Nginx中定义404页面并且返回404状态码的正确方法
前几天,一朋友出程序出问题却怎么查都没看出问题,于是让我帮它看看。其实它是ajax请求了很多个模板,然后把模板写到页面中。关键是所有请求的页面都是200正常状态码返回,表面上看没什么问题,实际上有些请求虽然返回200状态码,但给回的状态码是200。WebServer是nginx,直接告诉我应该他们配置了nginx的404错误页面,虽然请求不存在的资源可以成功返回404页面,但返回状态码确是200。
404.html
This is 404 page.
请求一个不存在的页面:

ajax Code:
$.ajax({
url: "does_not_exist.html",
success : function(Response, textStatus){
console.log(textStatus+":"+Response);
},
error : function(XMLHttpRequest, textStatus, errorThrown){
console.log([XMLHttpRequest, textStatus, errorThrown].join(","));
}
});
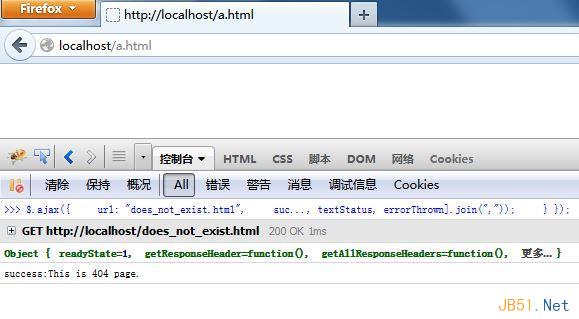
执行结果:

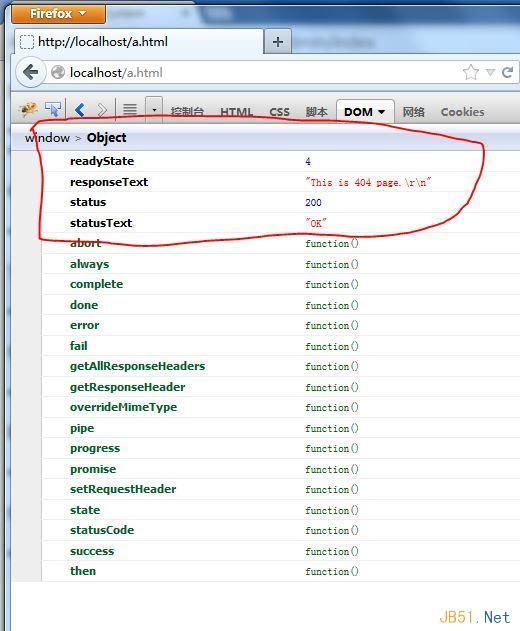
进入Object看看详细:

找不到请求的页面并返回404页面信息,但状态码依然是200,所以jQuery没有走error函数回调而是直接走success回调了。
应该是配置写的有问题,于是打开nginx.conf,发现他们配置这么写:
error_page 404 = /404.html;
于是我查阅官网文档,把上面的表达式改写为:
error_page 404 /404.html;
然后重启
D:\nginx-1.5.11>nginx.exe -s reload
再来试试:

再来看看ajax请求的:

明显看到相比前面那条返回标红404状态码,下面console.log出来的是
[object Object],error,Not Found
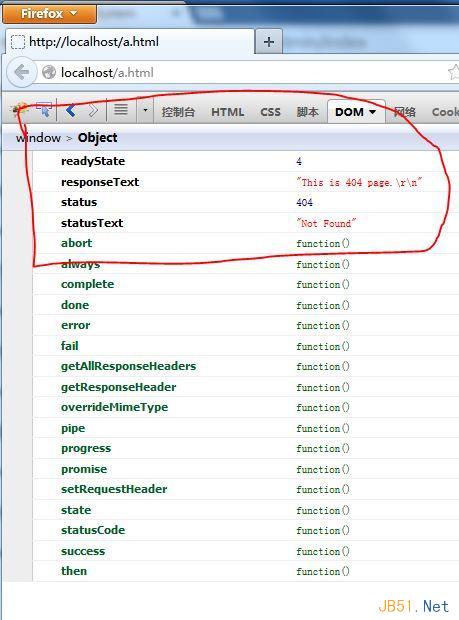
然后点击进入Object看看:

status值是404。既实现返回404页面,又能返回404状态码让ajax请求能够根据状态码判断页面请求状况进行错误处理。
(本文完)
相关推荐
-
NGINX下配置404错误页面的方法分享
1. 创建自己的404.html页面 2.更改nginx.conf在http定义区域加入: fastcgi_intercept_errors on; 3.更改nginx.conf(或单独网站配置文件,例如在nginx -> sites-enabled下的站点配置文件 ) 中在server 区域加入: error_page 404 = /404.html 或者 error_page 404 = http://www.xxx.com/404.html 4.更改后重启nginx,,测试nginx.co
-
Nginx实现404页面的方法小结
第一种:Nginx自己的错误页面 Nginx访问一个静态的html 页面,当这个页面没有的时候,Nginx抛出404,那么如何返回给客户端404呢? 看下面的配置,这种情况下不需要修改任何参数,就能实现这个功能. server { listen 80; server_name www.test.com; root /var/www/test; index index.html index.htm; location / { } # 定义错误页面码,如果出现相应的错误页面码,转发到那里. erro
-
Nginx服务器中配置404错误页面时一些值得注意的地方
换了VPS之后的某一天,在Google管理员工具控制台下看到了大量的"软404"错误,查找了一些资料之后发现是自己在Nginx下配置404页面的方法不对才导致了错误的产生,在此记录一下Nginx下正确的404页面配置方法. 404是一个相应代码,表示"页面无法找到"(Page Not Found),Google关于"软404"给出的说法是: 复制代码 代码如下: Instead of returning a 404 response code f
-
PHP统计nginx访问日志中的搜索引擎抓取404链接页面路径
我在服务器上有每天切割nginx日志的习惯,所以针对每天各大搜索引擎来访,总能记录一些404页面信息,传统上我只是偶尔分析下日志,但是对于很多日志信息的朋友,人工来筛选可能不是一件容易的事情,这不我个人自己慢慢研究了一点点,针对谷歌.百度.搜搜.360搜索.宜搜.搜狗.必应等搜索引擎的404访问生成为一个txt文本文件,直接上代码test.php. 复制代码 代码如下: <?php //访问test.php?s=google $domain='http://www.jb51.net'; $spi
-
为Nginx自定义404,502错误页面的方法
首先打开nginx.conf文件,在fastcgi_temp_file_write_size 128k; 下面添加 fastcgi_intercept_errors on;注意,包括;号 然后在需要定义的站点的里面添加 error_page 404 = /404.htm;例如: 复制代码 代码如下: server { listen 80; server_name www.deepvps.com; index index.html index.htm index.php; error_page 4
-
Nginx中404页面的配置及AJAX请求返回404页面的方法
404页面基础配置 404错误是WWW网站访问容易出现的错误.最常见的出错提示:404 NOT FOUND.404错误页的设置对网站SEO有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛.404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去.搜索引擎通过HTTP状态码来识别网页的状态.当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引.而如果返回200或302状态码,搜索引擎就会为该链接建
-
Nginx中定义404页面并且返回404状态码的正确方法
前几天,一朋友出程序出问题却怎么查都没看出问题,于是让我帮它看看.其实它是ajax请求了很多个模板,然后把模板写到页面中.关键是所有请求的页面都是200正常状态码返回,表面上看没什么问题,实际上有些请求虽然返回200状态码,但给回的状态码是200.WebServer是nginx,直接告诉我应该他们配置了nginx的404错误页面,虽然请求不存在的资源可以成功返回404页面,但返回状态码确是200. 404.html 复制代码 代码如下: This is 404 page. 请求一个不存在的页面:
-
ASP.NET设置404页面返回302HTTP状态码的解决方法
在配置文件中配置404页面如下: 复制代码 代码如下: <customErrors mode="On" defaultRedirect="404.aspx"> <error statusCode="403" redirect="404.aspx" /> <error statusCode="404" redirect="404.aspx" /> <
-
IIS下自定义404页面返回200状态码的严重性及解决方法
在了解404页面前,先给大家了解一下几个常见的HTTP状态码.* 404 : 请求的网页不存在(不排除日后该链接有效的可能性):* 410 : 请求的网页不存在(永久):* 200 : 服务器成功返回网页* 302 : 网址临时重定向(跳转)* 301 : 网址永久重定向* 403 : 拒绝访问* 500 : 内部错误 当访问一个不存在的页面时会返回404状态码,告诉搜索引擎这个页面不存在或者已经删除.默认情况下没做自定义404页面时,访问一个不存在的页面会如下图所示 出现这样的页面无论是对用户
-
ajax获取php页面的返回参数,控件赋值的方法
js页面 $.ajax({ type : "get", url : "", //跳转页面 data :"m=content&c=favorite&a=del_favorite&shoucangId="+_id,//传递的参数 datatype : "html", async:'false', success : function(data) //返回值 { if(data !=null) { var s
-
解决axios发送post请求返回400状态码的问题
今天在用 axios 发送一个跨域的post请求时,遇到了一个坑:Uncaught (in promise) Error: Request failed with status code 400. 前台代码如下: axios({ method: "post", url: "http://localhost:8080/employee/testpost", data: { username: '234234', password: '4565' } }).then((
-
分享:在存储过程中使用另一个存储过程返回的查询结果集的方法
很多查询类的存储过程会返回一个表结构的结果集,如果在其他存储过程中需要用到这个结果集,为了避免编写重复的sql脚本,可以直接使用前者的查询结果. 如,存储过程sp_GetBorrowRecord @BeginTime,@EndTime 可以查询出某一时间范围(开始时间@BeginTime,结束时间@EndTime)内的所有借书记录.这个存储过程可以用于对借书记录的查询页面. 现在需要实现另一个功能:将某时间段内的借书记录进行汇总分析.如按被借阅的书籍类型进行分组,并按各类书籍的借书总数进行排序.
-
Laravel中正确地返回HTTP状态码方法示例
在 API 中返回状态码是很重要的,因为响应处理程序是工作在 API 的响应状态码之上的. 写 API 时其中有一个重要的地方是更好的处理响应状态码.以前,我一般会使用不常用的 Integer 类型数字作为 HTTP 状态码 .看下面的这个例子: <?php namespace App\Http\Controllers; use App\Http\Controllers\Controller; use App\Post; Class PostsController extends Control
-
js中定义一个变量并判断其是否为空的方法
js中定义一个变量 var params=null;判断params不为空的方法: 复制代码 代码如下: if(params && params.hasOwnProperty("name")){} 其中:console.info(params);//结果为:Object {}
-
win2008 r2中IIS7.5及以上设置404错误页面的正确方法
1.进入windows 2008服务器,打开IIS Manager,点击需要设置404错误页面的网站.进入windows 2008服务器,打开IIS Manager,点击需要设置404错误页面的网站. 2.在IIS右侧选择错误页这项,双击打开. 3.出现错误页设置页面,今天我们这边只说明一下404如何设置,诸如500.503等这里先不考虑.双击404错误页面那项,或选中404那项点击右侧的编辑按钮 4.出现404错误页面设置选项,笔者选择的是第一个方法,输入404静态页面文件的完整路径,点击下方
随机推荐
- 详解Ruby中的块的知识
- Linux中的bz2压缩格式的实例详解
- 在Python中使用列表生成式的教程
- SQL Server无法收缩日志文件的原因分析及解决办法
- 详解Angular 4.x NgTemplateOutlet
- 易语言基础教程之简单代码的编写
- 解决Oracle批量修改问题
- ASP.NET中JSON的序列化和反序列化使用说明
- php中in_array函数用法分析
- 解析PHP函数array_flip()在重复数组元素删除中的作用
- 深入理解Python装饰器
- Delphi隐藏TPageControl的标签实例介绍
- mysql优化系列 DELETE子查询改写优化
- 一个PHP的String类代码
- Ajax添加数据即时显示信息篇
- XML和JSP的联手
- C#基于COM方式读取Excel表格的方法
- 用vbs删除某些类型文件和磁盘空间报告的脚本
- jquery获取特定name所有选中的checkbox,支持IE9标准模式
- 下载软件后使用c#获取文件的md5码示例

