Vue-CLI 项目在pycharm中配置方法
Vue-CLI
Vue-CLI 项目在pycharm中配置
配置方法与django类似
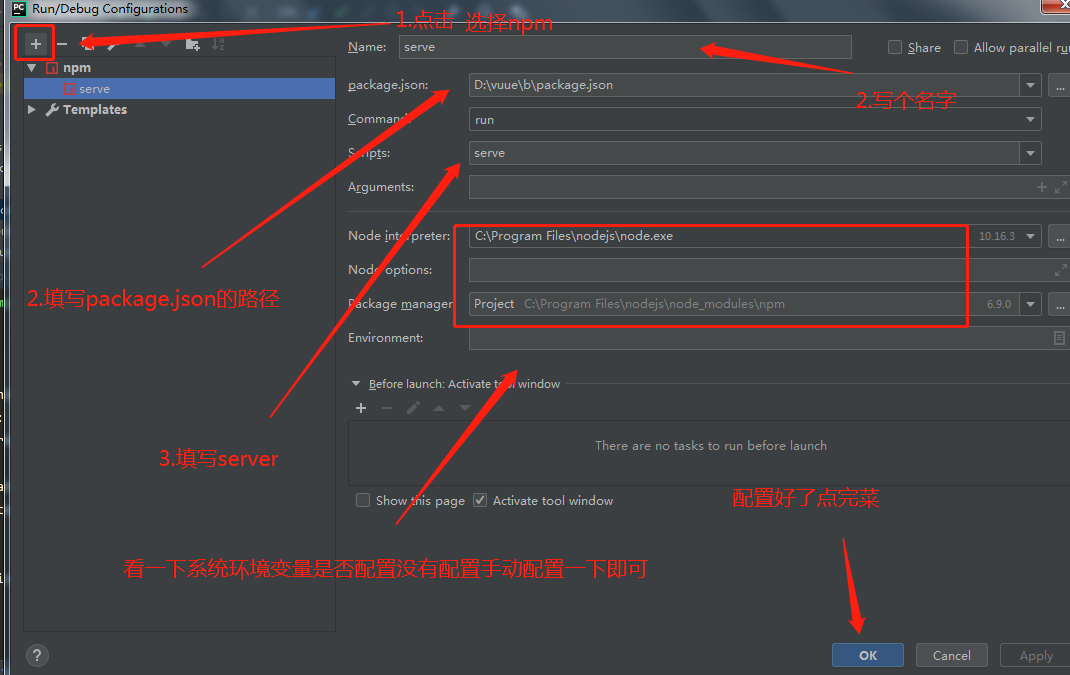
第一步

第二步

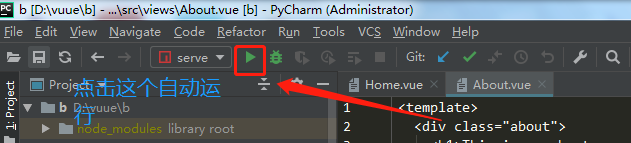
第三步

总结
以上所述是小编给大家介绍的Vue-CLI 项目在pycharm中配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
Vue-CLI 项目在pycharm中配置方法
Vue-CLI Vue-CLI 项目在pycharm中配置 配置方法与django类似 第一步 第二步 第三步 总结 以上所述是小编给大家介绍的Vue-CLI 项目在pycharm中配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
Vue CLI项目 axios模块前后端交互的使用(类似ajax提交)
Vue-CLI项目-axios模块前后端交互(类似ajax提交)08.31自我总结,内容如下: Vue-CLI项目-axios前后端交互 一.模块的安装 npm install axios --save #--save可以不用写 二.配置main.js import axios from 'axios' Vue.prototype.$axios = axios; 三.使用 created() { // 组件创建成功的钩子函数 // 拿到要访问课程详情的课程id let id = this.$ro
-
vue cli 3.0通用打包配置代码,不分一二级目录
1.项目根目录下新建vue.config.js,进行如下配置即可 module.exports={ publicPath:'', }; 补充知识:Vue-CLI3.0更改打包配置 在实际项目开发中,我们一般会直接使用vue.vue-cli来搭建项目.vue框架的宗旨就是让初学者轻松上手,所以,对于打包配置的一些东西,vue的脚手架已经帮我们做好了完美的封装,让我们达到安装既用的效果,也不用担心太多不会做打包配置的问题. 在前期使用Vue-CLI2.0搭建项目时,我们可以在build目录下,直接修
-
如何在pycharm中配置pyqt5设计GUI操作教程
目录 PyQt5简介 为什么选择PyQt5 在Pycharm中配置PyQt5 一.标题安装PyQt5模块 1.点击设置 2.安装pyqt5,pyqt5-tools,pyqt5designer 3.默认从官网上下载模块 二.配置PyQt5设计器(Qt Designer)及转换工具 1.Qt Designer 2.PyUIC 3.qrcTOpy PyQt5简介 1.什么是GUI:Graphical User Interface,图形用户界面,用于人机交互. 2.怎么设计GUI:Qt 3.什么是Qt:
-
利用Vue3 创建Vue CLI 项目(一)
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
利用Vue3 (一)创建Vue CLI 项目
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
在pycharm中配置Anaconda以及pip源配置详解
在学习推荐系统.机器学习.数据挖掘时,python是非常强大的工具,也有很多很强大的模块,但是模块的安装却是一件令人头疼的事情. 现在有个工具--anaconda,他已经帮我们集成好了很多工具了!anaconda里面集成了很多关于python科学计算的第三方库,主要是安装方便,而python是一个编译器,如果不使用anaconda,那么安装起来会比较痛苦,各个库之间的依赖性就很难连接的很好. 在windows中,pycharm是一个比较好python编辑器,所以如果能把pycharm 和 ana
-
webpack+vue+express(hot)热启动调试简单配置方法
前言 最近搞vue+webpack,vue的api还是比较容易懂的,每次build很复杂,这里就介绍下热启动调试吧,心累~~~ ITDogFire –sky 工具及目录 所用的到的简单工具 webstorm +vue +webpack +express,小项目都是官方down下来的. 目录介绍如下 package { "name": "yx", "version": "1.0.0", "description&quo
-
Pycharm中配置远程Docker运行环境的教程图解
捣鼓了一天一直报错:Error running 'mypython': Can't run remote python interpreter: the working directory 'C:\Users\admin\Desktop\dc' is invalid, it needs to be an absolute path 首先咱们得搞清楚,pycharm连接docker的原理 Step 1: 打开pycharm连接docker ,记得打开远程2375端口 Step 2:连接远程dock
随机推荐
- Git 教程之查看提交历史详解
- springMVC几种页面跳转方式小结
- JS实现的五级联动菜单效果完整实例
- JSP简明教程:对比与总结
- JavaScript和ActionScript的交互实现代码
- thinkphp中html:list标签传递多个参数实例
- ajax调用中ie缓存问题解决方法
- 文件上传插件SWFUpload的使用指南
- 浅谈SQL Server中的三种物理连接操作(性能比较)
- Mysql中 show table status 获取表信息的方法
- Java动态代理机制的实例详解
- javascript 中that的含义示例介绍
- JavaScript实现解析INI文件内容的方法
- Android 背景图片的缩放实现
- thinkphp实现163、QQ邮箱收发邮件的方法
- 微信跳一跳游戏python脚本
- 详解auto-vue-file:一个自动创建vue组件的包
- 关于Python3 类方法、静态方法新解
- 微信小程序 动态修改页面数据及参数传递过程详解
- vue封装swiper代码实例解析

