,写了一个自动生成的工具,废话不多说介绍下我自己写的小工具 因为还不成熟,就先不发布到cocoapods 了,就一个动态库,直接拖进工程即可,有兴趣的小伙伴可以到网盘下载体验一下 demo下载地址 下面介绍下怎么
-
IOS xib布局小技巧-边框设置
IOS xib布局小技巧-边框设置 在xib或storyboard中为UIView添加边框或圆角 view的圆角半径(cornerRadius)和边框宽度可以在右侧标识符检测器(第三个)上的User Defined Runtime Attributes内进行设置,如图 注:图中未设置圆角方法同上图边线宽度设置相同 Key Path : layer.cornerRadius Value 处设置想要的半径即可 但是默认情况下边框的颜色是不能设置的,因为这里设置的颜色类型是UIColor而borde
-
解析iOS应用的UI开发中懒加载和xib的简单使用方法
懒加载 1.懒加载基本 懒加载--也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否已经有了,如果没有那么再去进行实例化 2.使用懒加载的好处: (1)不必将创建对象的代码全部写在viewDidLoad方法中,代码的可读性更强 (2)每个控件的getter方法中分别负责各自的实例化处理,代码彼此之间的独立性强,松耦合 3.代码示例 复制代码 代码如下: // // YYViewController.m //
-
iOS使用xib手动实现动画效果的方法
今天在做项目的时候,项目使用的是xib做的,页面中需要有个动画效果,使用UIView动画如下图: 想要改变视图的宽度来实现动画效果,将这条约束拖到ViewController成为属性 使用如下方法,发现不能进行动画效果: 但是发现没有相关的动画效果.最后发现使用xib动画和普通的动画不太一样,需要如下操作才能成功实现动画: 两个重要的注意事项: 您需要调用 layoutIfNeeded 动画块内.苹果公司其实建议你称之为一次之前要确保所有挂起的布局操作已完成的动画块 您需要调用它专门在父视图上
-
Android实现仿iOS菊花加载圈动画效果
常见的实现方式 切图,做旋转动画 自定义View,绘制效果 gif图 1.切图会增加体积,但相对简单,不过在换肤的场景下,会使用不同颜色,需要准备多张图,不够灵活. 2.由于自定义的好处,不同颜色只需要提供自定义属性,换肤时切换属性设置即可,比较灵活. 3.gif图普遍比较大,而且加载gif没有原生支持,需要引入第三方库,而且消耗内存比较大,不推荐. 效果图: 完整代码 自定义属性: <?xml version="1.0" encoding="utf-8"?&
-
Android编程实现ViewPager多页面滑动切换及动画效果的方法
本文实例讲述了Android编程实现ViewPager多页面滑动切换及动画效果的方法.分享给大家供大家参考,具体如下: 一.首先,我们来看一下效果图,这是新浪微博的Tab滑动效果.我们可以手势滑动,也可以点击上面的头标进行切换.与此同方式, 白色横条会移动到相应的页卡头标下.这是一个动画效果,白条是缓慢滑动过去的.好了,接下来我们就来实现它. 二.在开始前,我们先要认识一个控件,ViewPager.它是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换. 这个附加包是and
-
JS实现超炫网页烟花动画效果的方法
本文实例讲述了JS实现超炫网页烟花动画效果的方法.分享给大家供大家参考.具体分析如下: 非常炫的使用JS实现的一个网页烟花燃放动画效果,能适应JS做出这样的动画来 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns
-
js实现横向百叶窗效果网页切换动画效果的方法
本文实例讲述了js实现横向百叶窗效果网页切换动画效果的方法.分享给大家供大家参考.具体分析如下: 这是一款很简洁但是效果却不错的网页切换效果,点击新网页后,网页会出现蓝白相间的百叶窗线条自动切换,直到网页全部显示完全.代码如下: 复制代码 代码如下: <html> <head> <title>js网页百叶窗动态切换效果</title> <style> <!-- .intro{ position:absolute; left:0; top:0
-
js实现类似jquery里animate动画效果的方法
本文实例讲述了js实现类似jquery里animate动画效果的方法.分享给大家供大家参考.具体分析如下: 该实例可实现鼠标移上,先宽度变化,再高度变化,最后透明度变化,鼠标移出,再依次变回去的效果. 要点一: startrun(obj,attr,target,fn) box.onmouseover = function(){ startrun(box,"width",200,function(){ startrun(box,"height",200,functio
-
jQuery实现菜单感应鼠标滑动动画效果的方法
本文实例讲述了jQuery实现菜单感应鼠标滑动动画效果的方法.分享给大家供大家参考.具体分析如下: 此代码测试环境为IE9 以及GG.FF浏览器,IE8及以下浏览器可能不支持,希望理解. 这款JS鼠标滑动效果使用jQuery实现简单动画的方法,而且也惊喜的发现,jquery有更好的书写方法,可以连写,在animate方法前加上stop方法就可实现鼠标移出后,不再执行滑动效果. 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 T
-
Android编程实现ImageView图片抛物线动画效果的方法
本文实例讲述了Android编程实现ImageView图片抛物线动画效果的方法.分享给大家供大家参考,具体如下: 想实现抛物线动画,必须知道抛物线的方程,这时候数学其作用了,假如有如图的抛物线: 按照抛物线的方程特别,知道任何的三点可以确定一条抛物线,由已知抛物线的标注 方程为 y = ax² + bx + c:假设A1坐标为(0,0),A2坐标为(300,0),A3坐标为(150,300):联合解方程得知该抛物线的方程为 y = -1/75 x² + 4x:由此方程,我们可以确定抛物线x和y的
-
Android编程之界面跳动提示动画效果实现方法
本文实例讲述了Android编程之界面跳动提示动画效果实现方法.分享给大家供大家参考,具体如下: 上一个效果图: 先上布局: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" a
-
Android编程实现仿心跳动画效果的方法
本文实例讲述了Android编程实现仿心跳动画效果的方法.分享给大家供大家参考,具体如下: // 按钮模拟心脏跳动 private void playHeartbeatAnimation() { AnimationSet animationSet = new AnimationSet(true); animationSet.addAnimation(new ScaleAnimation(1.0f, 1.8f, 1.0f, 1.8f, Animation.RELATIVE_TO_SELF, 0.5
随机推荐
- 动态jsp页面转PDF输出到页面的实现方法
- 正则表达式查找相似单词的方法
- 预防黑客侵入你正在使用的Win系统(隐藏帐号)
- 使用 certutil 实现 Hex2Bin 和 Base64 加解密的方法
- PHP 将图片按创建时间进行分类存储的实现代码
- C# 对文件与文件夹的操作包括删除、移动与复制
- Android编程实现自定义title功能示例
- 探讨方法的重写(覆载)详解
- js网页滚动条滚动事件实例分析
- js动态给table添加/删除tr的方法
- node-mysql中防止SQL注入的方法总结
- Android开发之底图局部加载移动的方法示例
- PHP5.5在windows安装使用memcached服务端的方法
- java中 String和StringBuffer的区别实例详解
- Android中使用GridView进行应用程序UI布局的教程
- C#中使用基数排序算法对字符串进行排序的示例
- android简易文件管理器实例(列表式文件目录)
- 详解如何配置vue-cli3.0的vue.config.js
- Android RecyclerView的刷新分页的实现
- 关于laravel模板中生成URL的几种模式总结

