基于Python制作天眼查小程序的示例代码
目录
- 界面搭建
- 整体布局
- 界面美化
- 天眼查爬虫
- 获取信息
- 代码编写
- 结果展示
今天我们一起来制作一个天眼查GUI程序,开宗明义,我们先来看下最终的效果

这次的GUI程序,我们使用的框架是PyQt5,该框架拥有比tkinter更为丰富的内置组件,在界面美化方面,貌似也更胜一筹!
从上图也可以看出,我们的目标还是蛮远大的,最终我们希望可以完成一个工具集合,把我们日常当中常用的功能都集成的该GUI程序中,比如天眼查公司信息,知乎用户知识图谱,B视频弹幕抓取等等。
好了,今天我们先完成天眼查的功能吧~
界面搭建
大家也都看到了,本GUI程序的整体界面还是不丑的(原谅我只敢用不丑两个字),虽然可能目前仅仅是看起来不丑,但是背后的美化工作还是非常繁琐的。
这里萝卜哥也是借鉴了网上大神的基础代码,州的先生在PyQt5方面有颇多造诣,大家也可以多多关注哦!
整体布局
首先我们来大致看一下界面的布局情况
界面总体分为左侧的 Widget 和右侧的 Widget
左侧 Widget 部分代码
def leftWidget(self):
self.left_close = QtWidgets.QPushButton(qtawesome.icon('fa.close', color='white'), "") # 关闭按钮
self.left_visit = QtWidgets.QPushButton(qtawesome.icon('fa.circle-o', color='white'), "") # 空白按钮
self.left_mini = QtWidgets.QPushButton(qtawesome.icon('fa.minus', color='white'), "") # 最小化按钮
self.left_label_1 = QtWidgets.QPushButton("网络抓取")
self.left_label_1.setObjectName('left_label')
self.left_label_2 = QtWidgets.QPushButton("待开发")
self.left_label_2.setObjectName('left_label')
self.left_label_3 = QtWidgets.QPushButton("联系与帮助")
self.left_label_3.setObjectName('left_label')
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.eye', color='white'), "天眼查")
self.left_button_1.setObjectName('left_button')
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.bullhorn', color='white'), "知乎")
self.left_button_2.setObjectName('left_button')
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.bold', color='white'), "B站")
self.left_button_3.setObjectName('left_button')
...
左侧部分,主要是一些功能按钮的布局,我们可以在一个函数当中完成这些
对于右侧 Widget,我们需要区分不同的功能,比如天眼查代码
def tianyanchaWidget(self):
self.left_button_widget_1 = QtWidgets.QWidget()
self.left_button_widget_1.setGeometry(QtCore.QRect(10, 10, 591, 461))
self.left_button_widget_1.setObjectName("left_button_1")
self.gridLayout = QtWidgets.QGridLayout(self.left_button_widget_1)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.lineEdit = QtWidgets.QLineEdit()
self.lineEdit.setObjectName("lineEdit")
self.gridLayout.addWidget(self.lineEdit, 0, 1, 1, 7)
self.pushButton = QtWidgets.QPushButton(qtawesome.icon('fa.search', color='black'), "Search")
self.pushButton.setObjectName("pushButton")
self.gridLayout.addWidget(self.pushButton, 0, 0, 1, 1)
# 下载按钮
self.downButton = QtWidgets.QPushButton(qtawesome.icon('fa.download', color='black'), "Download")
self.downButton.setObjectName("downButton")
self.gridLayout.addWidget(self.downButton, 0, 8, 1, 1)
self.textEdit = QtWidgets.QTextEdit(self.left_button_widget_1)
self.textEdit.setObjectName("textEdit")
self.gridLayout.addWidget(self.textEdit, 3, 0, 1, 9)
self.right_layout.addWidget(self.left_button_widget_1, 0, 0, 1, 9)
为不同的功能设置不同的QtWidgets.QWidget(),这样方便我们后面点击左侧不同按钮时,右侧界面跟着切换
大致的布局就是这些,当然还有一些界面美化的工作,我们简单看下
界面美化
美化工作我们主要使用函数setStyleSheet来进行,其实也就是为各个组件添加样式,类似于Web应用的CSS
优化函数
def leftStyle(self):
self.left_close.setFixedSize(15, 15) # 设置关闭按钮的大小
self.left_visit.setFixedSize(15, 15) # 设置按钮大小
self.left_mini.setFixedSize(15, 15) # 设置最小化按钮大小
self.left_close.setStyleSheet(
'''QPushButton{background:#F76677;border-radius:5px;}QPushButton:hover{background:red;}''')
self.left_visit.setStyleSheet(
'''QPushButton{background:#F7D674;border-radius:5px;}QPushButton:hover{background:yellow;}''')
self.left_mini.setStyleSheet(
'''QPushButton{background:#6DDF6D;border-radius:5px;}QPushButton:hover{background:green;}''')
self.left_widget.setStyleSheet('''
QPushButton{border:none;color:white;}
QPushButton#left_label{
border:none;
border-bottom:1px solid white;
font-size:18px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
QPushButton#left_button:hover{border-left:4px solid red;font-weight:700;}
QWidget#left_widget{
background:gray;
border-top:1px solid white;
border-bottom:1px solid white;
border-left:1px solid white;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
}
''')
可以看到,美化的过程也确实就是添加样式的过程,如果对于CSS比较熟悉的小伙伴,在这里应该也不陌生吧
好了,界面部分大致就是这些,下面我们来看看天眼查信息的爬取部分
天眼查爬虫
天眼查相信大家都比较熟悉,一个用于查询公司或者个人相关信息的网站。
获取信息
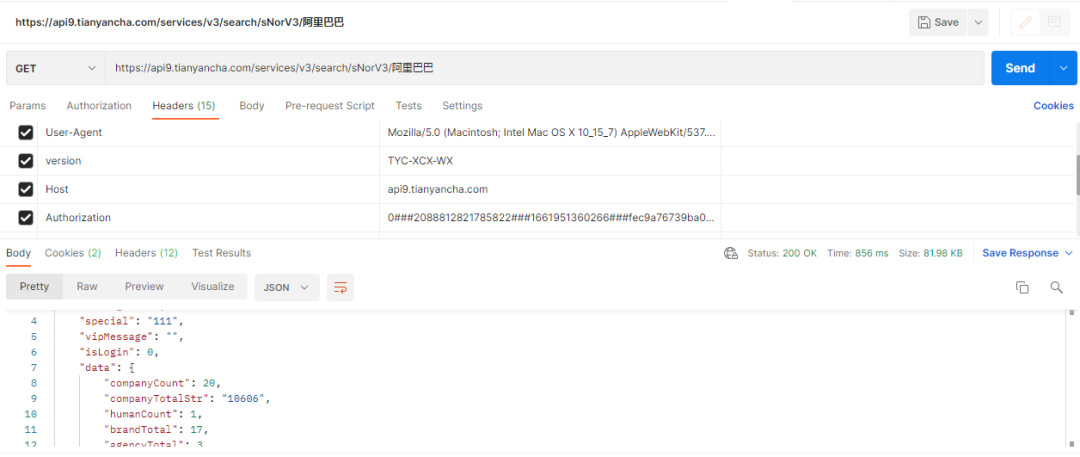
由于该网站的很多信息也都是爬虫获取的,所以其反爬手段也是极其高明,这里我们没有对Web端进行爬取,而是选择了小程序,通过对天眼查小程序的抓包,可以获取到其请求公司的时候所使用的header以及对应的URL,我们拿到之后通过Postman进行测试如下

我们只需要在请求上面的URL的时候,在header当中携带对应的Authorization信息就可以,而且经过测试,该Authorization信息的过期时间非常长,长到我还没有摸清楚到底多久会过期,反正获取了一个之后,就一直可以使用,真好!
代码编写
拿到请求方法时候,我们就可以编写代码了,这反而是比较简单的一步
def query(self):
company_name = self.lineEdit.text()
if not company_name:
QMessageBox.information(self, "Error", "公司名称不能为空",
QMessageBox.Yes)
return
# 获取基本信息
headers = {
'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36',
'version': 'TYC-XCX-WX',
'Host': 'api9.tianyancha.com',
'Authorization': '0###2088812821785822###1661951360266###fec9a76739ba0efd0a7f8b0b4a9a0074',
}
url = f'https://api9.tianyancha.com/services/v3/search/sNorV3/{company_name}'
response = requests.get(url, headers=headers)
response_json, data = response.json(), dict()
if response_json['state'] == 'ok':
data = response_json.get('data', {})
...
上面的函数会返回处理过的公司信息数据,然后我们通过 Button 的绑定事件来调用该函数,并把数据输出到组件textEdit中
self.pushButton.clicked.connect(self.query) self.textEdit.setText(company_info_str)
至此,我们这个天眼查工具就完成了~
结果展示
下面我们来看看最终的效果吧

到此这篇关于基于Python制作天眼查小程序的示例代码的文章就介绍到这了,更多相关Python天眼查内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

