pycharm远程开发项目的实现步骤
你是不是在学习python的时候在使用虚拟机系统进行开发,来回切换很是不方便,那么今天给大家推荐一个pycharm强大的功能。

接下来我们利用这个django项目创建一个子app,测验一下是否真的能如此操作
python@ubuntu:~/Desktop/Remote_Django$ python manage.py startapp users

很完美!,接下来告诉大家怎么实现吧!

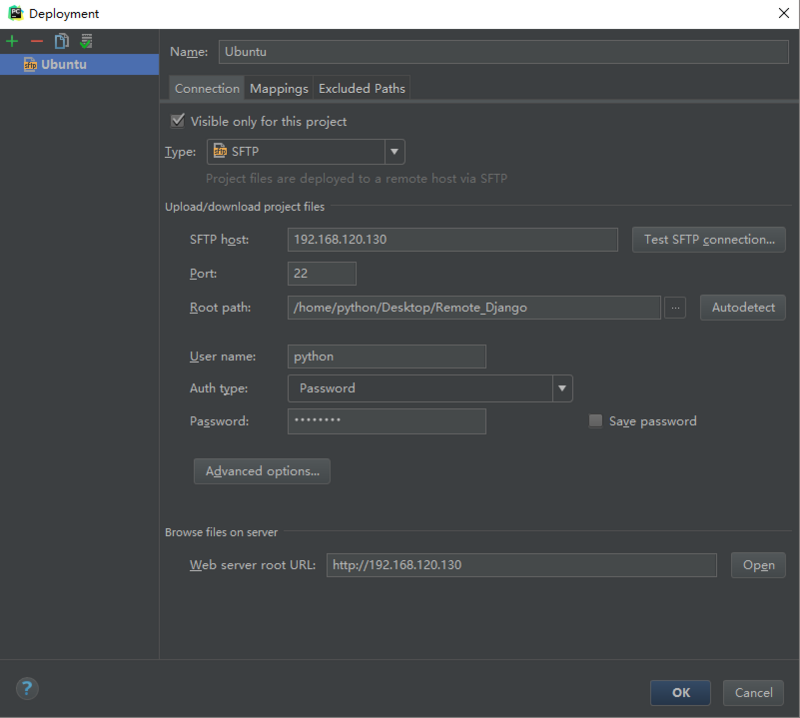
然后就会出现配置窗口:

然后右侧就会出现远程项目目录,双击就可以进行编辑,然后我们来配置远程解释器:



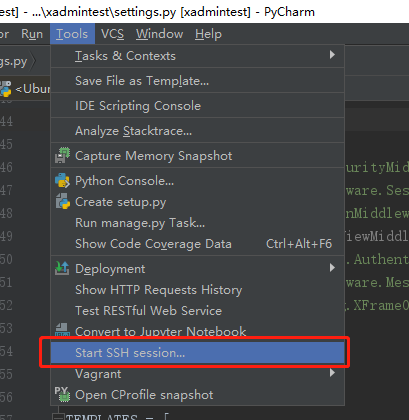
这样我们就配置成功了,然后打开远程终端:


然后就可以进行你的表演了,是不是很简单,再也不用来回切换操作了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
python使用PyCharm进行远程开发和调试
背景描述 有时候Python应用的代码在本地开发环境运行十分正常,但是放到线上以后却出现了莫名其妙的异常,经过再三排查以后还是找不到问题原因,于是就在想,要是可以在服务器环境中进行单步跟踪调试就好了. 然而,在服务器系统上安装一个IDE肯定是不现实的:通过SSH远程到服务器端,采用pdb进行调试虽然可行,但是操作还是较为繁琐,而且也不够直观. 那么,是否可以将开发环境中的IDE与服务器环境相连,实现利用开发环境的IDE调试服务器环境中运行的程序呢? 答案是肯定的,这就是远程调试(Remote D
-
PyCharm+PySpark远程调试的环境配置的方法
前言:前两天准备用 Python 在 Spark 上处理量几十G的数据,熟料在利用PyCharm进行PySpark远程调试时掉入深坑,特写此博文以帮助同样深处坑中的bigdata&machine learning fans早日出坑. Version :Spark 1.5.0.Python 2.7.14 1. 远程Spark集群环境 首先Spark集群要配置好且能正常启动,版本号可以在Spark对应版本的官方网站查到,注意:Spark 1.5.0作为一个比较古老的版本,不支持Python 3.6+
-
pycharm 配置远程解释器的方法
1.Pycharm -> References(进入设置界面): 2.点击 Project Interpreter: 3.点击 Add Remote 来添加远程解释器: 4.完善信息: 5.点击 OK ,即可完成配置. 以上这篇pycharm 配置远程解释器的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Pycharm配置远程调试的方法步骤
动机 一些bug由于本地环境和线上环境的不一致可能导致本地无法复现 本地依赖和线上依赖版本不一致也可以导致一些问题 有时一些bug跟数据相关,本地数据无法和线上数据一致 有些三方平台会验证服务器的合法性或者异步回调结果,如微信支付,这时候本地无法测试 如上所诉,要是有一个很方便调试远程服务器的方法,岂不美哉.通过PyCharm我们可以很方便地实现远程调试,下面详细介绍下PyCharm这个牛叉的功能. 使用远程解释器 默认情况下我们在本地开发Python程序时,使用的是本地的Python解释器,如
-
pycharm远程linux开发和调试代码的方法
pycharm是一个非常强大的python开发工具,现在很多代码最终在线上跑的环境都是linux,而开发环境可能还是windows下开发,这就需要经常在linux上进行调试,或者在linux对代码进行编写,而pycharm提供了非常便捷的方式.具体实现在windows上远程linux开发和调试的代码步骤如下: 配置远程linux主机信息 选择Tools--Deployment--Configuration 这里选择SFTP就可以 这里添加SFTP主机信息然后可以天机测试连接,输入用户名和密码
-
pycharm远程开发项目的实现步骤
你是不是在学习python的时候在使用虚拟机系统进行开发,来回切换很是不方便,那么今天给大家推荐一个pycharm强大的功能. 接下来我们利用这个django项目创建一个子app,测验一下是否真的能如此操作 python@ubuntu:~/Desktop/Remote_Django$ python manage.py startapp users 很完美!,接下来告诉大家怎么实现吧! 然后就会出现配置窗口: 然后右侧就会出现远程项目目录,双击就可以进行编辑,然后我们来配置远程解释器: 这样我们就
-
在pycharm中开发vue的方法步骤
一.在pycharm中开发vue ''' webstorm(vue) pycharm(python) goland(Go语言) idea(java) andrioStuidio(安卓) Php(PHP) ''' ''' ①在pycharm中打开vue项目,在settins下Plugins中下载vue.js ②启动vue项目 -方法1.在Terminal下输入npm run serve -方法2.Edit Configurations---->点+ 选npm----->在script对应的框中写
-
pycharm新建Vue项目的方法步骤(图文)
1.首先安装Node.js 官网:https://nodejs.org/zh-cn/ 1)根据自己电脑型号下载好 2)点击安装,傻瓜式一步一步最后完成安装 3)打开CMD,检查是否正常,如果显示了如下则安装正常 2.使用淘宝NPM镜像 大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像. npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用cnpm命令来安装模块了 3.项目初始
-
在pycharm创建scrapy项目的实现步骤
步骤很简单,直接进入主题. 第一步: 创建一个python项目.解析器什么的自己选择,环境目录默认就好. 第二步: 下载scrapy,步骤file->settings->project Interpreter 然后下载scrapy,下载前建议更改或添加下载源,否则容易超时出错. 第三步: 左下角找Terminal,点击Terminal进行终端交互,然后输入项目创建命令.scrapy startproject Testscr (Testscr是你对应的项目命),创建成功后刷新一下项目或者直接cd
-
PyCharm创建Django项目的简单步骤记录
目录 1.创建虚拟环境 2.激活虚拟环境 3.安装Django 4.在Django下创建项目 5.创建数据库 6.查看项目 7.创建应用程序 7. 1.激活模型 8.定义URL 总结 1.创建虚拟环境 首先创建一个新文件夹 在PyCharm终端中切换到这个文件夹,输入 python -m venv 环境名 创建虚拟环境 此时文件夹下出现了名为DjangoPractice的文件夹 2.激活虚拟环境 在终端中输入 环境名\Scripts\activate 激活环境,要停止虚拟环境可以输入deacti
-
使用vs2019进行Linux远程开发的方法步骤
通常,当我们开发Linux程序时有两种方案: 在Linux上直接编写程序并进行运行测试和调试 在Windows或Mac OS X上借助工具进行远程开发 虽然我自己是在Linux环境上直接进行开发的,但也有许多的人是在Windows环境上从事开发工作的,如果离开自己熟悉的系统到陌生的环境上也许会影响到工作效率. 因此今天我们就来看下如何在Windows上使用Visual Studio 2019进行Linux远程开发以及如何避免常见的陷阱. Visual Studio的跨平台开发功能简介 从visu
-
PhpStorm的使用教程(本地运行PHP+远程开发+快捷键)
基本配置(萌新看,大佬请跳到下一节) 1.创建项目 点击Create New Project创建新的项目,点击Open打开已有的项目. 先选择左侧的项目类型,在右边选择项目的所在目录,强烈建议不要放在C盘. 2.设置主题和界面字体 点击界面左上角的file选择Settings进入设置配置页,进入`Apparence& Behavior > Apparence项,可以选择主题Theme**强力建议选择 Darcula,暗色背景不伤眼睛**,需要勾选Override default fonts
-
使用PyCharm进行远程开发和调试的实现
你是否经常要在Windows 7或MAC OS X上面开发Python或Web应用程序,但是它们最后需要在linux上面来运行呢? 我们经常会碰到开发时没有问题但是到了正式的Linux环境下面却出现问题.那么怎样保证开发环境跟运行环境的一致呢? 通常有两种方法解决.一种是使用PyCharm内置支持的Vagrant,这个教程可以参考Vagrant开发环境配置. 不过很遗憾的是我自己在试验过程中启动VirtualBox虚拟机时候老是报错,暂时还没解决,读者可以自己试着测试看行不行. 第二种方式就是通
-
Pycharm同步远程服务器调试的方法步骤
1.需要准备工具 xftp:上传项目文件 本地下载地址:https://www.jb51.net/softs/81853.html xshell:连接Linux系统调试,执行命令 本地下载地址:https://www.jb51.net/softs/260508.html PyCharm:调试python代码 这些软件可以自行网上搜索下载 2.准备一个小项目 比如我的图书管理系统项目 3.服务器虚拟环境 可以在xshell中使用以下命令创建: python3 -m venv new_book ne
随机推荐
- jQuery实现html双向绑定功能示例
- javascript搜索自动提示功能的实现第1/3页
- EasyUi datagrid 实现表格分页
- 探讨C++中不能声明为虚函数的有哪些函数
- ADO.NET实现对SQL Server数据库的增删改查示例
- mac下使用brew配置环境的步骤分享
- avwghmn.dll svchost.exe病毒删除方法
- Android Fragment概述及用法
- Android pdf viewer在android studio应用问题说明详解
- linux 详解useradd 命令基本用法
- js操作CheckBoxList实现全选/反选(在客服端完成)
- Shell实现系统时间和BIOS时间同步校准脚本分享
- 为php增加GD库及sql 2000的支持
- php之XML转数组函数的详解
- ASP 中使用 HTTP 协议发送参数详解
- C++使用ADO实现存取图片的方法
- Python 查看文件的读写权限方法
- 如何将你的AngularJS1.x应用迁移至React的方法
- vue 使用Jade模板写html,stylus写css的方法
- python在html中插入简单的代码并加上时间戳的方法

