微信小程序 页面传参实例详解
微信小程序 页面传参
微信小程序的传参,页面跳转,页面之间传递参数在开发APP应用的时候会经常用到这样的功能,这里就用微信小程序来实现,大家可以看下如何实现,如有错误,请指正。
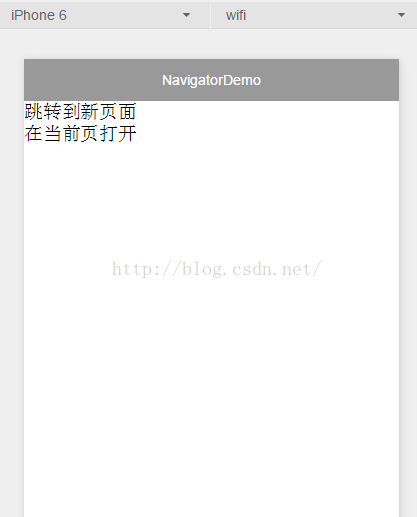
先上demo图:

为了简化逻辑,所以index.wxml里面只写了两个text.既然是跳转,那就还有其他页面.
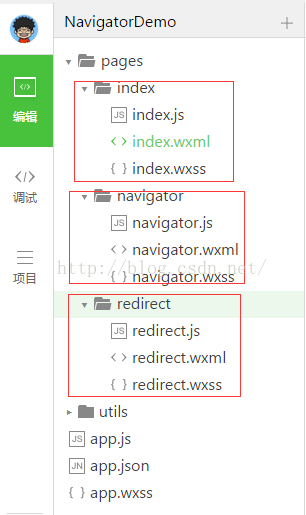
目录如下:

三个页面,但是代码很简单.直接上代码.
<span style="font-size:24px;"><!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view></span>
index.wxml中的URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
<span style="font-size:24px;"><!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view></span>
在navigatort.wxml中通过js代码可以获取到title,代码如下
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
<span style="font-size:24px;"><!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view></span>
<span style="font-size:24px;">//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})</span>
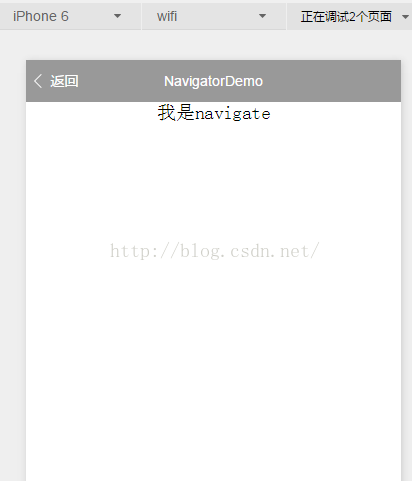
最后上两张跳转后的图.
1.跳转到新页面

2.在原来的页面打开

有没有发现一个细节,在原来的页面打开是不会出现返回按钮的,而跳转到新页面后会出返回按钮.
这是因为我写了两个页面.如果indexwxml不是一级页面,这里都会出现返回按钮.
当然返回的结果是不一样的:
1.跳转到新页面,返回是回到之前的页面;
2.在原来页面打开,返回是回到上一级页面.
微信开发文档
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关推荐
-
微信小程序 页面跳转传参详解
微信小程序 页面跳转传参,做微信小程序必定会用的这样的功能,这里就记录下本人学习实现代码资料. 刚接触微信小程序,多里面的语法和属性还不怎么聊解,如有不多的地方希望各位大神多多指教.今天来说下微信小程序怎么跳转和传参,话不多说直接上代码. 实现的功能是给列表增加点击功能传参到下一页: 代码如下: <import src="../WXtemplate/headerTemplate.wxml"/> <view> <!--滚动图--> <view&g
-
微信小程序 动态传参实例详解
微信小程序 动态传参实例详解 在微信小程序的开发过程中经常会用到动态传参,比如根据某一页面传参的不同,加载不同的新的页面.接下来介绍下如何实现. 上一篇博客中介绍了如何用wx:for循环显示数组,一般情况下我们要实现的功能是点击不同的元素进入不同的页面,比如在另一个页面加载某个元素的详细信息. 跳转这里采用navigator跳转,在navigator跳转的链接上将参数加上去: index.wxml(根据点击页面的不同传递参数) <view class="item" wx:for=
-
微信小程序链接传参并跳转新页面
像传统的传参一样,只是在微信里面的标签不一样而已,navigator标签的文档说明: https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html?t=20161122 下面是传递参数并展示新页面的一个简单栗子: 这是index.wxml代码: <navigator class="bury-wrapper wx-li" url="../detail/detail?id={{name.id}}&quo
-
微信小程序 跳转传参数与传对象详解及实例代码
微信小程序 跳转传参数 传对象 微信小程序跳转传参 一般都是传字符串到下一页,如果要想传对象怎么办呢? 我的解决办法是先将对象转换为json字符串然后到下个页面将json字符串,再转化为对象.如下: let str=JSON.stringify(e.currentTarget.dataset.item); wx.navigateTo({ url: '../toMybaby/babyDetail/babyDetail?jsonStr='+str, success: function (res) {
-
微信小程序中多个页面传参通信的学习与实践
前言 微信小程序越来越火,不少公司都在将原生代码转为微信小程序代码.在开发过程中,由于微信小程序wx.navigateBack方法并不支持返回传参,导致一些页面,尤其是从列表页面跳入详情页,用户在详情页改变了状态,返回后无论是否刷新页面,体验都不是很好.在android中,我们一般采用setresult方法来返回参数,或者直接使用rxjava框架或者eventbus框架来解决此类问题. 业务分析 此类需求大概意思是:A页面进入B页面,B页面返回并传值给A. 探索之路 刚开始我想采用一个比较偷懒的
-
微信小程序 页面之间传参实例详解
微信小程序 传参: 实现效果图: 微信小程序在两个之间传参类似js传递url拼接参数,举个例子来说吧 input自己设置参数 //index.wxml <form bindsubmit="formSubmit" bindreset="formReset" class="myform"> <text class="prompt">给自己起个名字吧</text> <input placeh
-
微信小程序之页面跳转和参数传递的实现
微信小程序之页面跳转和参数传递的实现 前言: 在微信小程序里面的跳转其实和html里的超链接a差不多,我们实现跳转可以通过标签实现,也可以通过js实现,下面一一演示给大家看一下. 在展示demo前,我们需要先简单的建好项目文件夹做好准备.如下: 标签实现 小程序里面有一个类似于a标签的navigator标签,用来做跳转处理. index页面: <navigator url="../navigator/navigator?title=我是navi">跳转到新的页面</n
-
微信小程序 页面传参实例详解
微信小程序 页面传参 微信小程序的传参,页面跳转,页面之间传递参数在开发APP应用的时候会经常用到这样的功能,这里就用微信小程序来实现,大家可以看下如何实现,如有错误,请指正. 先上demo图: 为了简化逻辑,所以index.wxml里面只写了两个text.既然是跳转,那就还有其他页面. 目录如下: 三个页面,但是代码很简单.直接上代码. <span style="font-size:24px;"><!--index.wxml--> <view class
-
微信小程序 POST请求的实例详解
微信小程序 POST请求的实例详解 在微信小程序里post请求和get情求,写法差不多,但是还是有一点点不同的,下面利用post请求做一个查询天气的微信小程序demo. 页面代码: <view> {{title}} </view> <span style="font-size:24px;"><!--index.wxml--> <view class="container"> <view style=
-
微信小程序 本地数据存储实例详解
微信小程序 本地数据存储实例详解 前言 如果您在看此文章之前有过其他程序的开发经验,那一定会知道一般例如安卓或者苹果的原生APP都提供了本地的存储功能,甚至可以使用sqlite数据库来做存储.可是微信的小程序框架基于微信本身,其实际运行环境只是在浏览器里面,所以不会提供那么丰富的数据存储实力.但html5开始已经可以在浏览器里面存储数据,好在微信的小程序给这个功能封装好了,这样我们可以使用数据存储. 每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStor
-
微信小程序 检查接口状态实例详解
微信小程序 检查接口状态实例详解 实例代码: // 检查接口是否可用 wx.getSetting({ success(res) { if (!res['scope.record']) { // 接口调用询问 wx.authorize({ scope: 'scope.userInfo', success(res) { wx.startRecord() // 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问 }, fail() { }, complete()
-
微信小程序-getUserInfo回调的实例详解
微信小程序-getUserInfo回调的实例详解 前言: 这里就不吹嘘微信小程序有多厉害了,毕竟也不是我写的,直接谈谈我在做小程序开发时遇到的奇异Bug. getUserInfo多次调用: 对于wx.getUserInfo应该很多开发者都用过,用于获取用户基本信息,前提是需要用户授权,如果用户先前没有授权,则弹出一个提示框如下: 点击允许后,我们就能拿到用户信息,再进行后面的一系列操作.这一切看起来都是那么美好,可是在某次运行中,点允许授权后,程序并没有按照我们的预期往下执行.最后发现在其他的地
-
微信小程序 flex实现导航实例详解
微信小程序 flex实现导航实例详解 实现示意: 1.链接顶部内边距,留出圆形图标的位置. 2.伪元素:before绘制圆形. 3.圆形中添加图标. 4.左右外边距控制间距,及促使在需要的地方换行. wxml: <view class="serviceMenu"> <navigator url="http://xwbline.com/">资本</navigator> -- </view> wxss: .serviceM
-
微信小程序 表单Form实例详解(附源码)
微信小程序 表单Form实例 表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件
-
微信小程序 获取相册照片实例详解
微信小程序 获取相册照片 今天遇到微信小程序的用户头像设置功能,做笔记. 先上gif: 再上代码: 小demo,代码很简单. 1.index.wxml <!--index.wxml--> <button style="margin:30rpx;" bindtap="chooseimage">获取图片</button> <image src="{{tempFilePaths }}" mode="a
-
微信小程序 封装http请求实例详解
微信小程序 封装http请求 最近看了一下微信小程序,大致翻了一下,发现跟angular很相似的,但是比angular简单的很多具体可参考官方文档 https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.html?t=2017112 下面将封装http请求服务部分的服务以及引用部分 // 本服务用于封装请求 // 返回的是一个promisepromise var sendRrquest = function (ur
随机推荐
- 微信小程序(应用号)简单实例应用及实例详解
- javascript输入CD-KEY自动分割的代码
- VBS编程教程 (第6篇)
- MongoDB学习笔记(六) MongoDB索引用法和效率分析
- java 同步、异步、阻塞和非阻塞分析
- Java中Map的用法详解
- iOS开发之自定义图片拉伸功能
- Python实现自动添加脚本头信息的示例代码
- JavaScript 学习笔记之基础中的基础
- php is_numberic函数造成的SQL注入漏洞
- react开发教程之React 组件之间的通信方式
- php集成环境xampp中apache无法启动问题解决方案
- python数据结构之链表的实例讲解
- 日期函数扩展类Ver0.1.1
- mysql 无法连接问题的定位和修复过程分享
- php获取远程图片体积大小的实例
- 64位CentOS 6.0下搭建LAMP环境详细步骤
- ubuntu上配置Nginx+PHP5 FastCGI服务器配置
- c# 两个数组比较,将重复部分去掉,返回不重复部分的实现
- jQuery实现仿Google首页拖动效果的方法

