详解vue-cli项目开发/生产环境代理实现跨域请求
开发环境中跨域
使用vue-cli创建的项目,开发地址是localhost:8080,需要访问非本机上的接口http://192.168.0.112:8080/cms/queryMaterial。不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,通常都需要后台配置,不过vue-cli创建的项目,可以直接利用node.js代理服务器,通过修改vue proxyTable接口实现跨域请求。在vue-cli项目中的config文件夹下的index.js配置文件中,修改前的dev:
dev: {
assetsSubDirectory: 'static', //静态资源根目录的子目录static,也就是dist目录下面的static
assetsPublicPath: '/', //编译发布的根目录,可配置为资源服务器域名或 CDN 域名
proxyTable: {}, //proxyTable 代理的接口(可跨域)
host: 'localhost',
port: 8080, //dev-server的端口号,可以自行更改
autoOpenBrowser: false, //是否自动打开浏览器
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: true,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true //默认情况下,关闭 CSS Sourcemaps,因为使用相对路径会报错
},
只要修改里面的proxyTable: {}
proxyTable: {
'/cms': { //代理地址
target: 'http://192.168.0.112:8080', //需要代理的地址
changeOrigin: true, //是否跨域
secure: false,
pathRewrite: {
'^/cms': '/cms' //本身的接口地址没有'/cms' 这种通用前缀,所以要rewrite,如果本身有则去掉(/cms等价于 www.xxx.com/cms)
}
}
},
然后重启项目npm run dev,请求数据时URL前加上“/cms”就可以跨域请求了
this.$axios.get('/cms/queryMaterial', {params: params})
.then((res) => {
console.log(res);
}).catch((err) => {
console.log(err);
})
访问接口若没有安装axios,则需要进行安装
1)安装:npm install axios --save-dev
2)main.js中导入
import axios from 'axios'; //引入axios进行地址访问
Vue.prototype.$axios = axios;(注意:不使用use来使用该例,而是用prototype原型来使用)
1、参数proxyTable详解:
vue-cli的config文件里的参数:proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化,例如我们要请求的地址是www.xxx.com/list/1,可以按照如下设置:
proxyTable: {
'/list': {
target: 'http://www.xxx.com',
pathRewrite: {
'^/list': '/list'
}
}
}
这样我们在写url的时候,只用写成/list/1就可以代表www.xxx.com/list/1
那么又是如何解决跨域问题的呢?其实在上面的'list'的参数里有一个changeOrigin参数,接收一个布尔值,如果设置为true,那么本地会虚拟一个服务端接收你的请求并代你发送该请求,这样就不会有跨域问题了,当然这只适用于开发环境。增加的代码如下所示:
proxyTable: {
'/list': {
target: 'http://www.xxx.com',
changeOrigin: true,
pathRewrite: {
'^/list': '/list'
}
}
}
2、pathRewrite含义
用代理,首先你得有一个标识,告诉他你这个连接要用代理,不然的话,可能你的 html,css,js这些静态资源都跑去代理。所以我们只要接口用代理,静态文件用本地。'/list': {}, 就是告诉node,我接口只要是'/list'开头的才用代理。所以你的接口就要这么写 /list/xx/xx,最后代理的路径就是 http://xxx.xx.com/list/xx/xx。可是不对啊,我正确的接口路径里面没有/list啊,所以就需要 pathRewrite,用'^/list':'', 把'/list'去掉,这样既能有正确标识,又能在请求接口的时候去掉list。当然如果本身的接口中就有/list,那么就可以把pathRewrite这个参数去掉。
生产环境中跨域
1)设置nginx配置文件:
server {
...
location /cms{
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://192.168.0.112:8080/cms;
}
...
}
2)java后端配置跨域
if (method.equals("OPTIONS")) {
response.setHeader("Access-Control-Allow-Headers", "accept, content-type");
response.setHeader("Access-Control-Allow-Method", "POST");
}
response.setHeader("Access-Control-Allow-Origin", "*");
设置不同的接口地址
平常我们团队开发时都在公司的局域网内,调用接口也是局域网内部的,但是项目上线时,请求接口是线上服务器端的,那么就有接口之间的来回切换问题。
在使用vue-cli搭建项目以后,做相关配置就可以实现,不用手动更改接口路径,也可以请求不同环境下的接口。
1、设置不同的接口地址
先找到以下文件/config/dev.env.js,/config/prod.env.js,可以看到dev.env.js里面内容如下
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"'
})
这是开发环境的参数配置,然后我们可以再上面文件加入一行代码,如下:这就是本地测试环境请求后台接口的域名
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_ROOT: '"//192.168.0.112:8080"'
})
然后找到prod.env.js文件,如下:
'use strict'
module.exports = {
NODE_ENV: '"production"'
}
我们加入一行代码,如下:这是我们上传服务器以后,请求后台接口的域名
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_ROOT: '"//www.baidu.com/api"'
}
2、在代码中调用设置好的参数:
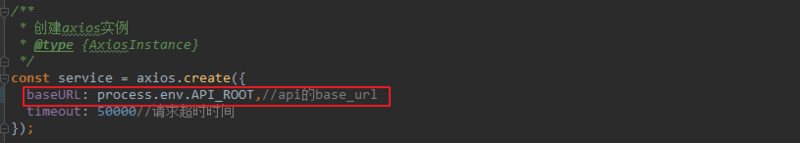
比如我在本项目中重新封装axios(api文件在/src/axios/request.js中),将配置好的接口地址作为baseURL拼接到接口路径中,应用参数部分如下:process.env.API_ROOT

最后重新启动项目就可以了,当npm run dev的时候就运行在生产环境,当npm run build的时候就是正式的线上环境。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

