React Native实现简单的登录功能(推荐)
React Native 简介:
React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用。在 JavaScript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
React Native 使你能够使用基于 JavaScript 和 React 一致的开发体验在本地平台上构建世界一流的应用程序体验。React Native 把重点放在所有开发人员关心的平台的开发效率上——开发者只需学习一种语言就能轻易为任何平台高效地编写代码。Facebook 在多个应用程序产品中使用了 React Native,并将继续为 React Native 投资。
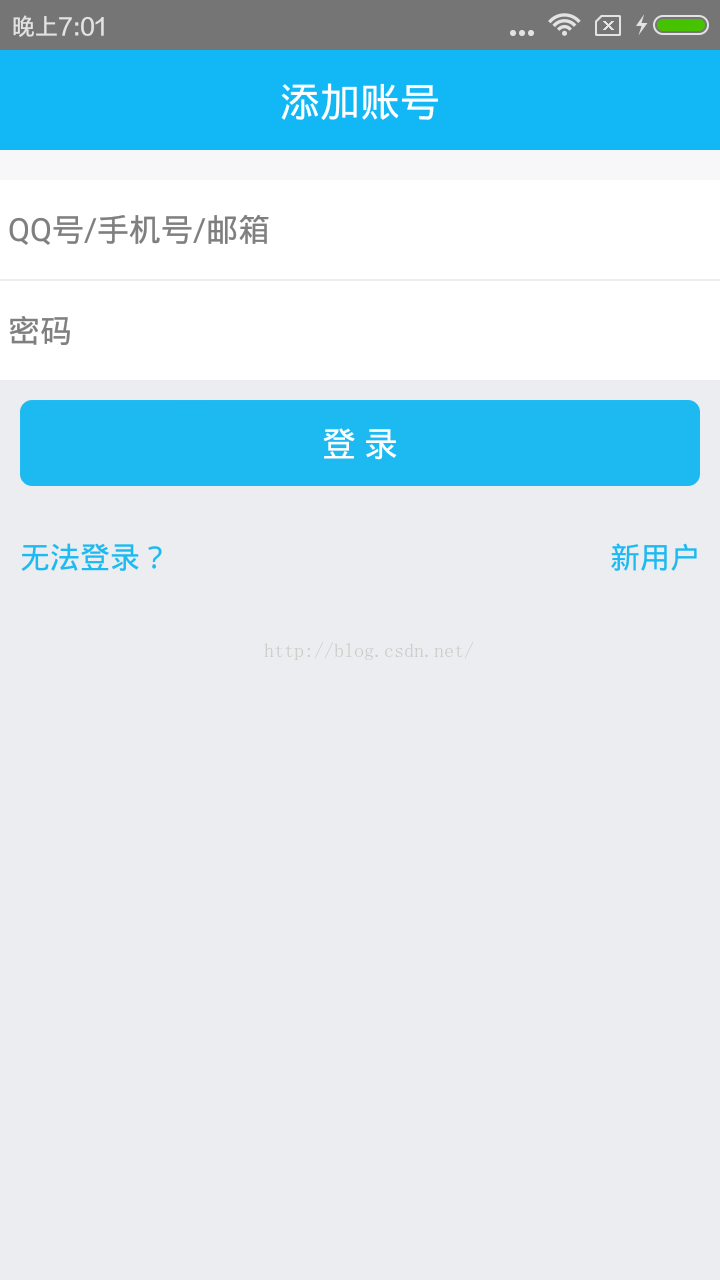
学习React Native也有2个月了,从最开始的页面到点点击事件,到调用接口大体都会了,今天实现一个简单的登录功能。

这里需要说明几点:
1、<TextInput>组件在React Native中,默认是带一条横线的,如果想去掉输入框下面的横线,需要给<TextInput>指定一个underlineColorAndroid='transparent',这样就可以去掉输入框下面的横线了;
2、密码输入框需要指定属性:secureTextEntry={true}
3、要显示图片,必须为<Image>标签指定宽度和高度,和Android中不同的是,<Image>没法自动调整图片的大小,没有类似Android中的wrap_content。
代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TextInput
} from 'react-native';
class ReactDemo extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.headtitle}>添加账号</Text>
</View>
<View style={styles.marginTopview}/>
<View style={styles.inputview}>
<TextInput underlineColorAndroid='transparent' style={styles.textinput} placeholder='QQ号/手机号/邮箱'/>
<View style={styles.dividerview}>
<Text style={styles.divider}></Text>
</View>
<TextInput underlineColorAndroid='transparent' style={styles.textinput} placeholder='密码'
secureTextEntry={true}/>
</View>
<View style={styles.bottomview}>
<View style={styles.buttonview}>
<Text style={styles.logintext}>登 录</Text>
</View>
<View style={styles.bottombtnsview}>
<View style={styles.bottomleftbtnview}>
<Text style={styles.bottombtn}>无法登录?</Text>
</View>
<View style={styles.bottomrightbtnview}>
<Text style={styles.bottombtn}>新用户</Text>
</View>
</View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#FFFFFF'
},
header: {
height: 50,
backgroundColor: '#12B7F5',
justifyContent: 'center',
},
headtitle: {
alignSelf: 'center',
fontSize: 20,
color: '#ffffff',
},
avatarview: {
height: 150,
backgroundColor: '#ECEDF1',
justifyContent: 'center',
},
avatarimage: {
width: 100,
height: 100,
alignSelf: 'center'
},
marginTopview: {
height: 15,
backgroundColor: '#F7F7F9'
},
inputview: {
height: 100,
},
textinput: {
flex: 1,
fontSize: 16,
},
dividerview: {
flexDirection: 'row',
},
divider: {
flex: 1,
height: 1,
backgroundColor: '#ECEDF1'
},
bottomview: {
backgroundColor: '#ECEDF1',
flex: 1,
},
buttonview: {
backgroundColor: '#1DBAF1',
margin: 10,
borderRadius: 6,
justifyContent: 'center',
alignItems: 'center',
},
logintext: {
fontSize: 17,
color: '#FFFFFF',
marginTop: 10,
marginBottom: 10,
},
emptyview: {
flex: 1,
},
bottombtnsview: {
flexDirection: 'row',
},
bottomleftbtnview: {
flex: 1,
height: 50,
paddingLeft: 10,
alignItems: 'flex-start',
justifyContent: 'center',
},
bottomrightbtnview: {
flex: 1,
height: 50,
paddingRight: 10,
alignItems: 'flex-end',
justifyContent: 'center',
},
bottombtn: {
fontSize: 15,
color: '#1DBAF1',
}
});
AppRegistry.registerComponent('ReactDemo', () => ReactDemo);
以上所述是小编给大家介绍的React Native实现登录功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

