TS 类型兼容教程示例详解
目录
- 类型兼容
- 简单类型兼容
- 普通对象兼容
- 函数兼容
- 参数数量不一致
- 参数类型不一致
- 返回不同
类型兼容
因为JS语言不慎过于领过, 真实开发场景中往往无法做到严格一致的类型约束,此时TS就不得不做类型兼容
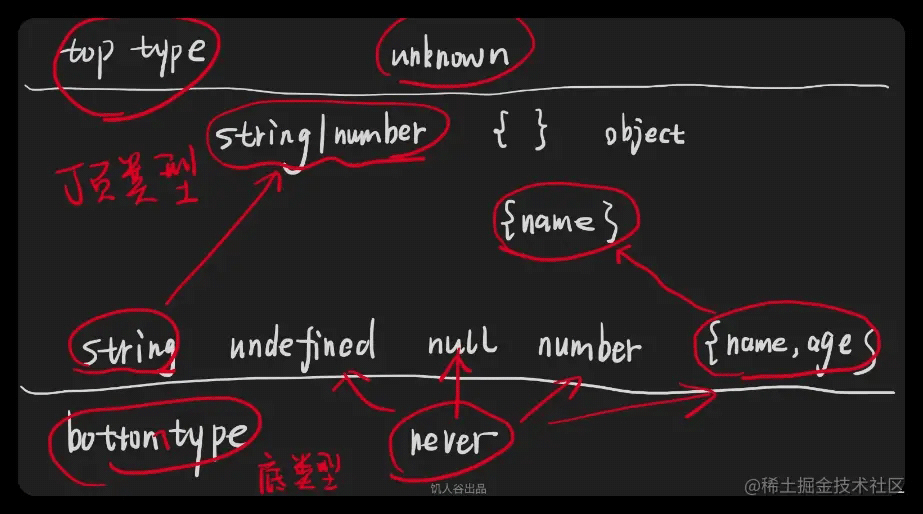
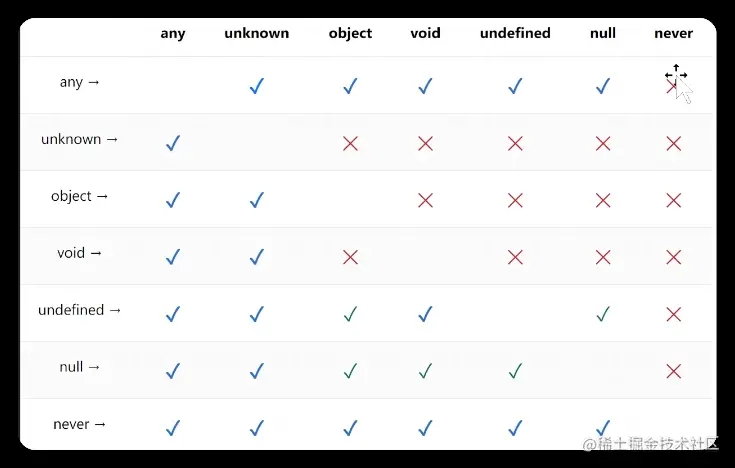
- 顶类型:unknown -- 任何类型都可以赋值给unknown
- 底类型:never -- never兼容任何类型(可以赋值给任何类型)
- any: 其实不是一个类型,它是一个错误关闭器,用了any就等同于放弃了类型约束


简单类型兼容
子集可以赋值给父级
type name = string | number
string 和 number 都是 类型name 的子集
普通对象兼容
属性多的可以赋值给属性少的,前提是有共同属性
- 属性越多,限制越多,表示的集合越小(符合条件的对象越少)
- 属性越少,限制越少,表示的集合越大
type Person = {
name: string
age: number
}
let user = {
name: 'liu',
age: 20,
email: ''
}
let p: Person = user
函数兼容
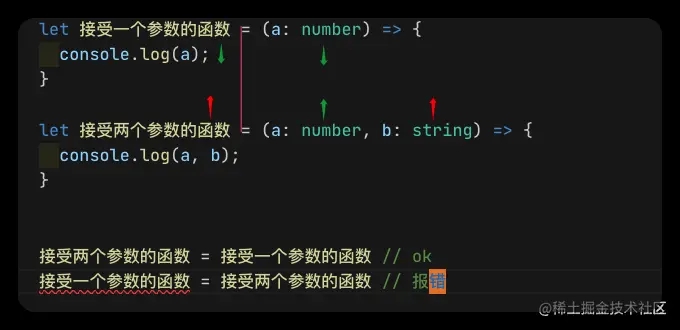
参数数量不一致
数量少的兼容数量多的,前提为类型一致

只要参数部分能够找到对应的位置就用**==绿色箭头==,否则为==红色箭头==**,当参数全为绿色箭头时,最左侧的箭头就为绿色,代表函数可以兼容
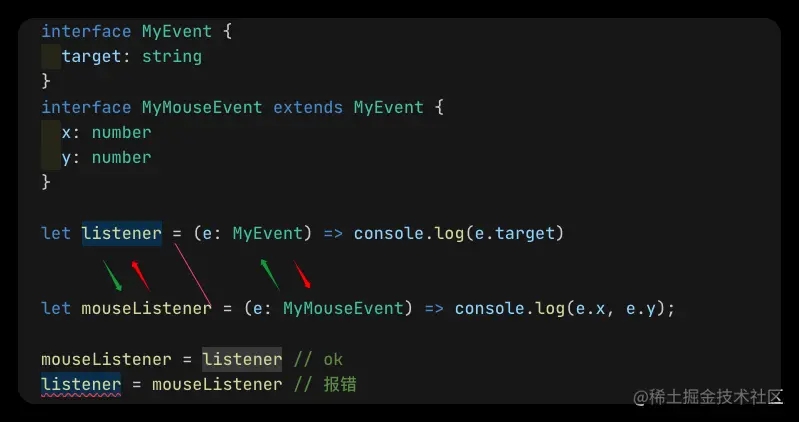
参数类型不一致
参数部分: 子类可以兼容父类,则函数整体不能兼容,
MyMouseEvent 是 MyEvent 的子类,所以mouseListener 不兼容 listener
==对参数要求多的函数不能赋值给对参数要求少的函数==
MyEvent 是 MyMouseEvent 的父类,所以listener 兼容 mouseListener

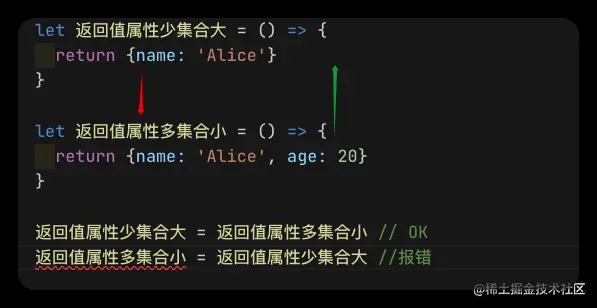
返回不同
返回值属性多集合小 可以 兼容 返回值属性少集合大

以上就是TS 类型兼容教程示例详解的详细内容,更多关于TS 类型兼容的资料请关注我们其它相关文章!
相关推荐
-
为Vue3 组件标注 TS 类型实例详解
目录 为 props 标注类型 使用 <script setup> 非 <script setup> 为 emits 标注类型 使用 <script setup> 非 <script setup> 为 ref() 标注类型 默认推导类型 通过接口指定类型 通过泛型指定类型 为 reactive() 标注类型 默认推导类型 通过接口指定类型 为 computed() 标注类型 默认推导类型 通过泛型指定类型 为事件处理函数标注类型 为 provide / in
-
UMD的包导出TS 类型方法示例
目录 TypeScript 里声明模块 类型提示检查 UMD 的 global 类型 总结 TypeScript 里声明模块 在 TypeScript 里声明模块,最早是用 namespace 和 module 的语法,后来支持了 es module,类型和变量会用 import 来导入.用 export 导出. 比如你写了一个库,导出的变量叫 Guang,它下面有 name 和 age 两个属性,所以你是这样声明类型的: export default Guang; declare namesp
-
前端React Nextjs中的TS类型过滤实用技巧
目录 自我介绍 分步介绍 开胃小菜 keyof in Conditional 泛型 正餐开始 实战应用例子 最后 大家好,我是零一,相信大家在阅读同事写的代码或者优秀的开源库的代码时,一定见过各种各样的风骚的TS写法,不花点时间下去根本看不懂,换作是我们,可能就直接一个 any 完事了,但是真正当项目体积变大后,你会发现这些 TS骚操作真的很重要,因为它能很好地帮助你做静态类型校验 自我介绍 TS类型过滤,英文名(我自己取的)叫 FilterConditionally,这是它完整的样子 type
-
vue3+ts中ref与reactive指定类型实现示例
目录 ref 的基础特性 如何在ref中指定类型 reactive isRef.isReactive toRef.toRefs.toRaw ref 的基础特性 ref 约等于 reactive({ value: x }) ref() 可以定义时无参数,第一次赋值任意类型,然后就不能增加属性 const refa = ref(6) const rcta = reactive({ value: 12 }) console.log('refa:', refa) //RefImpl{...} conso
-
TS 类型收窄教程示例详解
目录 JS方法
-
ts 类型体操 Chainable Options 可链式选项示例详解
目录 问题 答案 传参 option部分 get 问题 在JavaScript我们通常会使用到可串联(Chainable/Pipline)的函数构造一个对象,但是在Typescript中,你能合理地给它赋上类型吗? 题目是: 可以使用任何你喜欢的方式实现这个类型 - interface, type, 或者 class 都行.你需要提供两个函数option(key, value) 和 get() 在 option 中你需要使用提供的key和value来扩展当前的对象类型,通过 get()获取最终结
-
TS 类型兼容教程示例详解
目录 类型兼容 简单类型兼容 普通对象兼容 函数兼容 参数数量不一致 参数类型不一致 返回不同 类型兼容 因为JS语言不慎过于领过, 真实开发场景中往往无法做到严格一致的类型约束,此时TS就不得不做类型兼容 顶类型:unknown -- 任何类型都可以赋值给unknown 底类型:never -- never兼容任何类型(可以赋值给任何类型) any: 其实不是一个类型,它是一个错误关闭器,用了any就等同于放弃了类型约束 简单类型兼容 子集可以赋值给父级 type name = string
-
MySql数据类型教程示例详解
目录 1.简要概述 2. MySQL数据类型详解 1) 字符串类型 2) 整数类型 3)浮点数类型 4)日期/时间类型 1.简要概述 为什么要开通MySQL这个学习板块呢?因为这是一名数据分析师必要的一项技能.分析数据什么最重要?当然是数据,既然如此!在数据呈现爆发式增长的年代,怎么能够不学学数据库呢?其实这也是很多读者朋友希望看到的,也是他们建议我写的. 难者不会,会者不难!其实网上很多MySQL的总结文章,不可否认,知识点写的都很全,但是呢!这个只是会使用MySQL数据库的朋友的一个查询手册
-
node.js中Util模块作用教程示例详解
目录 从类型判断说起 严格相等 Error First & Promise 调试与输出 从类型判断说起 在 JavaScript 中,进行变量的类型校验是一个非常令人头疼的事,如果只是简单的使用 typeof 会到各种各样的问题. 举几个简单的: console.log(typeof null) // 'object' console.log(typeof new Array) // 'object' console.log(typeof new String) // 'object' 后来,大
-
C语言指针教程示例详解
目录 指针 内存 指针类型 指针运算 二级指针 指针数组 指针 指针提供了对地址操作的一种方法,因此,使用指针可使得 C 语言能够更高效地实现对计算机底层硬件的操作.另外,通过指针可以更便捷地操作数组.在一定意义上可以说,指针是 C 语言的精髓. 概念解释就不去搬原定义了,又臭又长不好理解,精炼两点就是: 1.指针是内存中的一个最小单元的编号,也就是地址: 2.平时我们说的指针,通常是指指针变量,用来存储内存地址的变量 也就是说:指针就是地址,口语中指针通常是指针变量 内存 要搞明白指针首先要搞
-
vue实例成员 插值表达式 过滤器基础教程示例详解
目录 一. 什么是Vue 二.为什么学Vue 三.如何使用Vue 下载安装? 插值表达式 四.vue特点 1.虚拟DOM 2.数据的双向绑定 3.单页面应用 4.数据驱动 五.Vue实例 六.实例成员 - 挂载点 | el - 自定义插值表达式括号| delimiters - 数据 | data - 过滤器 | filters - 方法 | methods - js对象(即字典)补充 - 插值表达式转义 | delimters - 计算属性 | computed - 监听属性 | watch 一
-
Go gRPC环境安装教程示例详解
目录 前言 安装 protobuf 安装相关包 创建并编译proto文件 VSCode-proto3插件介绍 前言 gRPC 是一个高性能.开源和通用的 RPC 框架,面向移动和 HTTP/2 设计,带来诸如双向流.流控.头部压缩.单 TCP 连接上的多复用请求等特.这些特性使得其在移动设备上表现更好,更省电和节省空间占用. 在 gRPC 里客户端应用可以像调用本地对象一样直接调用另一台不同的机器上服务端应用的方法,使得您能够更容易地创建分布式应用和服务. gRPC 默认使用 protocol
-
vue3中的透传attributes教程示例详解
目录 引言 绑定样式 对象 数组 透传的attributes 透传 attributes 之样式绑定 透传 attributes 之事件绑定 特殊1:组件嵌套 特殊2:禁用透传attributes 特殊3:在 javascript 中访问透传的attributes 总结 引言 最近两年都是在使用 react 进行项目开发,看技术博客都是针对 react 和 javaScript 高级方面的,对 vue 的知识基本上遗忘的差不多了.最近开始慢慢回顾 vue 的知识以及对新的语法进行学习,为后面的计
-
webpack 5.68.0版本教程示例详解
目录 起步 1. 基本安装 2. 配置出入口 plugin 1. html-webpack-plugin 2. progress-bar-webpack-plugin loader 1. css-loader与style-loader 2. url-loader与file-loader 3. sass-loader 4. postcss-loader 5. babel-loader 搭建环境 1. 开发环境与生产环境 2. 配置别名 代码分离 1. webpack-bundle-analyzer
-
C语言数据结构顺序表中的增删改(头插头删)教程示例详解
目录 头插操作 头删操作 小结 头插操作 继上一章内容(C语言数据结构顺序表中的增删改教程示例详解),继续讲讲顺序表的基础操作. 和尾插不一样,尾插出手阔绰直接的开空间,咱头插能开吗?好像没听说过哪个接口可以在数据前面开一片空间吧,那我们思路就只有一个了——挪数据.那应该从第一位开始挪吗?注意,这和 memcpy 函数机制是一样的,并不意味着后面数据一起挪动,也不会彼此独立,而是相互影响,挪动的数据会对后面数据进行覆盖. 那我们的逻辑就应该是从后往前挪,那我们就直接定一个下标,指向这段空间的最后
-
C++语言io流处理基本操作教程示例详解
目录 一.输入输出流对象 流对象常用的处理函数 流控制字符 二.字符流操作 sstream 三. 文件流流类 四.文件指针定位 一.输入输出流对象 cout:标准输出流 cerr:标准出凑 和cout(只是用于如果是错误时要输出的) cin : 标准输入 流对象常用的处理函数 输出字符 put() 输入字符:get() 输出字符串:write() 输入字符串getline() char ch; cin.get(ch); cout << ch<<endl; cout.put(
随机推荐
- Javascript面向对象编程
- 让sql2005运行在独立用户下出现 WMI 提供程序错误的解决方式
- 使用命令方式安装MongoDB指南(Windows、Linux)
- Jquery遍历checkbox获取选中项value值的方法
- 网管秘笈:封杀BT下载的七种武器
- MyBatis 参数类型为String时常见问题及解决方法
- Java中计算时间差的方法
- Java的Hibernate框架中复合主键映射的创建和使用教程
- python编码最佳实践之总结
- JavaScript OOP类与继承
- 微信小程序 window_x64环境搭建
- ASP 相关文章或者相关产品
- Windows下MySQL5.7.18安装教程
- PHP查看SSL证书信息的方法
- CSS渐变统计柱形图
- SpringMVC中使用bean来接收form表单提交的参数时的注意点
- 推荐4个原生javascript常用的函数
- jQuery实现默认是闭合的FAQ展开效果菜单
- JavaScript获取function所有参数名的方法
- jquery实现九宫格大转盘抽奖

