Bootstrap框架下下拉框select搜索功能
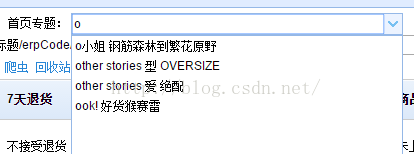
之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索

心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于Bootstrap下拉框搜索功能的js

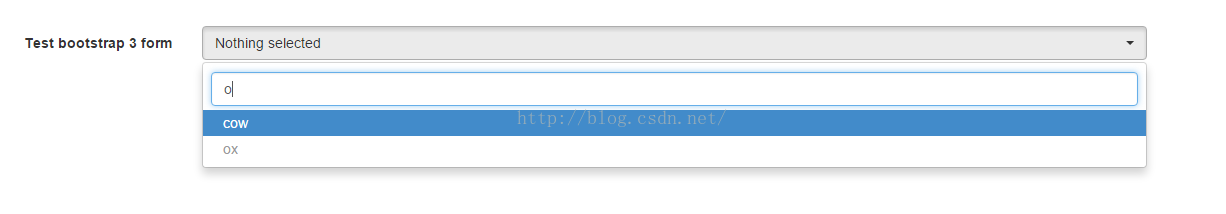
不区分大小写,模糊匹配,哈哈,太棒了~~

具体用法:
<script type="text/javascript" src="<%=basePath%>/js/commons/jquery.min.js"></script>
<script type="text/javascript" src="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.js"></script>
<link rel="stylesheet" type="text/css" href="${basePath}/js/silviomoreto-bootstrap/bootstrap-select.css">
<!-- 3.0 -->
<link href="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.css" rel="stylesheet">
<script src="${basePath}/js/silviomoreto-bootstrap/bootstrap.min.js"></script>初始化一下:
$(window).on('load', function () {
$('.selectpicker').selectpicker({
'selectedText': 'cat'
});
// $('.selectpicker').selectpicker('hide');
});
关键代码是class和后面是否支持搜索
<select id="bs3Select" class="selectpicker show-tick form-control" multiple data-live-search="true"> <option>cow</option> <option>bull</option> <option class="get-class" disabled>ox</option> </select>
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使用Bootstrap框架制作查询页面的界面实例代码
以Bootstrap框架来进行设计和开发,是目前国际上比较流行的一个趋势.很多软件公司在优化新产品时,因为其在js和控件上的综合优势,会选用这个开发框架. Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大).尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不同的页面元素的布局),在Bootstrap中很好的支持了,只要简单设置了属性,就能自动实现响应时布局,大大简化了程序员的界面的过程. 因此,本人
-
如何使用bootstrap框架 bootstrap入门必看!
前言: 前几天,本想做一个登陆界面,但自己写form表单必然很丑,所以想用下bootstarp框架,之前听别人说bootstrap很牛的样子.但我完全不会bootstrap... 下载&目录 看bootstrap官网,接着我下载了用于生产环境Bootstrap: 解压出来是这样的: 目录结构大概是这样的,前几天在官网有看到.下面这个目录结构你应该先了解下: bootstrap3 ├── css │├── bootstrap-theme.css //主题类型,生产上一般用不到 │├── boots
-
网站发布后Bootstrap框架引用woff字体无法正常显示的解决方法
网站发布到IIS后,发现网站使用的Bootstrap框架所引用的woff字体无法正常显示.于是跟踪http请求,发现woff字体请求出现GET .woff 404 (Not Found)的问题,但是项目中woff字体的文件并未丢失.后经排查,原来是服务器上IIS没有添加woff字体的MIME类型,导致发送HTTP请求时,IIS无法处理和识别此类型的文件. 解决方法1:在Web.config配置文件中添加woff字体的MIME类型 解放方法2:在IIS中添加woff字体的MIME类型 woff字体
-
Bootstrap一款超好用的前端框架
前 言 Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,用于开发响应式布局.移动设备优先的 WEB 项目.Bootstrap在JQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件.让前端开发更快速.简单. 基本结构:Bootstrap 提供了一个带有网格系统.链接样式.背景的基本结构. CSS:Bootstrap 自带以下特性:全局的 CSS设置.定义基本的 HTML 元素样式.可扩展的 class,以及一个先进的
-
基于mvc5+ef6+Bootstrap框架实现身份验证和权限管理
近和朋友完成了一个大单子架构是mvc5+ef6+Bootstrap,用的是vs2015,数据库是sql server2014.朋友做的架构,项目完成后觉得很多值得我学习,在这里总结下一些心得. 创建项目一开始删掉App_Start目录下的IdentityConfig.cs和Startup.Auth.cs文件;清空Modle文件夹,Controller文件夹和相应的View; 删除目录下的ApplicationInsights.config文件和Startup.cs文件 修改web.config文
-
基于Bootstrap的Metronic框架实现条码和二维码的生成及打印处理操作
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理,并介绍如何利用CLODOP组件实现内容的打印输出. 生成条形码使用组件JsBarcode,生成二维码使用组件qrcodejs. 1.条形码的生成 条码的作用一般在一些商品标签上,方便使用条码枪快速.准确录入信息. 如下所示是一种条形码 这里条形码生成使用了JsBarcode组件进行处理,它支持很多
-
一个基于flask的web应用诞生 bootstrap框架美化(3)
经过上一章的内容,其实就页面层来说已结可以很轻松的实现功能了,但是很明显美观上还有很大的欠缺,现在有一些很好的前端css框架,如AmazeUI,腾讯的WeUI等等,这里推荐一个和flask集成很好的bootstrap框架 安装框架 在模板中直接引用bootstrap的CDN或者本地路径外,还可以直接应用flask的bootstrap集成包,首先需要对集成包进行安装: pip3.6 install flask-bootstrap 这是一个flask的扩展包,flask的所有扩展包默认默认的包名都为
-
Bootstrap框架下下拉框select搜索功能
之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索 心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于Bootstrap下拉框搜索功能的js 不区分大小写,模糊匹配,哈哈,太棒了~~ 具体用法: <script type="text/javascript" src="<%=basePath%>/js/commons/jquery
-
基于bootstrap实现多个下拉框同时搜索功能
本文实例为大家分享了bootstrap实现下拉框搜索展示的具体代码,供大家参考,具体内容如下 1.第一个下拉框代码 <div class="btn-group col-sm-3 col-xs-6 util-btn-margin-bottom-5 quick-search"> <!--快速查询--> <div class="input-group"> <span class="input-group-addon&qu
-
yii2组件之下拉框带搜索功能的示例代码(yii-select2)
简单的小功能,但是用起来还是蛮爽的.分享出来让更多的人有更快的开发效率,开开心心快乐编程. 如果你还没有使用过composer,你可就out了,看我的教程分享,composer简直就是必备神奇有木有.都说到这个点上了,我们赶紧使用composer进行安装吧. 不急,先来看看效果图是啥样的,不然都没心情没欲望看下去. 啥玩意,不感兴趣?继续看嘛,看完再操作一边才能觉得好在哪里. 有木有感觉很帅气,当然啦,远远不止,还很上档次用起来效果也是杠杠的有木有. 好了好了,抓紧时间安装,不然聊起来真是没完没
-
使用bootstrap实现下拉框搜索功能的实例讲解
背景 公司的小二后台有一个下拉框选择经销商的功能,由于选择的经销商过多,因此添加搜索功能. 前提 配置好Bootstrap相关的开发环境 主要内容 <div class="form-group"> <label class="col-sm-3 control-label" for="state">经销商信息</label> <div class="col-sm-3"> <s
-
bootstrap实现多个下拉框同时搜索的实例
1.第一个下拉框代码 <div class="btn-group col-sm-3 col-xs-6 util-btn-margin-bottom-5 quick-search"> <!--快速查询--> <div class="input-group"> <span class="input-group-addon"><i class="fa fa-search">
-
利用Bootstrap Multiselect实现下拉框多选功能
利用Bootstrap Multiselect实现下拉框多选功能,并在点击事件中获取到所有选中option的value值 首先展示项目案例: 多选下拉框功能实现.gif 下面是所有完整的代码,重点以及主要的解释已经在代码内进行注释: 引入的css.js文件需要从github中下载:https://github.com/davidstutz/bootstrap-multiselect 插件依赖jQ和bootstrap,所以在引入插件之前需要先引入这jQ和bootstrap的css和js文件. <!
-
js实现Select下拉框具有输入功能的方法
本文实例讲述了js实现Select下拉框具有输入功能的方法.分享给大家供大家参考.具体实现方法如下: 实现方法一 复制代码 代码如下: <HTML> <HEAD> <META http-equiv='Content-Type' content='text/html; charset=gb2312'> <TITLE>js实现可输入的下拉框</TITLE> </HEAD> <BODY> <div style="
-
Select下拉框模糊查询功能实现代码
select下拉列表框支持输入模糊查询功能,设计非常的人性化,下面小编给大家分享了关键代码,大家根据自己的需求适当的添加修改,有任何问题欢迎给我反馈. 关键代码如下所示: <HTML> <HEAD> <META http-equiv='Content-Type' content='text/html; charset=gb2312'> <TITLE>可输入的下拉框</TITLE> </HEAD> <BODY > <S
-
Angular实现下拉框模糊查询功能示例
本文实例讲述了Angular实现下拉框模糊查询功能.分享给大家供大家参考,具体如下: 前两天研究了一下angularjs,不得不说angularjs的mvc思想还是很强大的.对应偏重于数据处理的项目还是非常有优势的. 写了个搜索下拉框的demo,注释在里边都写了,就不再这罗嗦了. 1. 普通方式实现 <!DOCTYPE html> <html> <head lang="zh_CN"> <meta charset="utf-8"
-
jQuery实现下拉框选择图片功能实例
本文实例讲述了jQuery实现下拉框选择图片功能.分享给大家供大家参考.具体如下: 让下拉框中显示图片,并可选择对应图片,让select下拉框不仅可显示文字,还可以显示图片内容.为了更生动些,这里还加入了jQuery动画效果,当展开Select列表的时候,图片渐变显示.使用了一个jQ插件:imageselect.js,使用效果的朋友可以自己下载吧. 运行效果截图如下: 具体代码如下: <!DOCTYPE html> <head> <title>支持图片选择的jQuery
随机推荐
- mysql 8.0 安装配置方法教程
- 完美JQuery图片切换效果的简单实现
- AngularJS中update两次出现$promise属性无法识别的解决方法
- Spring Boot启动过程(六)之内嵌Tomcat中StandardHost、StandardContext和StandardWrapper的启动教程详解
- JavaScript模块随意拖动示例代码
- ThinkPHP3.1之D方法实例详解
- Java类的定义以及执行顺序学习教程
- 百度地图API之百度地图退拽标记点获取经纬度的实现代码
- Python获取服务器信息的最简单实现方法
- MySQL递归查询树状表的子节点、父节点具体实现
- 详解Python中contextlib上下文管理模块的用法
- 深入理解SQL的四种连接-左外连接、右外连接、内连接、全连接
- Nginx配置入门教程
- 脚本分析、压缩、混淆工具 JSA新版本发布,压缩效率提高大约10%
- Spring Boot(二)之web综合开发
- C++获取本机MAC,IP,MASK地址的方法
- Android获取apk签名指纹的md5值(防止重新被打包)的实现方法
- 30分钟快速带你理解iOS中的谓词NSPredicate
- MySQL控制用户输错密码尝试次数
- Mysql的Binlog数据恢复:不小心删除数据库详解

