详解iOS社会化分享集成
最近项目需要加入第三方分享功能,看了网上的一些第三方SDK的介绍,觉得ShareSDK是一个很强大方便的第三方工具,所以选择了ShareSDK来完成。这里记录一下完整的集成与使用流程。
1.申请ShareSDK的AppKey以及第三方平台的AppKey
ShareSDK的AppKey直接到Mob官网申请即可
2、下载地址:
http://www.mob.com/downloadDetail/ShareSDK/ios
下载的时候根据自己需求选择需要的平台,我这里选择的是默认分享视图,只测试微博,微信,QQ。

下载之后解压出来如下,我们需要导入项目的是这整个SDK资源文件:

3.开始集成
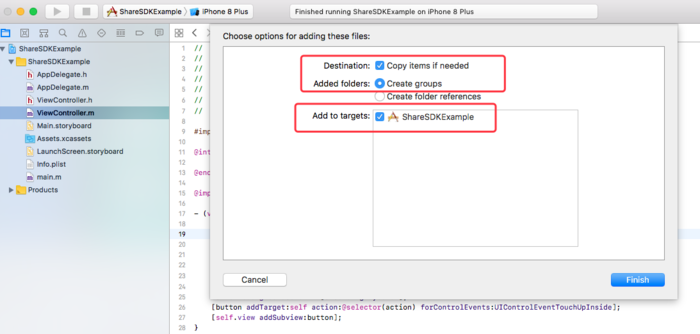
(1)将上面下载的SDK文件夹拖进Xcode项目里,如下图:



注意:直接拖SDK进去请务必在上述步骤中选择“Create groups ”单选按钮组。如果你选择“Create folder references”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
(2)添加依赖库,添加步骤如下图:

必须添加的依赖库如下(Xcode 7 之后 .dylib库后缀名更改为.tbd):
libicucore.dylib libz.dylib libstdc++.dylib JavaScriptCore.framework
以下依赖库根据社交平台添加:
新浪微博SDK依赖库
ImageIO.framework libsqlite3.dylib
QQ好友和QQ空间SDK依赖库
libsqlite3.dylib
微信SDK依赖库
libsqlite3.dylib
(3)设置ShareSDK的Appkey并调用初始化方法初始化对应的第三方社交平台
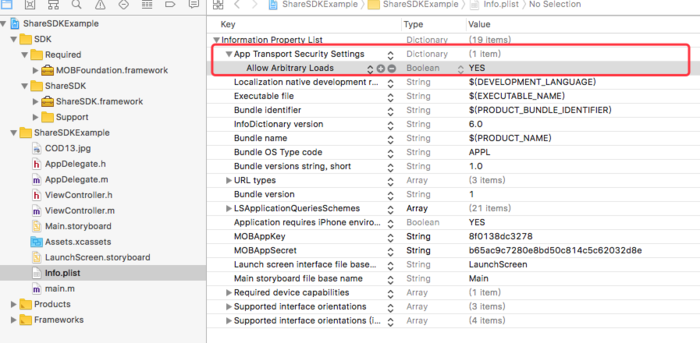
i.在项目工程的Info.plist 中如图增加 MOBAppKey 和 MOBAppSecret 两个字段
在 MOBAppKey中 设置ShareSDK的appKey,MOBAppSecret中 设置ShareSDK的appSecret,如下图:

ii.打开AppDelegate.m(代表你的工程名字)导入头文件**
#import <span style="color: rgb(101, 123, 131); font-family: Menlo; font-size: 9pt; line-height: 1.8em;"><ShareSDK/ShareSDK.h></span><br data-filtered="filtered"><sharesdk sharesdk.h=""> #import <span style="color: rgb(101, 123, 131); font-family: Menlo; font-size: 9pt; line-height: 1.8em;"><ShareSDKConnector/ShareSDKConnector.h></span><sharesdkconnector sharesdkconnector.h=""> //腾讯开放平台(对应QQ和QQ空间)SDK头文件 #import <span style="color: rgb(101, 123, 131); font-family: Menlo; font-size: 9pt; line-height: 1.8em;"> <TencentOpenAPI/TencentOAuth.h></span><tencentopenapi tencentoauth.h=""> #import <span style="color: rgb(101, 123, 131); font-family: Menlo; font-size: 9pt; line-height: 1.8em;"><TencentOpenAPI/QQApiInterface.h></span><tencentopenapi qqapiinterface.h=""> //微信SDK头文件 #import "WXApi.h" //新浪微博SDK头文件 #import "WeiboSDK.h"</tencentopenapi></tencentopenapi></sharesdkconnector></sharesdk>
iii.在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerActivePlatforms方法来初始化
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {**
// Override point for customization after application launch.
[ShareSDK registerActivePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ)]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo) {
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"
appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"
appSecret:@"64020361b8ec4c99936c0e3999a9f249"];
break;
case SSDKPlatformTypeQQ:
[appInfo SSDKSetupQQByAppId:@"100371282"
appKey:@"aed9b0303e3ed1e27bae87c33761161d"
authType:SSDKAuthTypeBoth];
break;
default:
break;
}
}];
return YES;
}
(4)添加分享代码
i.需要在分享的视图中导入的头文件
<span class="15" style="line-height: 1.8em; font-family: Menlo; color: rgb(101, 123, 131); font-size: 9pt; background-image: initial; background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;"> </span><span style="line-height: 1.8em; font-family: Menlo; color: rgb(101, 123, 131); font-size: 9pt; background-image: initial; background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">#import <ShareSDK/ShareSDK.h></span>
#import <ShareSDKUI/ShareSDK+SSUI.h>
ii.调用构造分享参数接口和分享的接口
//1、创建分享参数** NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:[[NSBundle mainBundle] pathForResource:@"COD13" ofType:@"jpg"]
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];//2、分享(可以弹出我们的分享菜单和编辑界面)**
[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
{
NSLog(@"分享成功");
break;
}
case SSDKResponseStateFail:
{
NSLog(@"分享失败~~%@",error.description);
break;
}
default:
break;
}
}
];
(5)配置平台的URL Scheme
i.微信的URL Scheme的配置就是微信开放平台注册应用获取得到的AppID,在URL Types中添加微信AppID 即可;
ii.微博的URL Scheme的配置就是微博开放平台注册应用获取到的Appkey,并在前面加wb前缀,格式为wb+AppKey;
iii.QQ的URL Scheme的配置就是腾讯开放平台注册应用获取到的AppID,并且转成十六进制,另外在前面加QQ前缀,格式为:QQ+ AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 ,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写)那么如何转换的,这个可以在网上找一个在线十进制转十六进制的转换器进行转换就可以,例如 http://www.sojson.com/hexconvert.html
具体配置见下图:

(6)配置平台的白名单
在iOS 9下涉及到平台客户端跳转,系统会自动到项目info.plist下检测是否设置平台Scheme。对于需要配置的平台,如果没有配置,就无法正常跳转平台客户端。因此要支持客户端的分享和授权等,需要配置Scheme名单。
具体方法:
1)、在项目的info.plist中添加一LSApplicationQueriesSchemes,类型为Array。
2)、然后给它添加一个需要支持的项目,类型为字符串类型;

各平台****OpenURL****白名单说明
*新浪微博* sinaweibo sinaweibohd sinaweibosso sinaweibohdsso weibosdk weibosdk2.5 *微信* wechat weixin *QQ* mqzoneopensdk mqzoneopensdkapi mqzoneopensdkapi19 mqzoneopensdkapiV2 mqqOpensdkSSoLogin mqqopensdkapiV2 mqqopensdkapiV3 wtloginmqq2 mqqapi mqqwpa mqzone mqq mqqopensdkapiV4
(7)另外一些相关配置
**1)新浪微博,微信SDK都需要在项目的Build Settings中的Other Linker Flags添加”-ObjC”,如果不配置有可能会崩溃。步骤如下: **

2)新浪微博网页授权分享需要暂时退回到http协议。步骤如下:
具体方法:
在项目的info.plist中添加一个Key:App Transport Security Settings,类型为字典类型。
然后给它添加一个Key:Allow Arbitrary Loads,类型为Boolean类型,值为YES;

3)新浪微博客户端分享还需要在plist文件里添加隐私权限配置:相册权限:Privacy - Photo Library Usage Description ,如下图:

以上就是完整的集成步骤,到这里就结束了!很简单的吧!