iOS13即将到来,iOS推送DeviceToken适配方案详解
随着苹果iOS13系统即将发布,个推提前推出DeviceToken适配方案,以确保新版本的兼容与APP推送服务的正常使用。iOS13的一个重要变化是"[deviceToken
description]" 会受不同运行环境及系统的影响而发生变化,如果未及时做好适配工作,会导致SDK绑定到错误的DeviceToken,从而影响APN推送。请各位开发者根据当前运行环境做出相应的更新与优化,以保障用户在iOS13系统上有更好的使用体验。
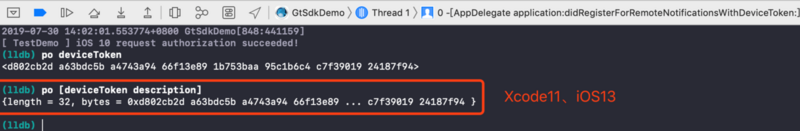
在Xcode11、iOS13运行时"[deviceToken description]",情况如下图所示:

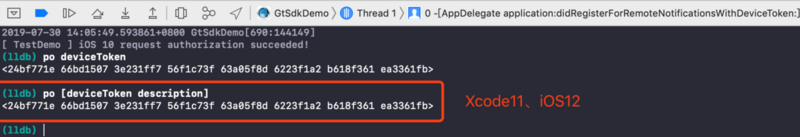
在Xcode11、iOS12或Xcode10及以下版本运行时"[deviceToken
description]",情况如下图所示:

针对开发者注册DeviceToken的不同场景,个推提出了相应的iOS推送SDK适配方案。
若使用“[GeTuiSdk
registerDeviceTokenData:]”方法来注册DeviceToken,如下图所示:

适配方案(推荐):因老版个推推送SDK未适配Xcode11、iOS13变化,可以选择升级个推SDK版本至 “2.4.1.0”(docs.getui.com/getui/mobil…)。此方案的代码处理最为简便。
若使用“[GeTuiSdk registerDeviceToken:]”方法来注册DeviceToken,如下图所示:

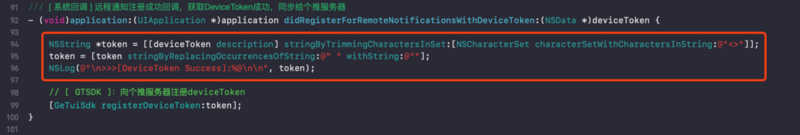
适配方案:因获取DeviceToken字符串的过程就是将NSData转换成HexString,在"[deviceToken description]"发出变化后,就需要开发者修改转换方案,参考代码如下图:

DeviceToken的适配对iOS推送SDK的集成至关重要。请大家尽早选择相应的适配方案,以更好地兼容苹果新版本。如有任何问题,欢迎与我们进行联系。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
iOS umeng 获取deviceToken的方法
AppDelegate.m 中 - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{ [UMessage registerDeviceToken:deviceToken]; NSString *tokenStr = [[[[deviceToken description] stringByReplacingOc
-
iOS13即将到来,iOS推送DeviceToken适配方案详解
随着苹果iOS13系统即将发布,个推提前推出DeviceToken适配方案,以确保新版本的兼容与APP推送服务的正常使用.iOS13的一个重要变化是"[deviceToken description]" 会受不同运行环境及系统的影响而发生变化,如果未及时做好适配工作,会导致SDK绑定到错误的DeviceToken,从而影响APN推送.请各位开发者根据当前运行环境做出相应的更新与优化,以保障用户在iOS13系统上有更好的使用体验. 在Xcode11.iOS13运行时"[devi
-
flutter消息推送客户端集成方案详解
目录 一.背景 二.第三方消息推送——个推 1.简介 2.注册开通 3.自定义消息推送——透传 三.项目集成 1.个推客户端flutter插件 2.Android和IOS配置 1)Android 2) iOS 3.通知栏插件flutter_local_notifications 4.个推消息与通知栏整合 最后 一.背景 公司一个CRM APP项目是用Flutter写的,根据业务要求,需要集成消息推送功能.所谓的消息推送就是系统会根据某些行为自动推送信息,手机的通知栏会接收到信息,点击可以打开ap
-
iOS中关于信鸽推送的使用demo详解
最近在看推送方面的知识,用的是信鸽推送主要是因为后台用的是信鸽 推送用第三方推送,也就是在客户端建一个广播接收器,当服务器发送消息时发送到信鸽,信鸽再发送一次,广播接受器接受下: 我实现的功能比较简单,当app在运行状态时,会在主页展示一个弹窗展示推送的消息:如果app不在运行状态且service没被销毁就展示默认的通知 那么如何在主页展示弹窗:当广播接受器收到我要的消息时,用观察者模式,收到消息在发送个消息个主界面 官方的Demo连接:http://xg.qq.com/xg/help/ctr_
-
基于rem的移动端响应式适配方案(详解)
视口 在前一段时间,我曾经写过一篇关于viewport的文章.最近由于在接触移动端开发,对viewport有了新的理解.于是,打算重新写一篇文章,介绍移动端视口的相关概念. 关于这篇文章说到的所有知识,本质上离不开以下代码 <meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
-
iOS指纹登录(TouchID)集成方案详解
TouchID指纹识别是iPhone 5S设备中增加的一项重大功能.苹果的后续移动设备也相继添加了指纹功能,在实际使用中还是相当方便的,比如快捷登录,快捷支付等等.系统提供了相应框架,使用起来还是比较方便的.使用LAContext对象即可完成指纹识别,提高用户体验. 提示:指纹识别必须用真机测试,并且在iOS8以上系统. TouchID API使用 1.添加头文件 #import 2.判断系统版本 //首先判断版本 if (NSFoundationVersionNumber < NSFounda
-
vue 移动端适配方案详解
一.方法一:rem 布局 在主入口:index.html,<head> 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem.) <script> (function () { // 在标准 375px 适配下,100px = 1rem; var baseFontSize = 100; var baseWidth = 375; var set = function () { var clientWidth = document.documentEl
-
iOS推送的那些事
直接切入主题,讲讲如何模拟推送以及处理推送消息.在进入主题之前,我先说几个关键流程: 1.建Push SSL Certification(推送证书) 2.OS客户端注册Push功能并获得DeviceToken 3.用Provider向APNS发送Push消息 4.OS客户端接收处理由APNS发来的消息 推送流程图: Provider:就是为指定iOS设备应用程序提供Push的服务器.如果iOS设备的应用程序是客户端的话,那么Provider可以理解为服务端(推送消息的发起者) APNs:Appl
-
使用iOS推送时警告错误的解决方法
在使用iOS推送时,出现下面错误: **[1412:60b] You've implemented -[<UIApplicationDelegate> application:performFetchWithCompletionHandler:], but you still need to add "fetch" to the list of your supported UIBackgroundModes in your Info.plist. **[1412:60b]
-
如何实现定时推送的具体方案
详细内容 详细内容大概分为4个部分,1.应用场景 2.遇到问题 3.设计 4.实现 5.运行效果 1.应用场景 需要定时推送数据,且轻量化的实现. 2.遇到问题 如果启动一个定时器去定时轮询 (1)轮询效率比较低 (2)每次扫库,已经被执行过记录,仍然会被扫描(只是不会出现在结果集中),会做重复工作 (3)时效性不够好,如果每小时轮询一次,最差的情况下会有时间误差 如何利用"延时消息",对于每个任务只触发一次,保证效率的同时保证实时性,是今天要讨论的问题. 3.设计 高效延时消息,包含
-
IOS之WebSocket框架Starscream案例详解
传统的网络技术 (也就是 Berkeley sockets) 被认为是可靠和稳定的.但是 Berkeley socket 在某些 web 技术,比如代理和防火墙下不太好使.WebSocket 出现于 2011 年,是一种在客户端和服务端之间建立双向通讯的新技术.WebSocket 比起多个 HTTP 请求来说更有效率并允许长连接. 在 iOS 上使用 WebSocket 并不是那么容易.iOS 和 Mac 库 Starscream 的出现,极大地简化了 WebSocket 的创建和使用. 注:本
随机推荐
- 详解Angularjs 如何自定义Img的ng-load 事件
- windows下apache+php+mysql 环境配置方法
- 分享shell编程中的几个小技巧
- EXT窗口Window及对话框MessageBox
- 关于viewport,Ext.panel和Ext.form.panel的关系
- Vue.js每天必学之过滤器与自定义过滤器
- Javascript 计算字符串在localStorage中所占字节数
- 为cmd设置密码的批处理
- Java中类赋值的解释实例详解
- javascript常见数字进制转换实例分析
- UrlRewrite 重写url详解及实例
- python中类和实例如何绑定属性与方法示例详解
- js中利用tagname和id获取元素的方法
- PHP实现图片上传并压缩
- Javascript四舍五入Math.round()与Math.pow()使用介绍
- thinkphp项目部署到Linux服务器上报错“模板不存在”如何解决
- 11种ASP连接数据库的方法
- 方便实用的jQuery checkbox复选框全选功能简单实例
- IIS支持WAP及ASP生成WML的设置方法
- 关于进程mDNSResponder.exe 总访问网络 附删除方法

