Silverlight将图片转换为byte的实现代码
最近总是有人问如何通过Silverlight上传图片并保存的后台服务器?众所周知,Silverlight是客户端程序,不能很好与服务器进行“沟通”,上传图片的方法呢大致都是通过以下流程:
1、客户端获取图片-->2、转换能够传输的数据-->3、传递数据到服务端-->4、服务端还原数据为图片
第一步和第四步没有问题,问题大多出在第二步和第三步,如何得到客户端和服务端都能识别并且容易传递的数据呢?
如果你使用的客户端和服务端都是.NET方案,这就非常好办,可以通过下面的方法:
1、客户端得到客户选择的FileInfo,然后通过WebClient方法post到服务端,服务端再还原成图片即可,详细文章http://www.jb51.net/article/74520.htm
2、客户端将客户选择的图片文件转换成FileStream包裹在一个类中通过WCF传递到服务端,服务端再还原,详细文章http://www.jb51.net/article/74523.htm
有些同学会抓耳挠腮的问,难道就没有人用silverlight传递到类似JAVA,PHP的情况吗?当然有,而且我最近碰到的都是这类似的情况,事先声明我不是实在不了解JAVA和PHP,我只能将图片转换成byte给你,至于你怎么还原,我只能说:”同学,任重而道远!“,不废话了,下面见分析:
之前走了不少弯路,总是想着将WriteableBitmap转换成byte(也不知道是谁上来就让用WriteableBitmap转,T_T),后来我才发现其实完全没必要这么麻烦,直接上代码:
byte[] staticByte;//全局byte,为将byte转换为Image
private void OpenImage()
{
OpenFileDialog imageFile = new OpenFileDialog()
{
Filter = "Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*"
};
if (imageFile.ShowDialog() == true)
{
System.IO.Stream fileStream=imageFile.File.OpenRead();
byte[] imageByte=new byte[fileStream.Length];//设置byte的长度为文件流的长度
fileStream.Read(imageByte,0,imageByte.Length);//将文件流信息读取到byte数组中
staticByte = imageByte;//将读取好的byte数组保存到全局
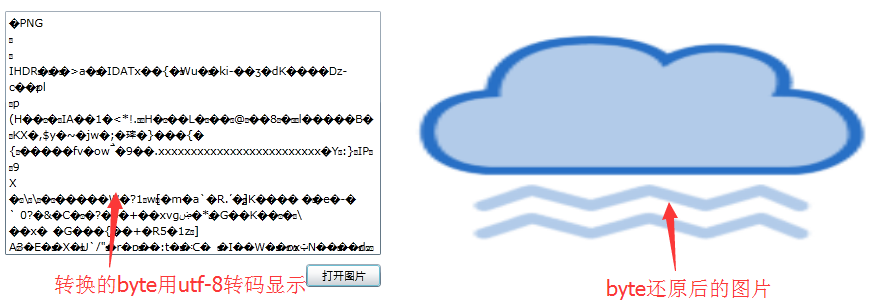
byteTextBox.Text=UTF8Encoding.UTF8.GetString(imageByte,0,imageByte.Length);//将byte数组显示到前台
}
}
直接通过FileStream.Read方法将文件流转换成byte,ok完工!
后面我加了一点代码将byte又转换成图片,代码如下:
private void button1_Click(object sender, RoutedEventArgs e)
{
OpenImage();
MemoryStream memoryStream = new MemoryStream(staticByte,0,staticByte.Length);//将byte转换为内存流
BitmapImage img = new BitmapImage();
img.SetSource(memoryStream);//设置BitmapImage的源为内存流
this.image1.Source = img;//显示图片
}
程序图片
选择图片界面

效果界面

程序源码
使用vs2010 sp1+silverlight5编写,SilverlightImageToByte

