vue实现前端展示后端实时日志带颜色示例详解
目录
- vue实现前端展示后端带颜色的日志
- 需求
- 操作
- 采用innerHTML例子
- 需求:
- 解决
- 效果
vue实现前端展示后端带颜色的日志
需求
通过loki获取项目产生的日志,并且在前端显示出来,一开始在没有经过处理的数据会显示一些乱码,并没有将字符转换
经过一番查询后,发现可以使用ansi_up来对日志进行操作颜色代码进行转化。
操作
ansi_up
能够装换颜色代码
GitHub地址 https://github.com/drudru/ansi_up
安装
npm install ansi_up
引入
import {default as AnsiUp} from 'ansi_up';
使用
后端采用loki收集日志
this.logs = res.data.result[0].values
var ansi_up = new AnsiUp()
for (const i in res.data.result[0].values) {
this.logs[i][1] = ansi_up.ansi_to_html(res.data.result[0].values[i][1])
}
渲染
<div v-for="(log, index) in logs" :key="index"> <div v-html="log[1]" style="margin-bottom: 5px; font-size: 16px"></div> </div>
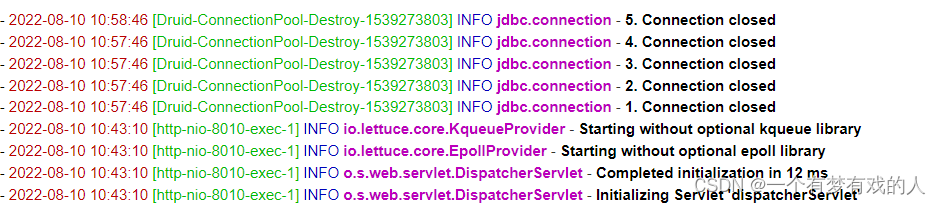
显示

采用innerHTML例子
需求:
项目是一个管理系统,当执行安装任务时,需要把后端安装过程中的日志推送到前端,前端在页面上展示实时进度,并且与终端显示的颜色保持一致。
用websocket或者前端设置定时器的方式,定时去获取后端的json数据比较简单,比较纠结的是怎么显示颜色,方便用户直观看到安装过程中的进度,报错等信息。
后端拿到的json数据:
可以看到ansi 的颜色代码就好像乱码一样,如果直接展示到页面上,是不会转换ansi 的颜色代码,看到的就类似一个普通的txt文本,用户没法直观看到想要的信息。
解决
对ansi 的颜色代码进行转化,输出在页面上,需要用到的插件:ansi_up
项目地址:https://github.com/drudru/ansi_up
2.1 安装
$ npm install ansi_up
2.2 引入
import {default as AnsiUp} from 'ansi_up';
2.3 使用
var ansi_up = new AnsiUp;
var html = ansi_up.ansi_to_html(txt); //调用ansi_to_html()方法,txt就是从后端拿到的json数据
var statusLog= document.getElementById("statusLog"); //statusLog 即是页面需要展示内容的div
statusLog.innerHTML = html;
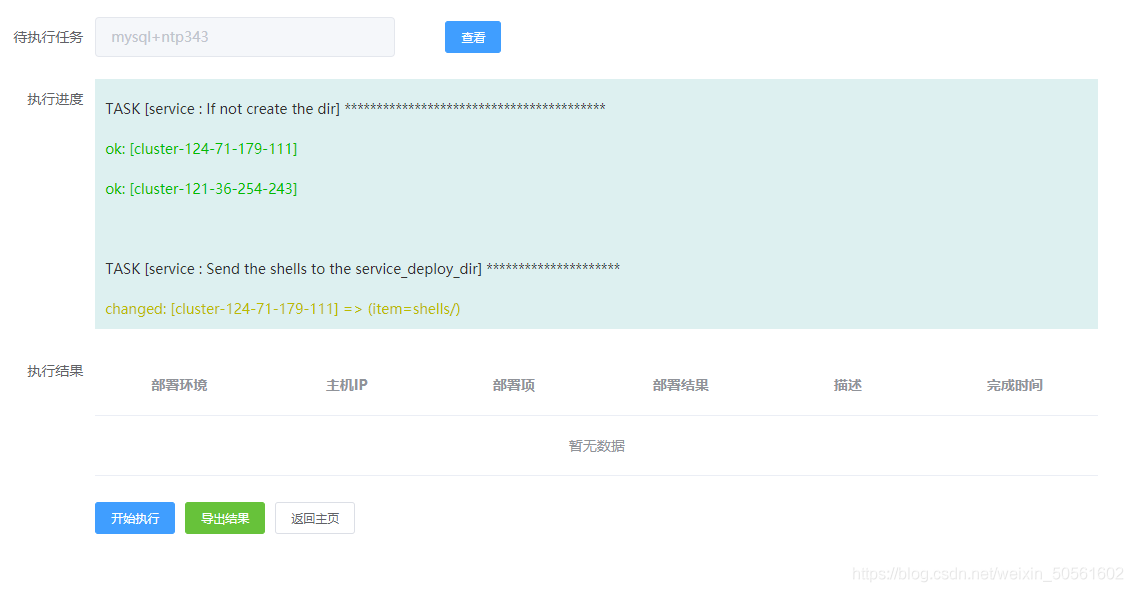
效果

以上就是vue实现前端展示后端实时日志带颜色示例详解的详细内容,更多关于vue前端展示后端日志带颜色的资料请关注我们其它相关文章!
相关推荐
-
前端配合后端实现Vue路由权限的方法实例
目录 前言 实现思路 代码实现 登录 本地路由列表 生成路由 挂载路由 总结 前言 在开发管理后台时,都会存在多个角色登录,登录成功后,不同的角色会展示不同的菜单路由.这就是我们通常所说的动态路由权限,实现路由权限的方案有多种,比较常用的是由前端使用addRoutes(V3版本改成了addRoute)动态挂载路由和服务端返回可访问的路由菜单这两种.上一篇文章讲了纯前端实现路由权限,没看过的可以点击文章链接纯前端实现Vue路由权限.今天主要是基于后端返回路由菜单的基础上,实现路由权限功能. 实现思
-
vue前端如何向后端传递参数
目录 前端向后端传递参数 get方法传参 post方法传参 vue前后端传参问题 前端向后端传递参数 get方法传参 get方法传参,我们只需要把要传递的参数拼接到要发送的路径地址后面. 实例 前端: export default { data () { return { name: "david", //要传递的值1 age: 20, //要传递的值2 } }, methods: { //在method里面定义一个向后端传递参数
-
Vue Element前端应用开发之根据ABP后端接口实现前端展示
概述 ABP(ASP.NET Boilerplate)框架主要是基于.net core 进行的后端Web API的开发,结合Swagger的管理界面我们可以看到发布的 API 的接口明细信息,这样前端技术人员可以很容易整合前端的API应用.Vue + Element的前端应用,是目前较为流行的前端技术整合,Vue提供了前端框架很好的支持,Element提供了非常不错的界面组件封装和处理,通过ABP后端API接口和前端Vue+Element的整合,可以很好实现前后端的分离处理,同时又极大提高各自开
-
vue前端优雅展示后端十万条数据面试点剖析
目录 前置工作 后端搭建 前端页面 直接渲染 setTimeout分页渲染 requestAnimationFrame 文档碎片 + requestAnimationFrame 懒加载 虚拟列表 前置工作 如果后端真的返回给前端10万条数据,咱们前端要怎么优雅地展示出来呢?(哈哈假设后端真的能传10万条数据到前端) 先把前置工作给做好,后面才能进行测试 后端搭建 新建一个server.js文件,简单起个服务,并返回给前端10w条数据,并通过nodemon server.js开启服务 没有安装no
-
Vue前端后端的交互方式 axios
目录 语法 数据请求封装 前言: 大家都知道,只要进行数据交互,肯定就要去请求接口,数据请求的方式有vue-resource axios fetch等方式进行数据集请求 1,vue-resource :官方出品,在vue2x之后已经停止更新 2,axios :第三方数据请求库 3, fetch:是JavaScript最新标准出的一个数据请求方式 今天跟大家谈谈我们最熟悉,也是最常用的axios 安装: npm install --save axios 语法 最简单的写法 get请求: axio
-
vue实现前端展示后端实时日志带颜色示例详解
目录 vue实现前端展示后端带颜色的日志 需求 操作 采用innerHTML例子 需求: 解决 效果 vue实现前端展示后端带颜色的日志 需求 通过loki获取项目产生的日志,并且在前端显示出来,一开始在没有经过处理的数据会显示一些乱码,并没有将字符转换 经过一番查询后,发现可以使用ansi_up来对日志进行操作颜色代码进行转化. 操作 ansi_up 能够装换颜色代码 GitHub地址 https://github.com/drudru/ansi_up 安装 npm install ansi_
-
JS前端中的设计模式和使用场景示例详解
目录 引言 策略模式 1.绩效考核 2.表单验证 策略模式的优缺点: 代理模式 1.图片懒加载: 2.缓存代理 总结 引言 相信大家在日常学习和工作中都多多少少听说/了解/使用过 设计模式,我们都知道,使用恰当的设计模式可以优化我们的代码,那你是否知道对于前端开发哪些 设计模式 是日常工作经常用到或者必须掌握的呢?本文我将带大家一起学习下前端常见的设计模式以及它们的 使用场景!!! 本文主讲: 策略模式 代理模式 适合人群: 前端人员 设计模式小白/想知道如何在项目中使用设计模式 策略模式 策略
-
Vue实现高德坐标转GPS坐标功能的示例详解
首先介绍一下常见的几种地图的坐标类型: WGS-84:这是一个国际标准,也就是GPS坐标(Google Earth.或者GPS模块采集的都是这个类型). GCJ-02:中国坐标偏移标准,像是Google Map.高德.腾讯地图都是采用这种坐标展示. BD-09:百度坐标偏移标准,百度地图专用的便宜标准. 所以说这篇博文主要是实现GCJ-02坐标转换成WGS-84坐标. 什么时候会用到需要解决坐标转换的问题呢?起因是一个demo,它使用GPS模块采集经纬度数据,然后使用高德地图进行转换,是的,高德
-
Vue.js3.2的vnode部分优化升级使用示例详解
目录 背景 什么是 vnode 普通元素 vnode 组件 vnode vnode 的优势 如何创建 vnode 创建 vnode 过程的优化 总结 背景 上一篇文章,分析了 Vue.js 3.2 关于响应式部分的优化,此外,在这次优化升级中,还有一个运行时的优化: ~200% faster creation of plain element VNodes 即针对普通元素类型 vnode 的创建,提升了约 200% 的性能.这也是一个非常伟大的优化,是 Vue 的官方核心开发者 HcySunYa
-
vue实现鼠标滑动预览视频封面组件示例详解
目录 组件效果 组件设计 1.视频截取关键帧 2.鼠标移入封面时显示对应关键帧 3.视频和封面的状态切换 功能实现 1.视频截取关键帧图片列表 1.1 截取指定帧 1.2 截取stepNums张关键帧图片 2.鼠标移入封面时显示对应关键帧 2.1 鼠标移动事件监听 2.2 鼠标移出事件监听 3.视频和封面的状态切换 3.1 播放视频 3.2 视频暂停 组件使用 组件库引用 组件效果 https://www.jb51.net/Special/926.htm 组件设计 我们首先应该要对组件进行一个简
-
javascrip高级前端开发常用的几个API示例详解
目录 MutationObserver API 特点 IntersectionObserver API 举个例子 图片懒加载 无限滚动 getComputedStyle() API 与style的异同 getBoundingClientRect API 应用场景 1.获取 dom 元素相对于网页左上角定位的距离 2.判断元素是否在可视区域内 MutationObserver MutationObserver 是一个可以监听 DOM 结构变化的接口. 当 DOM 对象树发生任何变动时,Mutati
-
golang gorm更新日志执行SQL示例详解
目录 1. 更新日志 1.1. v1.0 1.1.1. 破坏性变更 gorm执行sql 1. 更新日志 1.1. v1.0 1.1.1. 破坏性变更 gorm.Open返回类型为*gorm.DB而不是gorm.DB 更新只会更新更改的字段 大多数应用程序不会受到影响,只有当您更改回调中的更新值(如BeforeSave,BeforeUpdate)时,应该使用scope.SetColumn,例如: func (user *User) BeforeUpdate(scope *gorm.Scope) {
-
JS前端二维数组生成树形结构示例详解
目录 问题描述 实现步骤 完整代码 问题描述 前端在构建国家的省市区结构时,接口返回的不是树形结构,这个时候就需要我们进行转化.以下数据为例 [ [ { "districtId": 1586533852834, "parentCode": "000", "nodeCode": "000001", "name": "浙江省", "districtType&qu
-
vue+webpack实现异步加载三种用法示例详解
1.第一例 const Home = resolve => { import("@/components/home/home.vue").then( module => { resolve(module) } } 注:(上面import的时候可以不写后缀) export default [{ path: '/home', name:'home', component: Home, meta: { requireAuth: true, // 添加该属性可以判断出该页面是否需要
-
iOS中捕获日志与异常示例详解
前言 在平时自己调试的时候,可以直接连接电脑,直接在窗口中查看结果.但是在测试人员测试,或者灰度测试的时候,怎么才能拿到日志呢?最先想到的肯定是输出到本地文件,然后在需要的时候进行上传. 分享一段之前找到的方法,下面的代码提供了两个主要功能: – 把日志输出到文件中 – 捕捉异常信息 [解析都写在注释中了] 示例代码 - (void)redirectNSLogToDocumentFolder { //如果已经连接Xcode调试则不输出到文件 //该函数用于检测输出 (STDOUT_FILENO)
随机推荐
- javascript复制对象使用说明
- mysql 跨表查询、更新、删除示例
- SQL 优化经验总结34条
- MSSQL自身存储过程的一个注入漏洞
- 使用原生JS实现弹出层特效
- python将人民币转换大写的脚本代码
- 深入解析C语言中的内存分配相关问题
- MySQL数据库InnoDB数据恢复工具的使用小结详解
- javascript 年月日联动实现核心代码
- jsp页面中两种方法显示当前时间的简单实例
- xp、2003开3389+非net创建管理用户+Shift后门+自删除脚本vbs
- CentOS上搭建Nginx+Mono运行asp.net环境的配置方法
- 使用js解决由border属性引起的div宽度问题
- 拖动时防止选中
- 建议的分区办法
- 模仿OSO的论坛(四)
- Java的基础语法学习笔记
- CodeIgniter框架中_remap()使用方法2例
- PHP 事件机制(2)
- android实现模拟加载中的效果

