petite vue的使用示例详解
目录
- 题引:
- 特征及使用:
- 1. CDN引入:
- 2.module引入
- 3. 组件化
- 4. 模板组件
- 结尾:
题引:
这几天在公司没事做,于是上网看看有关vue的文章,忽然看到尤大大的一个文章:只有5kb大小的mini vue,好家伙,又整活了,这不得冲一冲嘛。
特征及使用:
petite-vue体积更小,约5bk;- 对渐进的增强更加的明显,特别是运用在服务端渲染的页面上更是便捷。系统看了一下,语法跟vue的语法绝大部分是一样了,除了增加了一些新的语法糖;
- 基于reactive进行响应式
petite-vue的引用方式有几种,但在举例之前,先讲一下特有的语法:v-scope:用于标记被petite-vue控制的区域,里面可以定义变量,且可以在控制区域内进行使用。
1. CDN引入:
<!-- 正常的CDN引入 -->
<div
v-scope="{ upVotes: 0, downVotes: 0 }"
@vue:mounted="console.log('mounted on: ', $el)"
@vue:unmounted="console.log('unmounted: ', $el)"
>
<p>{{ upVotes }} <button @click="upVotes++">👍</button></p>
<p>{{ downVotes }} <button @click="downVotes++">👎</button></p>
</div>
<div v-scope="{ test:1,test1:2}">
<p v-effect="$el.textContent=test" v-show="test == 2"></p>
<p v-effect="$el.textContent=test1" @click="console.log(1123)"></p>
</div>
<div v-scope="{ array:[1,2,3,4,5,6],obj:1 }">
<div v-for="item in array">{{item}}</div>
</div>
<script src="https://unpkg.com/petite-vue" defer init></script>
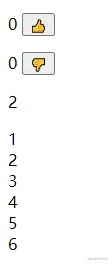
效果图:

总结:在CDN引入的时候,需要在script标签加init属性,因为该属性会进行初始化操作,比如引入和调用createApp函数及挂载v-scope区域。
2.module引入
<!-- module引入方式 -->
<div v-scope>
{{count}}<div>{{count}}</div>{{count}}
</div>
<script type="module">
import { createApp } from "https://unpkg.com/petite-vue?module"
createApp({
count: 10,
get plusOne() {
return this.count + 1;
},
increment() {
this.count++;
}
}).mount()
</script>
效果图:

总结:使用module引入的时候,我们需要从线上地址引入createApp并进行挂载,内部会查找有v-scope属性的标签并进行正则匹配,这跟vue3的创建方式很像。
3. 组件化
既然petite-vue继承了vue的绝大部分特性,那么当然也可以使用组件化的方式来使用
<div v-scope="About({count:2})">
<p>{{count}}</p>
<button @click="inc">increment</button>
</div>
<div v-scope="Home({count:1})">
<p>{{count}}</p>
<button @click="inc">increment</button>
</div>
<script type="module">
import { createApp } from "https://unpkg.com/petite-vue?module";
function Home(props) {
return {
count: props.count,
inc() {
this.count++;
}
}
}
function About(props) {
return {
count: props.count,
inc() {
this.count++;
}
}
}
createApp({
Home,
About
}).mount();
</script>
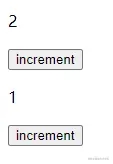
效果图:

总结:其实这就跟CDN引入的方式很像,我们把v-scope绑定的变量注册在createApp里,并使用函数的方式,那么在v-scope绑定的地方都可以使用这些函数。当我们调用的时候返回一个对象,就跟我们直接v-scope="{xxx:xxx}"一样,扩展性还更高
4. 模板组件
我们可以发现,组件化的例子中:Home和About组件的不同之处就是参数不同,模板是一样的。那么我们可以使用vue中的template的思路,通过$template指定模板来进行优化。
<!-- 模板组件 -->
<template id="counter-template">
<div>
my count is {{count}}
</div>
</template>
<div v-scope="Counter({count:13})"></div>
<div v-scope="Counter({count:14})"></div>
<script type="module">
import { createApp } from "https://unpkg.com/petite-vue?module";
function Counter(props){
return{
$template:"#counter-template",
count:props.count,
inc(){
this.count++
}
}
}
createApp({
Counter
}).mount()
</script>
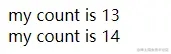
效果图:

结尾:
以上就是petite-vue的一个简单使用手册,当然其他的用法大家可以上GitHub上进行略读,但总体上跟vue的使用方式和思路是十分相像的。
以上就是petite vue的使用示例详解的详细内容,更多关于petite vue使用的资料请关注我们其它相关文章!
赞 (0)

