javascript实现连续赋值
最近项目接触,时间比较充足,到网上逛逛了逛无意中在网上发现了这个问题,预知的结果和真实结果相差太大。
请看下面代码
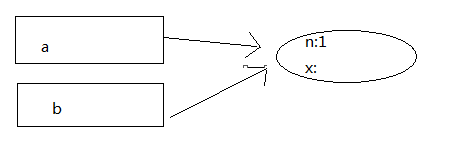
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
如果把代码拆开来看,结果就是我们所想的那样
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefined
分析代码:
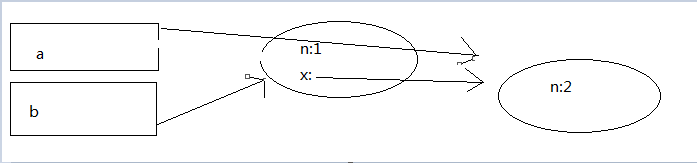
a.x=a={n:2}
js的赋值运算是右结合的,上面等同于a.x=(a={n:2})
js的求值运算是从左到右的(PS:和同事讨论,他说是从左到右,我认为是从右到左,最后发现是我错了)
1)a.x=(括号内的最终结果)
查找a的x属性不存在后在a指向的对象中添加一个属性x,这个x属性要把一个结果赋给它,那好吧,我等着结果

2)因为是要获得括号内的结果,那么a.x就一直等着括号内给他返回结果,所以开始求值a={n:2}得到结果后返回给这个新属性x

3)回到括号内的a={n:2},a发生指向改变了

javascript实现给<a href=""> href赋值
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >
此代码内容实现给<a hre="">href赋值,怎么样代码很简单吧。
以上内容是本文用javascript实现连续赋值的全部内容,希望对大家有所帮助,本站每天都有新的内容更新,继续关注哟!
相关推荐
-
写了10年的Javascript也未必全了解的连续赋值运算
一.引子 复制代码 代码如下: var a = {n:1}; a.x = a = {n:2}; alert(a.x); // --> undefined 这是蔡蔡在看 jQuery源码 时发现这种写法的.以上第二句 a.x = a = {n:2} 是一个连续赋值表达式.这个连续赋值表达式在引擎内部究竟发生了什么?是如何解释的? 二.猜想 猜想1:从左到右赋值,a.x 先赋值为{n:2},但随后 a 赋值为 {n:2},即 a 被重写了,值为 {n:2},新的 a 没有 x属性,因此为undefi
-
js 连续赋值的简单实现
无意中网上发现的这个问题,预想的结果和真实的结果大相径庭. var a={n:1} var b=a; a.x=a={n:2} console.log(a.x); console.log(b.x); undefined Object{n:2} 要是拆开来看,结果就是我所想的那样 var a={n:1} var b=a; a={n:2}: a.x={n:2} console.log(a.x);//Object{n:2}console.log(b.x);//undefined 分析: a.x=a={n
-
javascript连续赋值问题
前几天在搜索面试题时发现了这么一段代码,执行完后感觉完全不与所想的一样 var a = { n : 1 }; var b = a; a.x = a = {n : 2}; console.log(a.x); console.log(b.x); 输出结果为: undefined [object Object] 一开始以为语句应该是先给 a 赋值 {n : 2} , 然后再将 a.x 赋值 {n : 2} ; 但事实却不是那样,于是改动了一下代码,添加几条log var test; var a = {
-
javascript实现连续赋值
最近项目接触,时间比较充足,到网上逛逛了逛无意中在网上发现了这个问题,预知的结果和真实结果相差太大. 请看下面代码 var a={n:1} var b=a; a.x=a={n:2} console.log(a.x); console.log(b.x); undefined Object{n:2} 如果把代码拆开来看,结果就是我们所想的那样 var a={n:1} var b=a; a={n:2}: a.x={n:2} console.log(a.x);//Object{n:2} console.
-
JavaScript中的连续赋值问题实例分析
本文实例讲述了JavaScript中的连续赋值问题.分享给大家供大家参考,具体如下: JavaScript中的连续赋值: <script> var a = {n: 1} var b = a; a.x = a = {n: 2} console.log(a.x);//undefined console.log(b.x)//Object {n: 2} </script> Javascript中赋值运算符"="的优先级是除了","以外最低的,并且是从
-
如何防止JavaScript自动插入分号
在 JavaScript 中,行尾的分号有一种自动插入机制,这样子,可以容忍某些朋友忽略了输入分号. 当然你最好养成输入分号的习惯,同时掌握 JavaScript 是如何处理忽略输入分号的情况的,因为这种知识有助于你理解没有分号的代码. JavaScript语言有一个机制:在解析时,能够在一句话后面自动插入一个分号,用来修改语句末尾遗漏的分号分隔符.然而,由于这个自动插入的分号与JavaScript语言的另一个机制发生了冲突,即所有空格符都被忽略,因此程序可以利用空格格式化代码. 这两种机制的冲
-
谈谈javascript中使用连等赋值操作带来的问题
前言 文章标题这句话原本是在国外某JavaScript规范里看到的,当时并没有引起足够的重视,直到最近一次出现了bug发现JS里的连等赋值操作的特色(坑). 网上搜索一番发现一个非常好的连等赋值的(来源1,来源2)例子: var a = {n:1}; a.x = a = {n:2}; console.log(a.x); // 输出? 答案是: console.log(a.x); // undefined 不知道各位有没有答对,至少我是答错了. 遂借此机会好好看看JS连等赋值是怎么回事 赋值顺序?
-
浅谈es6 javascript的map数据结构
本文介绍了es6 javascript的map数据结构,分享给大家,具体如下: Map 结构的目的和基本用法 JavaScript 的对象( Object), 本质上是键值对的集合( Hash 结构), 但是传统上只能用字符串当作键. 这给它的使用带来了很大的限制. var data = {}; var element = document.getElementById('myDiv'); data[element] = 'metadata'; data['[object HTMLDivElem
-
了解javascript中变量及函数的提升
javascript中变量以及函数的提升,在我们平时的项目中其实还是挺常用的,尤其是大型项目中,不知不觉就会顺手添加一些变量,而有时候自己的不小心就会酿成一些不必要错误,趁有时间整理一下自己对于js中变量及函数提升的理解. 首先,看一个题目: console.log(a); // undefined var a = 1; console.log(a); // 1 console.log(b()); function b(){return 2;} // 2 console.log(c) //报错
-
详解JavaScript的AngularJS框架中的作用域与数据绑定
AngularJS 简介 AngularJS 是由 Google 发起的一款开源的前端 MVC 脚本框架,既适合做普通 WEB 应用也可以做 SPA(单页面应用,所有的用户操作都在一个页面中完成).与同为 MVC 框架的 Dojo 的定位不同,AngularJS 在功能上更加轻量,而相比于 jQuery,AngularJS 又帮您省去了许多机械的绑定工作.在一些对开发速度要求高,功能模块不需要太丰富的非企业级 WEB 应用上,AngularJS 是一个非常好的选择.AngularJS 最为复杂同
-
JavaScript中立即执行函数实例详解
前言 js立即执行函数可以让你的函数在创建后立即执行,js立即执行函数模式是一种语法,可以让你的函数在定义后立即被执行,这种模式本质上就是函数表达式(命名的或者匿名的),在创建后立即执行. ( function(){-} )()和( function (){-} () )是两种javascript立即执行函数的常见写法,最初我以为是一个括号包裹匿名函数,再在后面加个括号调用函数,最后达到函数定义后立即执行的目的,后来发现加括号的原因并非如此. 下面话不多说了,来一起看看详细的介绍吧. 通常我们声
随机推荐
- 工作中常用的js、jquery自定义扩展函数代码片段汇总
- 金山毒霸2007激活码注册码附无限升级号
- 在Android系统中使用WebViewClient处理跳转URL的方法
- JS组件Bootstrap Table使用方法详解
- .net调用存储过程详细介绍
- php 表单提交大量数据发生丢失的解决方法
- Django的数据模型访问多对多键值的方法
- java 中ArrayList与LinkedList性能比较
- Android 启动模式详细介绍
- 在MySQL中使用GTIDs复制协议和中断协议的教程
- 快速学习jQuery插件 Form表单插件使用方法
- 快速解决js中window.location.href不工作的问题
- VBS教程:VBscript语句-功能介绍
- 解析C语言中空指针、空指针常量、NULL & 0的详解
- 讲解Python中fileno()方法的使用
- 怎样在PHP中通过ADO调用Asscess数据库和COM程序
- Android实现Bitmap位图旋转效果
- Vlan Configure For Cisco4506
- Django重装mysql后启动报错:No module named ‘MySQLdb’的解决方法
- Android开发之计算器GridLayout布局实现方法示例

