ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"contentType: 'application/json; charset=utf8'",所以才导致了在ashx文件中处理请求时无法获取传递到服务器端的参数,
正确的写法如下:
$.ajax({
url: '/Handler.ashx?operFlag=test',
type: 'POST',
/*
请求ashx文件的时候 要把contentType去掉,还有就是
data 格式为 {”key”,”value”};切记 不要再 大括号外面加双引号,
这样就会在ashx页面取不到数据而失败
*/
//contentType: 'application/json; charset=utf',
data: {
"key": "xdp",
"key":"孤傲苍狼"
},
cache: false,
dataType: 'text',
success: function (data) {
alert(data);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
这样在ashx文件中就可以使用如下的代码来获取$.ajax方法传递的参数了,代码如下:
string key = context.Request["key"]; string key = context.Request["key"];
以前一直都是用$.post方法来处理ajax,所以没有注意到这个问题,而这次由于是项目需要,所以就使用了$.ajax,没想到就遇到了上述的问题,好在找出了问题所在并且及时解决了问题。
另外,最近还遇到了一个奇怪的问题,"用ajax提交数据到ashx后,用JSON.stringify格式化参数后在服务器端取不到值?",代码如下:
$.ajax({
url: '/Handler.ashx?operFlag=test',
type: 'POST',
//JSON.stringify格式化参数
data: JSON.stringify({
"key": "xdp-gacl",
"key": "白虎神皇"
}),
contentType: 'application/json; charset=utf',
cache: false,
dataType: 'json',
success: function (data) {
alert(data.key + "|" + data.key);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
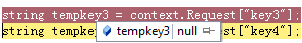
结果在ashx中使用context.Request["key3"]这种常规的方式是获取不到参数的,如下图所示:

郁闷了好久,怎么也想不明白为什么会这样,一开始以为是多了contentType: 'application/json; charset=utf8'这句代码造成的,于是把这句代码注释掉:
$.ajax({
url: '/Handler.ashx?operFlag=test',
type: 'POST',
//JSON.stringify格式化参数
data: JSON.stringify({
"key": "xdp-gacl",
"key": "白虎神皇"
}),
//contentType: 'application/json; charset=utf',
cache: false,
dataType: 'json',
success: function (data) {
alert(data.key + "|" + data.key);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
可是结果还是一样的,使用context.Request["key3"]还是获取不到参数,没办法,既然常规的方式获取不到,那就另寻他法吧,百度了一下,找到了解决办法,在ashx中使用如下的方式就可以获取到了,首先写一个通用的获取参数的方法,代码如下:
/// <summary>
/// 获取参数
/// </summary>
/// <param name="context"></param>
/// <returns></returns>
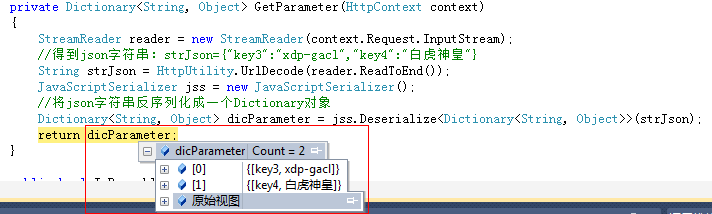
private Dictionary<String, Object> GetParameter(HttpContext context)
{
StreamReader reader = new StreamReader(context.Request.InputStream);
//得到json字符串:strJson={"key":"xdp-gacl","key":"白虎神皇"}
String strJson = HttpUtility.UrlDecode(reader.ReadToEnd());
JavaScriptSerializer jss = new JavaScriptSerializer();
//将json字符串反序列化成一个Dictionary对象
Dictionary<String, Object> dicParameter = jss.Deserialize<Dictionary<String, Object>>(strJson);
return dicParameter;
}
GetParameter方法返回一个dicParameter对象,dicParameter就存放了从$.ajax方法中提交到ashx中的参数,如下图所示:

这样就可以从dicParameter中取出传递过来的参数作处理了,完整代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string operFlag = context.Request["operFlag"];
if (operFlag == "test")
{
string key = context.Request["key"];
string key = context.Request["key"];
string resStr = key + "|" + key;
context.Response.Write(resStr);
}
else if (operFlag == "test")
{
Dictionary<String, Object> dicParameter = GetParameter(context);
string key = dicParameter["key"].ToString();
string key = dicParameter["key"].ToString();
string resStr = "{\"key\":\"" + key + "\", \"key\":\"" + key + "\"}";
context.Response.Write(resStr);
}
}
以上所述是小编给大家介绍的ashx文件获取$.ajax()方法发送的数据,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

