Vue2.0仿饿了么webapp单页面应用详细步骤
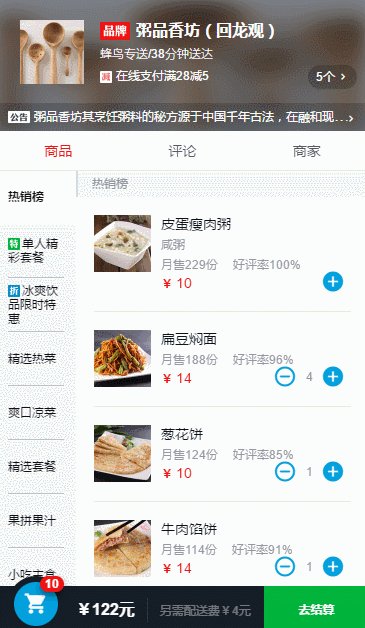
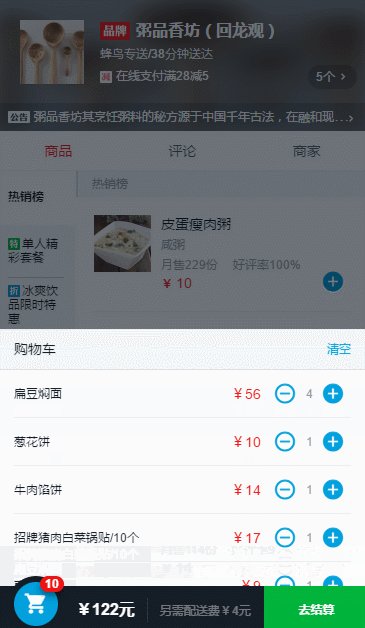
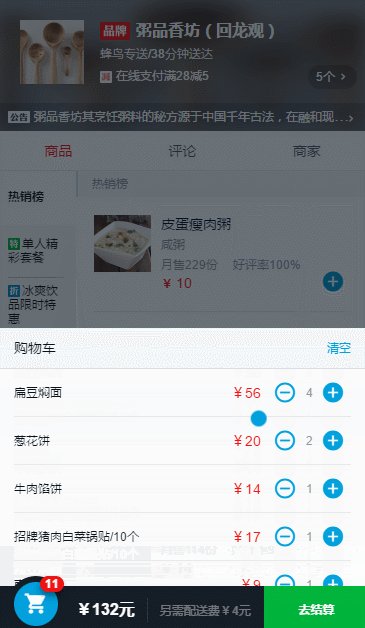
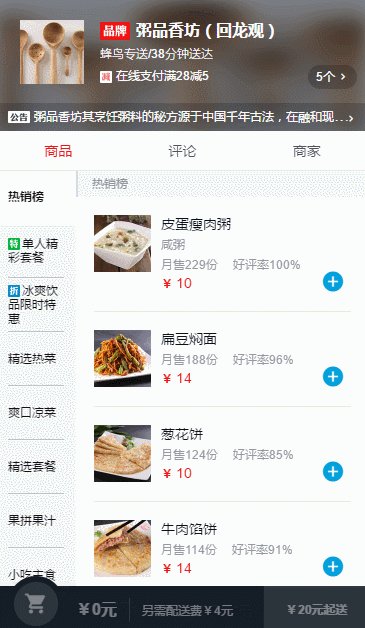
部分截图



安装&&运行:
1、安装 node:http://nodejs.cn/download/
安装 git:https://git-scm.com/downloads
2、从我的仓库克隆代码:
$ git clone https://github.com/ColinScales/shell
3、安装vue脚手架工具vue-cli:
$npm install vue-cli -g
4、进入代码根目录安装依赖:
$ npm install --save-dev
5、运行命令:
$ npm run dev
打开浏览器查看运行效果
6、发布代码:
$ npm run build
发布完代码后会生成dist目录,保存着项目的所有可运行的代码。
注意不能直接打开index.html运行,需要开启http server运行代码。 直接运行我写好的配置文件就可以运行代码:
$ node prod.server.js
打开浏览器输入localhost:4444看build后的运行效果。
相关推荐
-
Vue.js 2.0和Cordova开发webApp环境搭建方法
HTML5开发APP技术文档 一.环境参数 1.技术语言:HTML.CSS.ES6.Node.js等: 2.框架:Vue.js 2.x.Cordova: 3.开发系统:mac.windows等: 4.环境配置: node 6+ npm 3+ (最好下载Node.js官方最新版本) .jdk1.8.SDK(请直接下载Androidstudio软件官方最新版本,已集成AndroidSDk,建议以默认路径安装) . 二.系统环境变量配置(以window7为例) 1.AndroidSDK配置 A)添加用
-
详解Vue webapp项目通过HBulider打包原生APP
Vue webapp项目通过HBulider打包原生APP 1.webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下: 2.打开HBulider,打开目录,选择这个list,项目名称自己更改.(或者直接新建一个app项目,然后把里边的unpackage和manifest这两个保留下来,其他的替换成自己dist文件里边的内容) 这个时候是web项目,需要改为APP项目(如果直接新建的app,请忽略此步) 更改前: 更改后: 3.在HB中
-
vue-router实现webApp切换页面动画效果代码
vue-router实现webApp切换效果 演示效果 快速集成 1.复制PageTransittion.vue到项目目录.2.修改router配置. Router.prototype.goBack = function () { this.isBack = true window.history.go(-1) } const router = new Router({ routes: [ { path: '/', name: 'PageTransition', component: PageT
-
vue在手机中通过本机IP地址访问webApp的方法
vue中通过localhost:8080,就可以访问浏览项目,但是如果改成本机IP则会报错 通过localhost:8080访问效果 通过本机IP显示效果 如果想通过手机输入本机IP访问需要在package.json中配置 package.json配置 最后在手机通过IP就可以访问到webApp,或借助草料二维码生成修改后项目地址的二维码,掏出手机扫一扫即可~ 通过机IP访问效果 Tips:需要手机和电脑在一个局域网(wifi)下 总结 以上所述是小编给大家介绍的vue在手机中通过本机IP地址访
-
基于VUE移动音乐WEBAPP跨域请求失败的解决方法
在学习一位vue大牛的课程<VUE2.0移动端音乐App开发>时,由于vue的版本原因遇到了一些问题 这是其中之一,花费了很多的时间去解决 虽然搞定了这个问题,但是很多东西理解也不是很到位,下面详细说: 系统windows,vue版本2.9.1 项目结构如下: 这里就知道版本差异了,我没有dev-server这个文件,按照黄大牛的配置会报404的错误,错误具体我就不贴了 直接上解决办法 首先在config目录下配置index.js文件如下 然后在webpack.dev.conf中配置如下 当然
-
Vue2.0仿饿了么webapp单页面应用详细步骤
部分截图 安装&&运行: 1.安装 node:http://nodejs.cn/download/ 安装 git:https://git-scm.com/downloads 2.从我的仓库克隆代码: $ git clone https://github.com/ColinScales/shell 3.安装vue脚手架工具vue-cli: $npm install vue-cli -g 4.进入代码根目录安装依赖: $ npm install --save-dev 5.运行命令: $ npm
-
vue2.0数据双向绑定与表单bootstrap+vue组件
最近一直在用vue,觉得确实是好用. 一,拿数据的双向绑定来说吧 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> </head> <body> <div id="app"> {{ name }} <input typ
-
vue2自定义组件通过rollup配置发布到npm的详细步骤
创建Vue组件库项目首先,我们需要创建一个Vue组件库的项目.我们可以使用Vue CLI来快速创建一个基础的Vue项目. vue create my-component-library 配置rollup接下来,我们需要配置rollup以构建我们的组件库.创建一个名为rollup.config.js的文件并添加以下代码: import vue from 'rollup-plugin-vue'; import babel from 'rollup-plugin-babel'; import comm
-
Vue2.0实现组件数据的双向绑定问题
通过上一节的学习,我们了解到了在Vue的组件中数据传递: prop 向下传递,事件向上传递 .意思是父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息.但Vue中, props 是单向数据绑定,虽然在Vue 1.0版本中,通过 .sync 能实现双向数据绑定.但 .sync 在几个版本中被移除,尽管在2.3版本重新引入 .sync 修饰符,可这次引入只是作为一个编译时的语法糖存在.如果直接使用 .sync 修饰符来做双向数据绑定,会报警告信息.那么我们如何在组件中实现双向数据
-
详解关于Vue2.0路由开启keep-alive时需要注意的地方
Vue2.0 做应用必有的需求就是页面数据需要做缓存,不用每次进入页面都要把数据重新请求一遍,每次页面切换都有段等待数据相应时间,这个用户体验可想有多么蛋疼,所以页面缓存是必要的,啥时候需要更新页面数据呢?可以监听状态变化,或者是手动下拉刷新重新请求数据,酱紫,我想用户体验会做的更好. keep-alive的作用以及好处 在做电商有关的项目中,当我们第一次进入列表页需要请求一下数据,当我从列表页进入详情页,详情页不缓存也需要请求下数据,然后返回列表页,这时候我们使用keep-alive来缓存组件
-
WebApi+Bootstrap+KnockoutJs打造单页面程序
一.前言 在前一个专题快速介绍了KnockoutJs相关知识点,也写了一些简单例子,希望通过这些例子大家可以快速入门KnockoutJs.为了让大家可以清楚地看到KnockoutJs在实际项目中的应用,本专题将介绍如何使用WebApi+Bootstrap+KnockoutJs+Asp.net MVC来打造一个单页面Web程序.这种模式也是现在大多数公司实际项目中用到的. 二.SPA(单页面)好处 在介绍具体的实现之前,我觉得有必要详细介绍了SPA.SPA,即Single Page Web App
-
基于Vue2实现的仿手机QQ单页面应用功能(接入聊天机器人 )
概述 使用Vue2进行的仿手机QQ的webapp的制作,在ui上,参考了设计师kaokao的作品,作品由个人独立开发,源码中进行了详细的注释. 由于自己也是初学Vue2,所以注释写的不够精简,请见谅. 项目地址 https://github.com/jiangqizheng/vue-MiniQQ 项目已实现功能 对话功能--想着既然是QQ总要能进行对话交流,所以在项目中接入了图灵聊天机器人,可以与列表中的每个人物进行对话. 左滑删除--左滑删除相关消息. 搜索页面--点击右上角搜索按钮,能够进入
-
Vue2.0表单校验组件vee-validate的使用详解
vee-validate使用教程 本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 npm install vee-validate@next --save 注意:@next,不然是Vue1.0版本 bower install vee-validate#2.0.0-beta.13 --save 二.引用 import Vue from 'vue'; import VeeValidate
-
vue2.0构建单页应用最佳实战
前言 我们将会选择使用一些vue周边的库 vue-cli , vue-router , vue-resource , vuex 1.使用vue-cli创建项目 2.使用vue-router实现单页路由 3.用vuex管理我们的数据流 4.使用vue-resource请求我们的node服务端 5.使用.vue文件进行组件化的开发 PS:本文node v6.2.2 npm v3.9.5 vue v2.1.0 vue-router v2.0.3 vuex v2.0.0 最终我们将会构建出一个小demo
-
基于vue2.0实现仿百度前端分页效果附实现代码
前言 上篇文章中,已经使用vue实现前端分页效果,这篇文章我们单独将分页抽离出来实现一个分页组件 先看实现效果图 代码实现 按照惯例,我们在冻手实现的时候还是先想一想vue实现组件的思路 1.需要提前设定哪些参数需要暴露出来给父组件传递 <Paging :name="name" @change="onPageChange" :page-size="size" :total="total" layout="jum
随机推荐
- Angularjs单选改为多选的开发过程及问题解析
- 使用js获取图片原始尺寸
- 解析在PHP中使用全局变量的几种方法
- PHP学习笔记之字符串编码的转换和判断
- Go语言单链表实现方法
- JavaScript中使用自然对数ln的方法
- 利用jquery给指定的table动态添加一行、删除一行的方法
- jquery右下角自动弹出可关闭的广告层
- Android listview动态加载列表项实现代码
- C语言基础之malloc和free函数详解
- linux系统下创建lvm挂载到指定目录的操作步骤
- mysql 8.0.15 压缩版安装图文教程
- 浅谈Java内存模型之happens-before
- Python批量生成幻影坦克图片实例代码
- gorm golang 并发连接数据库报错的解决方法
- php和redis实现秒杀活动的流程
- 易语言日志记录类代码详解
- SpringBoot Devtools实现项目热部署的方法示例
- 易语言设置日期框的最小日期和最大日期来限制显示日期范围
- 详解Mybatis(五)Mapper接口

