@RefreshScope 自动刷新配置文件的实例讲解
1.在类上加@RefreshScope注解。
2.引入配置@Value。
/**
* @author 向振华
* @date 2018/12/17 17:20
*/
@RefreshScope //配置文件自动刷新
@RestController
@RequestMapping("test")
public class TestController {
@Value("${test.xzh}") //引入配置
private String xzh;
@RequestMapping("/test1")
public String test1(){
return xzh;
}
}
3.配置文件
#配置 test.xzh=xiangzhenhua #动态刷新配置 ---需要忽略权限拦截 management.security.enabled=false
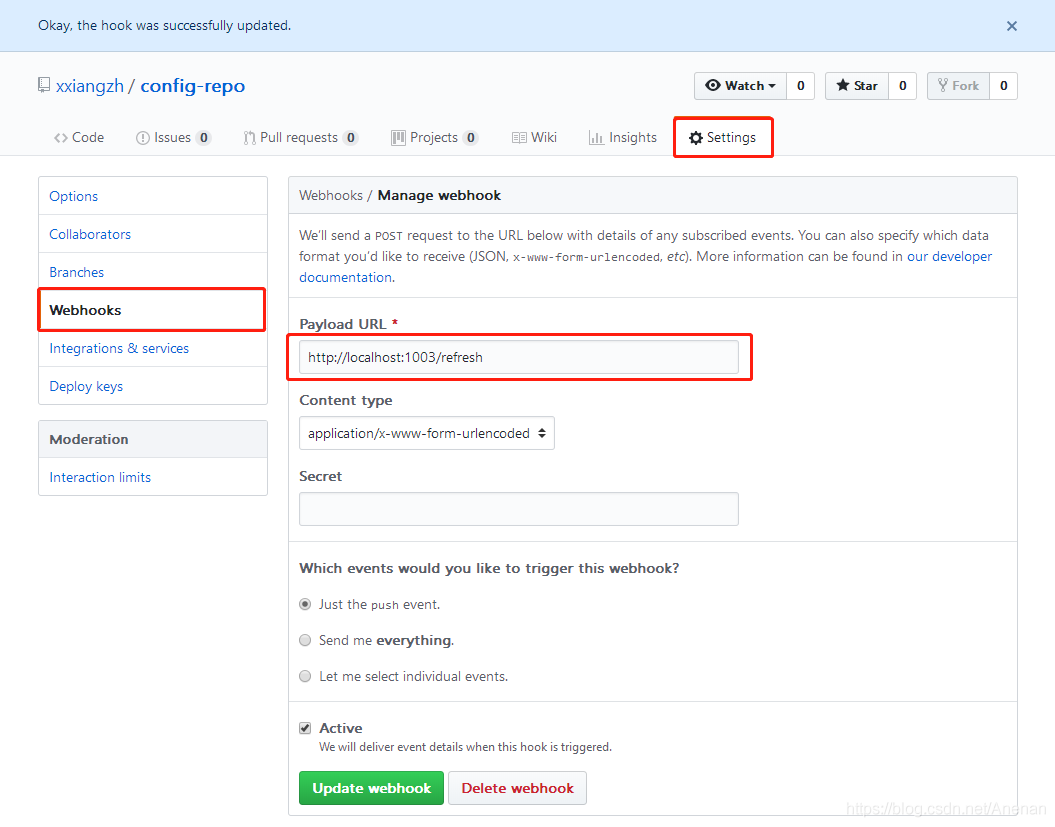
4.git配置webhooks,也可手动发送POST请求 http://localhost:1003/refresh

PS:在Spring Boot升级到2.0.3.RELEASE后需新增配置
management.endpoints.web.exposure.include=refresh
此时刷新配置文件url为:http://localhost:1003/actuator/refresh
到此这篇关于@RefreshScope 自动刷新配置文件的文章就介绍到这了,更多相关@RefreshScope 配置文件自动刷新内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Springboot使用@RefreshScope注解实现配置文件的动态加载
目录 pom.xml properties 启动类 配置类 controller 打包 springcloud对应的springboot版本 参考: spring-boot-starter-actuator提供服务健康检查和暴露内置的url接口. spring-cloud-starter-config提供动态刷新的一些支持和注解. pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xml
-
Spring Cloud @RefreshScope 原理及使用
@RefreshScope那些事 要说清楚RefreshScope,先要了解Scope Scope(org.springframework.beans.factory.config.Scope)是Spring 2.0开始就有的核心的概念 RefreshScope(org.springframework.cloud.context.scope.refresh)是spring cloud提供的一种特殊的scope实现,用来实现配置.实例热加载. Scope -> GenericScope -> R
-
SpringCloud的@RefreshScope 注解你了解吗
目录 pom.xml properties 启动类 配置类 controller 打包 springcloud对应的springboot版本 参考: 总结 spring-boot-starter-actuator提供服务健康检查和暴露内置的url接口. spring-cloud-starter-config提供动态刷新的一些支持和注解. pom.xml <?xml version="1.0" encoding="UTF-8"?> <project
-
@RefreshScope 自动刷新配置文件的实例讲解
1.在类上加@RefreshScope注解. 2.引入配置@Value. /** * @author 向振华 * @date 2018/12/17 17:20 */ @RefreshScope //配置文件自动刷新 @RestController @RequestMapping("test") public class TestController { @Value("${test.xzh}") //引入配置 private String xzh; @Request
-
vue.js刷新当前页面的实例讲解
在我们修改过页面的某些数据后,通过想要把页面刷新一下,看看修改后的结果.由于vue的存在,页面是不会自动刷新的,需要我们手动进行操作.在vue里有三种刷新方法,最推荐的就是组合控制法,另外另种方法也会分享给大家学习,下面我们一起来看看vue如何刷新页面吧. 1.强制刷新 window.location.reload() 原生 js 提供的方法: this.$router.go(0),vue 路由里面的一种方法: 这两种方法都可以达到页面刷新的目的,简单粗暴,但是用户体验不好,相当于按 F5 刷新
-
thinkphp5.1的model模型自动更新update_time字段实例讲解
1.model模型开启自动完成时间戳功能 <?php namespace app\common\model; use think\Model; use think\Db; class User extends Model{ //开启自动完成时间戳功能 protected $autoWriteTimestamp = true; } ?> 2.使用update方法更新 User::update(['name'='安阳'],['id'=>1]); Thinkphp中update方法的源代码如下
-
php实现自动生成验证码的实例讲解
现在验证码在表单中的应用越来越多了,但是如果用js来实现总觉得不太方便,因此使用php来实现下,在此记录下. 当然,我们也可以封装成一个函数,以后使用的时候也是很方便的,这里并未封装,感兴趣的小伙伴可以自己封装下. 具体实现代码: 新建一个cap_sz.php文件: <?php session_start(); //设置session,一定要在顶部 $width = 150; //设置图片宽为300像素 $height = 40; //设置图片高为40像素 $image = imagecreat
-
Laravel 自动生成验证的实例讲解:login / logout
Laravel 自动授权讲解 看到这部分文档,经常看见的一句话就是php artisan make:auth,经常好奇这段代码到底干了什么,现在就来扒一扒. 路由 路由文件中会新加入以下内容: Auth::routes(); Route::get('/home','HomeController@index')->name('home'); 首先先是Auth::route();,这句代码等于以下全部设置(文件位置是\Illuminate\Routing\Router.php): /** * Reg
-
java 异常之手动抛出与自动抛出的实例讲解
java异常处理机制的两类 1.抓:异常的处理,有两种方式 ① try-catch-finally ② throws 2.抛: ① 自动抛出 可以理解为所有没有使用throw关键字的异常处理都是自动抛出,由jvm进行判断和抛出. ②手动抛出 throw + 异常类的对象 >异常类可以是现成的,也可以是自己创建的异常类, 抛出异类的类型:若是RuntimException,可以不用显示处理. 若是一个Exception,必须要显示的处理. /* *1.手动抛出一个异常的例子 */ public c
-
IDEA Maven Mybatis generator 自动生成代码(实例讲解)
IDEA Maven Mybatis generator 自动生成代码的实例讲解 一.安装配置maven以及在Idea中配置maven 安装过程步骤可以看上面的博文,里面介绍得很详细. 二.建数据表 DROP TABLE IF EXISTS `t_user`; CREATE TABLE `t_user` ( `id` varchar(100) NOT NULL, `username` varchar(20) DEFAULT NULL, `password` varchar(20) DEFAULT
-
vue中前进刷新、后退缓存用户浏览数据和浏览位置的实例讲解
vue中,我们所要实现的一个场景就是: 1.搜索页面==>到搜索结果页时,搜索结果页面要重新获取数据, 2.搜索结果页面==>点击进入详情页==>从详情页返回列表页时,要保存上次已经加载的数据和自动还原上次的浏览位置. 最近在项目中遇到这个问题,思考了几套方案,总是不太完善.百度搜到的方案也基本都只能满足一些很简单的需求.对于复杂一些的情况,还是有些不完善的地方.以下是个人对于这种场景的一个摸索,也参考了百度.如有更好的方案,欢迎指出. 缓存组件,vue2中提供了keep-alive.首
-
form自动提交实例讲解
在做项目中,例如b2b的由商城跳往卖家中心的后台,当他既有会员账号又是卖家的时候,让他登录了商城,就不需要卖家登录的时候,处理过程中可以用到form表单自动登录. 实现简单思路:可以再普通会员登录的地方,登录成功可以将登录名和密码,用户id存起来,为了安全可以aes加密(前面一篇文章有详细介绍),存入cookie,在页面中需要去卖家中心,那边可以判断开始所存的cookie,以及判断是否是卖家,如果是,用form表单自动给他登录. 在ecshop上面实现的案例: 在includes下面创建一个li
-
JSP 自动刷新的实例详解
JSP 自动刷新的实例详解 考虑一个网页被显示实时游戏得分或股市状况或货币兑换利率.对于所有这些类型的网页,你需要使用的刷新或重新加载按钮,您的浏览器定期刷新网页. JSP使这个工作变得简单,它提供一种机制,可以使网页在这样一种方式,它会在给定的时间间隔后自动刷新. 刷新网页的最简单的方法是使用方法setIntHeader()响应对象.下面是该方法的签名: public void setIntHeader(String header, int headerValue) 此方法发送回标题"刷新&q
随机推荐
- asp.net中button控制先执行js再执行后台程序的方法
- 通过Windows批处理命令执行SQL Server数据库备份
- 前端框架Vue.js构建大型应用浅析
- java中double转化为BigDecimal精度缺失的实例
- 通过onmouseover选项卡实现img图片的变化
- Yii2中事务的使用实例代码详解
- PHP基于文件存储实现缓存的方法
- Python 文件操作技巧(File operation) 实例代码分析
- JS代码实现百度地图 画圆 删除标注
- Shell编程 Bash引号的那点事
- JSP的内部对象
- javascript Xml增删改查(IE下)操作实现代码
- js处理层级数据结构的方法小结
- jQuery打印图片pdf、txt示例代码
- asp.net BasePage类+Session通用用户登录权限控制
- DEDECMS TAG伪静态 IIS_rewrite配置方法附rewrite下载
- 详解spring boot使用@Retryable来进行重处理
- C#应用XML作为数据库的快速开发框架实现方法
- C#通过html调用WinForm的方法
- 关于php 高并发解决的一点思路

