vue中使用iconfont图标的过程
目录
- vue引入iconfont图标
- 引入在线链接文件
- vue使用iconfont多色图标
vue引入iconfont图标
引入在线链接文件
如果开发过程中需要不断更新图标,为了避免多次下载文件到本地,可以先选择使用在线链接的图标文件
前面的步骤就不赘述了,直接讲如何在vue中引入
查看项目在线链接

我 选的是 Unicode 的形式
在项目中的 assets/css 文件夹下新建 global.css 文件,复制刚才生成的 font-face 代码,如何定义iconfont 类
@font-face {
...
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
在 main.js 中引入 css 文件
... import './assets/css/global.css' ...
使用
<i class="iconfont"></i> // Unicode格式

vue使用iconfont多色图标
1.新建一个项目,用于存放该项目应用的所有图标,项目名称自定义。

2.挑选自己心仪的图标,并点击添加入库

3.点击导航栏上的“购物车”图标,查看自己添加入库的图标,并添加至项目


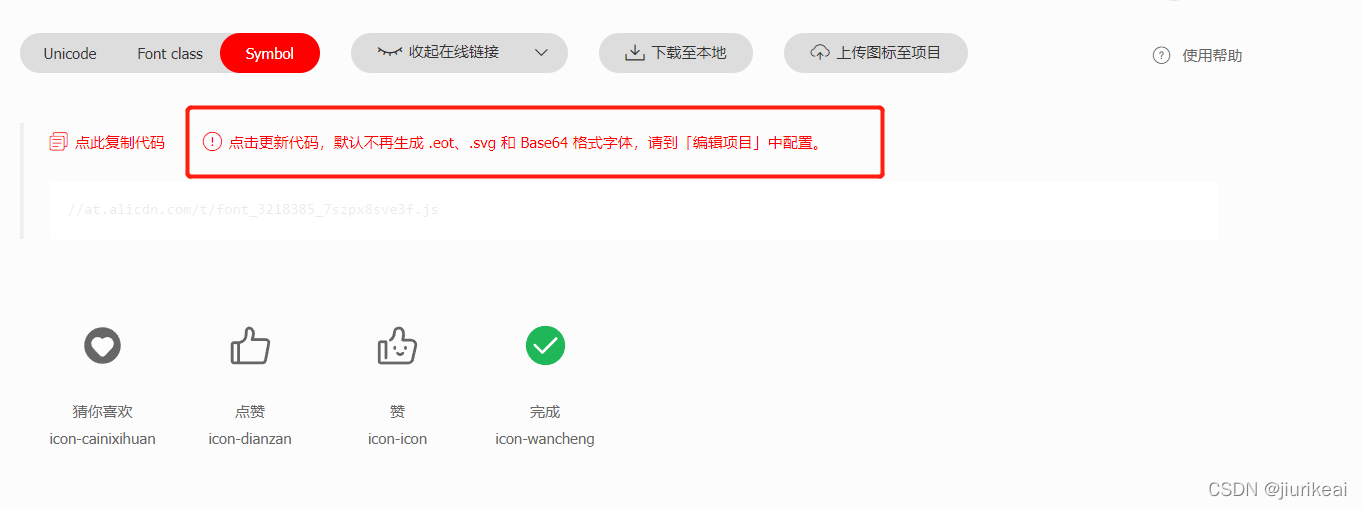
4.进入自己的项目库,选择symbol 引用,点击查看在线链接


5.在vue项目中新建一个js文件,文件名自定义,将点击的在线链接里面的内容全部复制到js文件中


6.在main.js中全局引用该js文件

7.将icon图标放至相应的位置,用css样式width、height可调整icon大小

<svg class="icon" aria-hidden="true" style="width:15px;height:15px;"> <use xlink:href="#icon-wancheng" rel="external nofollow" ></use> </svg>
8.后续若添加新的icon图标至该项目,点击此处红字更新代码,进入在线链接全部复制后,将刚才的创建的js文件内容全部替换,无需再进行全局引入,将心仪的icon图标放至相应位置即可,代码格式详见第七条

9.呈现效果如下图

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue项目引入Iconfont图标库的教程图解
在进行项目开发过程中,vue项目中前端所使用的UI框架是element ui,但是element的字体图标库不足以满足日常开发的需要,或者公司项目要求使用本公司ui设计的图标,都可以参考以下的步骤, 1. 在阿里图标库中选中你想要的图标库,并点击进去, 2. 注意: 我们在选择图标是后,如果是需要多个图标就将选中的图标加入购物车,但是如果我们没有在这一个图标库中找到自己需要的图标时,可以去其他的图标库中进行选择,但是要记住离开这个图标库的时候,记得将选择的图标加入自己创建的项目中, 不然去其他图
-
关于Vue中使用alibaba的iconfont矢量图标的问题
网上有很多引入方法,官方也给出了三种引入方法,但是大多数人引入后都不会显示,或者是不能自定义样式,下面这种方法不会存在上面的那些问题,是目前最好的引入方式. 1.网址 阿里巴巴矢量图库 ,要求登陆后使用,先注册登录吧 2.登陆后,搜索想要的图标,比如用户.购物车什么的 3.鼠标移动到想要的图标上,点击"添加入库",建议不要直接用复制SVG代码引入或者其他引入方式,先加入库在下载下来是最好的选择. 4.打开网址右上角的购物车,将所选的图标"添加至项目" 5.下载至本地
-
vue引入iconfont图标库的优雅实战记录
目录 前言 生成SVG svg sprites简介 获取项目图标 项目设置 图标引用 组件引用 多主题支持 配置多主题样式 Icon改造 页面校验 尾言 前言 本文撰写的初衷是为了向组内成员推行使用svg sprites的方式管理项目的图标,由于实际工作中很多项目仍然采用font class的方式,这样不自觉带来一个痛点. 当项目一期开发完毕后,过段时间进入到项目二期.新增的开发需求不可避免的会增加新的图标,而font class需要全量打包图标的字体文件. 哪怕新需求只添加了一个图标,而前端同
-
Vue中使用ElementUI使用第三方图标库iconfont的示例
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑项目 2.修改前缀为el-icon-xxx,xxx自定义,然后将项目下载自本地 3.将这5个文件放入到项目文件中,将iconfont.css引入到Vue项目中, 然后修改iconfont.css的.iconfont处,将其修改为下图所示 4.修改iconfont.css后,大致如下图所示 5.最后就可以采用icon相同方式引入图标,如下图方式引用即可 注意:如果修改前缀为el-icon
-
VUE在线调用阿里Iconfont图标库的方法
前言 多年前我本是个服务端小白,随着行业内卷,硬是被熬成了前端小白...开个玩笑,只是个人比较喜欢学习技术罢了!本章将带领大家以另一个高端的方式打开阿里Iconfont图标库,过去,我们要么是自己在网上费好大劲,东拼西凑的找一些icon的图片,来美化我们的网页,然而随着技术的发展,和一些大平台的技术奉献,这里不得不说阿里还是牛逼,这里不是夸它,给它打广告,确实,人家在一些领域做的比某腾要好,可能也和领域有关吧,受我个人认知水平问题,我也只能这么认为,比如在我门JAVA服务端方向,阿里有Nacos
-
vue中使用iconfont图标的过程
目录 vue引入iconfont图标 引入在线链接文件 vue使用iconfont多色图标 vue引入iconfont图标 引入在线链接文件 如果开发过程中需要不断更新图标,为了避免多次下载文件到本地,可以先选择使用在线链接的图标文件 前面的步骤就不赘述了,直接讲如何在vue中引入 查看项目在线链接 我 选的是 Unicode 的形式 在项目中的 assets/css 文件夹下新建 global.css 文件,复制刚才生成的 font-face 代码,如何定义iconfont 类 @font-f
-
在 Vue 中编写 SVG 图标组件的方法
在考虑了将矢量图标从图标字体迁移到内联 SVG 的 原因 之后,我在 Vue.js 中找到了一个用 SVG 替换图标字体的解决方案,同时仍能保持使用图标字体的灵活性和易用性--能够使用 CSS 轻松改变图标的大小.颜色以及其它属性. 一种流行的方法是使用 v-html 指令和 npm 模块 html-loader 来将 SVG 导入到我们的 Vue 模板中,并在 Vue 的生命周期函数 mounted() 中修改渲染的 <svg> 元素.CSS 样式可以直接应用到 <svg> 元素
-
Vue中引入svg图标的两种方式
Vue中引入svg图标的方式 Vue中引入svg图标的方式一 安装 yarn add svg-sprite-loader --dev svg组件 index.vue <!-- svg组件 --> <template> <svg class="svg-icon" :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName&quo
-
在Vue中使用Avue、配置过程及实际应用小结
目录 1.使用Avue的原因 2.Avue的官网 3.安装使用 3.1 安装 3.2 在main.js中引入 4 使用Avue组件库 4.1 基本样式 4.2 实际应用 4.3 效果 在新项目中用到一个新的小玩意.还挺不错的.立马安装使用到自己的项目中.哈哈哈 1.使用Avue的原因 在项目中遇到通过点击加号实现输入框的增加.以及对该输入框的输入内容进行验证.有感而发 2.Avue的官网 官网地址:https://avuejs.com/ 3.安装使用 可以直接根据官网的教程来 以下介绍我成功安装
-
vue中template模板编译的过程全面剖析
目录 简述过程 vue的渲染过程 parse parse过程总结 generate生成render函数 简述过程 vue template模板编译的过程经过parse()生成ast(抽象语法树),optimize对静态节点优化,generate()生成render字符串 之后调用new Watcher()函数,用来监听数据的变化,render 函数就是数据监听的回调所调用的,其结果便是重新生成 vnode. 当这个 render 函数字符串在第一次 mount.或者绑定的数据更新的时候,都会被调
-
vue中封装echarts公共组件过程
目录 1.安装echarts 2.在mian.js中全局引入 3.下面开始封装图表 4.接下来只需要在需要显示图表的地方引入Echart.vue 定义图表公共样式是为了统一同一网站各页面图表的基础样式baseOption.js(轴线.区域.色系.字体),统一封装后页面需要直接引入,传入所需参即可覆盖基础样式. 以下示例封装图表组件Echart.vue. 1.安装echarts npm install echarts --save npm install lodash --save // 若已安装
-
vue和小程序项目中使用iconfont的方法
一.vue中使用iconfont 1.百度搜索iconfont或者阿里巴巴矢量图标库官网,注册登录: 2.找到图标管理->新建项目,或者使用已有的项目,用于保存自己的图标: 3.搜索自己需要的icon: 4.添加到购物车中: 5.购物车中就有了相应icon 6.点击购物车,选择添加至项目.就是我们刚才创建的项目或者之前已有的项目 7.点击确定,即可将icon添加到我们的项目中 8.然后点击我的项目,找到自己的项目,即可看到刚才添加的icon 9.点击下载至本地 10.将下载的压缩包进行解压 11
随机推荐
- 求个简单正则
- IOS 七种手势操作(拖动、捏合、旋转、点按、长按、轻扫、自定义)详解及实例代码
- 学习JVM之java内存区域与异常
- Android Rsa数据加解密的介绍与使用示例
- C#实现对数组进行随机排序类实例
- nginx不支持apk ipa文件下载的设置方法
- firefox浏览器用jquery.uploadify插件上传时报HTTP 302错误
- Android异步回调中的UI同步性问题分析
- jQuery插件实现控制网页元素动态居中显示
- 使用OpenLayers3 添加地图鼠标右键菜单
- JavaScript面向对象程序设计教程
- 金山反病毒20050126_日报
- 详解利用Spring的AbstractRoutingDataSource解决多数据源的问题
- 详解SpringBoot之集成Spring AOP
- Android实现APP环境分离(利用Gradle)
- Android Selector和Shape的使用方法
- 快速理解Java设计模式中的组合模式
- Python cookbook(数据结构与算法)筛选及提取序列中元素的方法
- 微信小程序和百度的语音识别接口详解
- MySQL死锁套路之唯一索引下批量插入顺序不一致

