ASP.NET MVC项目实现三级联动无刷新
本篇实现有关客户、订单和产品的无刷新三级联动,先看最终效果:
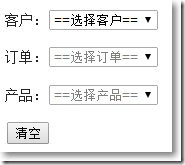
没有选择时,后2个Select状态为禁用:

当选择第1个Select,第2个Select可供选择,第3个Select依旧禁用:

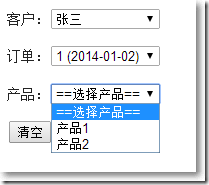
当选择第2个Select,第3个Select可供选择:

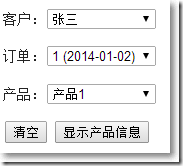
当选择第3个Select,界面出现"显示产品信息"按钮:

当点击"显示产品信息"按钮,显示产品信息:

当点击"清空"按钮,恢复到初始状态:

View Models
Model之间的关系为:

using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace MvcApplication2.Models
{
public class Customer
{
public int CustomerID { get; set; }
public string Name { get; set; }
}
public class Order
{
public int OrderID { get; set; }
public int CustomerID { get; set; }
public DateTime OrderTime { get; set; }
}
public class OrderDetail
{
public int OrderDetailID { get; set; }
public int OrderID { get; set; }
public List<Product> Products { get; set; }
}
public class Product
{
public int ProductID { get; set; }
[Display(Name = "产品名称")]
public string Name { get; set; }
[Display(Name = "单价")]
public decimal UnitPrice { get; set; }
}
}
显示客户的Select
服务层方法
//获取客户信息
public static List<Customer> GetCustomers()
{
List<Customer> customers = new List<Customer>();
customers.Add(new Customer(){CustomerID = 1,Name = "张三"});
customers.Add(new Customer(){CustomerID = 2, Name = "李四"});
return customers;
}
控制器方法
public ActionResult Index()
{
List<Customer> customers = Service.GetCustomers();
List<SelectListItem> items = new List<SelectListItem>();
foreach (Customer customer in customers)
{
SelectListItem item = new SelectListItem()
{
Text = customer.Name,
Value = customer.CustomerID.ToString()
};
items.Add(item);
}
ViewData["c"] = items;
return View();
}
视图
客户:@Html.DropDownList("Customers", (List<SelectListItem>)ViewData["c"],"==选择客户==",new {id = "Customers"} )
选择客户Select,显示订单Select
服务层方法
//根据客户获取订单
public static List<Order> GetOrdersByCustomer(int customerID)
{
List<Order> orders = new List<Order>();
orders.Add(new Order(){OrderID = 1,CustomerID = 1,OrderTime = new DateTime(2014,1,2)});
orders.Add(new Order() { OrderID = 2, CustomerID = 1, OrderTime = new DateTime(2014, 1, 3) });
orders.Add(new Order() { OrderID = 3, CustomerID = 2, OrderTime = new DateTime(2014,1,4) });
orders.Add(new Order() { OrderID = 4, CustomerID = 2, OrderTime = new DateTime(2014,1,5) });
return orders.Where(o => o.CustomerID == customerID).ToList();
}
控制器方法
//根据客户获取订单
[HttpPost]
public JsonResult Orders(string customerID)
{
List<KeyValuePair<string,string>> items = new List<KeyValuePair<string, string>>();
if (!string.IsNullOrEmpty(customerID))
{
var orders = Service.GetOrdersByCustomer(int.Parse(customerID));
if (orders.Count() > 0)
{
foreach (Order order in orders)
{
items.Add(new KeyValuePair<string, string>(
order.OrderID.ToString(),
string.Format("{0} ({1:yyyy-MM-dd})",order.OrderID,order.OrderTime)));
}
}
}
return Json(items);
}
视图
<p>
客户:@Html.DropDownList("Customers", (List<SelectListItem>)ViewData["c"],"==选择客户==",new {id = "Customers"} )
</p>
<p>
订单:<select id="Orders" name="Orders">
<option value="">==选择订单==</option>
</select>
</p>
视图js部分
@section scripts
{
<script type="text/javascript">
$(function () {
//初始化
init();
//点击客户触发
$('#Customers').change(function() {
changeCustomer();
});
});
//初始化
function init() {
$('#ButtonSubmit').hide();
$('#Orders').attr("disabled", "true");
$('#Products').attr("disabled", "true");
}
//点击客户事件
function changeCustomer() {
var selectedValue = $('#Customers option:selected').val();
if ($.trim(selectedValue).length > 0) {
getOrders(selectedValue);
}
}
//点击客户显示订单
function getOrders(customerID) {
$.ajax({
url: '@Url.Action("Orders","Home")',
data: { customerID: customerID },
type: 'post',
cache: false,
async: false,
dataType: 'json',
success: function(data) {
if (data.length > 0) {
$('#Orders').removeAttr("disabled");
$('#Orders').empty();
$('#Orders').append($('<option></option>').val('').text('==选择订单=='));
$.each(data, function(i, item) {
$('#Orders').append($('<option></option>').val(item.Key).text(item.Value));
});
}
}
});
}
</script>
}
选择订单Select,显示产品Select
服务层方法
//根据订单获取产品,订单和产品之间有中间表订单明细
public static List<Product> GetProductsByOrder(int orderID)
{
List<Product> products = new List<Product>();
products.Add(new Product(){ProductID = 1, Name = "产品1", UnitPrice = 85m});
products.Add(new Product() { ProductID = 2, Name = "产品2", UnitPrice = 95m });
products.Add(new Product() { ProductID = 3, Name = "产品3", UnitPrice = 65m });
products.Add(new Product() { ProductID = 4, Name = "产品4", UnitPrice = 75m });
List<OrderDetail> orderDetails = new List<OrderDetail>();
orderDetails.Add(new OrderDetail(){OrderDetailID = 1, OrderID = 1, Products = new List<Product>()
{
products[0],
products[1]
}});
orderDetails.Add(new OrderDetail()
{
OrderDetailID = 2,
OrderID = 2,
Products = new List<Product>()
{
products[2],
products[3]
}
});
orderDetails.Add(new OrderDetail()
{
OrderDetailID = 3,
OrderID = 3,
Products = new List<Product>()
{
products[1],
products[3]
}
});
orderDetails.Add(new OrderDetail()
{
OrderDetailID = 4,
OrderID = 4,
Products = new List<Product>()
{
products[0],
products[2]
}
});
OrderDetail orderDetailsTemp = orderDetails.Where(od => od.OrderID == orderID).FirstOrDefault();
return orderDetailsTemp.Products;
}
控制器方法
//根据订单获取产品
[HttpPost]
public JsonResult Products(string orderID)
{
List<KeyValuePair<string,string>> items = new List<KeyValuePair<string, string>>();
int id = 0; //需要传入服务层方法的id
if (!string.IsNullOrEmpty(orderID) && int.TryParse(orderID, out id))
{
var products = Service.GetProductsByOrder(id);
if (products.Count() > 0)
{
foreach (Product product in products)
{
items.Add(new KeyValuePair<string, string>(
product.ProductID.ToString(),
product.Name
));
}
}
}
return Json(items);
}
视图
<p>
客户:@Html.DropDownList("Customers", (List<SelectListItem>)ViewData["c"],"==选择客户==",new {id = "Customers"} )
</p>
<p>
订单:<select id="Orders" name="Orders">
<option value="">==选择订单==</option>
</select>
</p>
<p>
产品:<select id="Products" name="Products">
<option value="">==选择产品==</option>
</select>
</p>
视图js部分
@section scripts
{
<script type="text/javascript">
$(function () {
//初始化
init();
//点击客户触发
$('#Customers').change(function() {
changeCustomer();
});
//点击订单触发
$('#Orders').change(function() {
changeOrder();
});
});
//初始化
function init() {
$('#ButtonSubmit').hide();
$('#Orders').attr("disabled", "true");
$('#Products').attr("disabled", "true");
}
//点击客户事件
function changeCustomer() {
var selectedValue = $('#Customers option:selected').val();
if ($.trim(selectedValue).length > 0) {
getOrders(selectedValue);
}
}
//点击客户显示订单
function getOrders(customerID) {
$.ajax({
url: '@Url.Action("Orders","Home")',
data: { customerID: customerID },
type: 'post',
cache: false,
async: false,
dataType: 'json',
success: function(data) {
if (data.length > 0) {
$('#Orders').removeAttr("disabled");
$('#Orders').empty();
$('#Orders').append($('<option></option>').val('').text('==选择订单=='));
$.each(data, function(i, item) {
$('#Orders').append($('<option></option>').val(item.Key).text(item.Value));
});
}
}
});
}
//点击订单事件
function changeOrder() {
var selectedValue = $('#Orders option:selected').val();
if ($.trim(selectedValue).length > 0) {
getProducts(selectedValue);
}
}
//点击订单显示产品
function getProducts(orderID) {
$.ajax({
url: '@Url.Action("Products","Home")',
data: { orderID: orderID },
type: 'post',
cache: false,
async: false,
dataType: 'json',
success: function(data) {
if (data.length > 0) {
$('#Products').removeAttr("disabled");
$('#Products').empty();
$('#Products').append($('<option></option>').val('').text('==选择产品=='));
$.each(data, function(i, item) {
$('#Products').append($('<option></option>').val(item.Key).text(item.Value));
});
}
}
});
}
</script>
}
选择产品Select项,点击"显示产品信息"按钮,显示产品信息
服务层方法
//根据产品ID获得产品信息
public static Product GetProduct(int productId)
{
List<Product> products = new List<Product>();
products.Add(new Product() { ProductID = 1, Name = "产品1", UnitPrice = 85m });
products.Add(new Product() { ProductID = 2, Name = "产品2", UnitPrice = 95m });
products.Add(new Product() { ProductID = 3, Name = "产品3", UnitPrice = 65m });
products.Add(new Product() { ProductID = 4, Name = "产品4", UnitPrice = 75m });
return products.Where(p => p.ProductID == productId).FirstOrDefault();
}
控制器方法
//根据产品ID获得产品
public ActionResult ProductInfo(string productID)
{
int id = 0;
if (!string.IsNullOrEmpty(productID) && int.TryParse(productID, out id))
{
var product = Service.GetProduct(id);
ViewData.Model = product;
}
return PartialView("_ProductInfo");
}
_ProductInfo部分视图
@model MvcApplication2.Models.Product
<fieldset>
<legend>Product</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Name)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UnitPrice)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.UnitPrice)
</div>
</fieldset>
视图
<div id="wrapper">
<p>
客户:@Html.DropDownList("Customers", (List<SelectListItem>)ViewData["c"],"==选择客户==",new {id = "Customers"} )
</p>
<p>
订单:<select id="Orders" name="Orders">
<option value="">==选择订单==</option>
</select>
</p>
<p>
产品:<select id="Products" name="Products">
<option value="">==选择产品==</option>
</select>
</p>
<p>
<input type ="button" id ="ButtonReset" value ="清空" />
<input type ="button" id ="ButtonSubmit" value ="显示产品信息" />
</p>
</div>
视图js部分
@section scripts
{
<script type="text/javascript">
$(function () {
//初始化
init();
//点击客户触发
$('#Customers').change(function() {
changeCustomer();
});
//点击订单触发
$('#Orders').change(function() {
changeOrder();
});
//点击产品显示按钮
$('#Products').change(function() {
changeProuct();
});
//点击显示产品
$('#ButtonSubmit').click(function() {
displayProductById();
});
//清空按钮
$('#ButtonReset').click(function() {
resetContent();
});
});
//初始化
function init() {
$('#ButtonSubmit').hide();
$('#Orders').attr("disabled", "true");
$('#Products').attr("disabled", "true");
}
//点击客户事件
function changeCustomer() {
var selectedValue = $('#Customers option:selected').val();
if ($.trim(selectedValue).length > 0) {
getOrders(selectedValue);
}
}
//点击客户显示订单
function getOrders(customerID) {
$.ajax({
url: '@Url.Action("Orders","Home")',
data: { customerID: customerID },
type: 'post',
cache: false,
async: false,
dataType: 'json',
success: function(data) {
if (data.length > 0) {
$('#Orders').removeAttr("disabled");
$('#Orders').empty();
$('#Orders').append($('<option></option>').val('').text('==选择订单=='));
$.each(data, function(i, item) {
$('#Orders').append($('<option></option>').val(item.Key).text(item.Value));
});
}
}
});
}
//点击订单事件
function changeOrder() {
var selectedValue = $('#Orders option:selected').val();
if ($.trim(selectedValue).length > 0) {
getProducts(selectedValue);
}
}
//点击订单显示产品
function getProducts(orderID) {
$.ajax({
url: '@Url.Action("Products","Home")',
data: { orderID: orderID },
type: 'post',
cache: false,
async: false,
dataType: 'json',
success: function(data) {
if (data.length > 0) {
$('#Products').removeAttr("disabled");
$('#Products').empty();
$('#Products').append($('<option></option>').val('').text('==选择产品=='));
$.each(data, function(i, item) {
$('#Products').append($('<option></option>').val(item.Key).text(item.Value));
});
}
}
});
}
//根据产品ID获取产品信息
function displayProductById() {
var selectedValue = $('#Products option:selected').val();
if ($.trim(selectedValue).length > 0) {
$.ajax({
url: '@Url.Action("ProductInfo","Home")',
data: { productID: selectedValue },
type: 'post',
cache: false,
async: false,
dataType: 'html',
success: function(data) {
if (data.length > 0) {
$('#ProductInfo').empty();
$('#ProductInfo').html(data);
}
}
});
}
}
//点击产品显示按钮
function changeProuct() {
var selectedValue = $('#Products option:selected').val();
if ($.trim(selectedValue).length > 0) {
$('#ButtonSubmit').show();
} else {
$('#ButtonSubmit').hide();
$('#Products').empty();
}
}
//点击清空按钮
function resetContent() {
$('#Customers option:eq(0)').attr('selected', true);
//订单Select,禁用,清空并显示第一项
$('#Orders').attr("disabled", "true");
$('#Orders').empty();
$('#Orders').append($('<option></option>').val('').text('==选择订单=='));
//产品Select,禁用,清空并显示第一项
$('#Products').attr("disabled", "true");
$('#Products').empty();
$('#Products').append($('<option></option>').val('').text('==选择产品=='));
$('#ButtonSubmit').hide();
$('#ProductInfo').empty();
}
</script>
}
到此这篇关于ASP.NET MVC项目实现三级联动无刷新的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

