SwiftUI 登录界面布局实现示例详解
目录
- 引言
- 页面分析-元素构成
- 实战编程-背景图片
- 实战编程-说明文字
- 实战编程-登录方式
- 实战编程-辅助文字
- 本章小结
引言
为了更好地了解和学习SwiftUI,我们快速学习SwiftUI的三种基本布局:HStack水平布局容器、VStack垂直布局容器、ZStack层叠布局容器。
在实际开发过程中,登录页面是移动端产品必不可少的页面,也是很好的练手项目。
接下来,我们将用10分钟来构建一个登录页面布局,以下面UI设计稿为例:

页面分析-元素构成
采用自顶向下的设计思想拆解UI设计稿的元素,可以得到以下的信息:

- 背景图片:使用Image基本组件,需要拉伸全屏,其他元素在图片内部
- 说明文字:两段大小不一致的文字垂直布局组成,对齐方式为左对齐
- 登录方式:两个填充色和文字颜色不一致的按钮垂直布局组成,对齐方式为居中对齐
- 辅助文字:由文字和文字按钮横向布局组成
拆解完页面元素后,接下来将按照页面元素及其布局方式进行代码编程。
实战编程-背景图片
在SwiftUI编程项目中有两种展示图片的方式,一种是通过网络请求获得的图片URL再在本地加载图片,一种是导入准备好的图片直接使用。
前者可以根据请求数据的不同更新图片,后者较常用于基本不怎么需要变化的页面背景等业务场景中。
登录界面属于后者,因此我们可以直接在Xcode开发工具中导入需要的图片。
点击视图工具栏的Assets.xcassets文件,点击底部“+”图标,选择Import,如下弹窗所示:

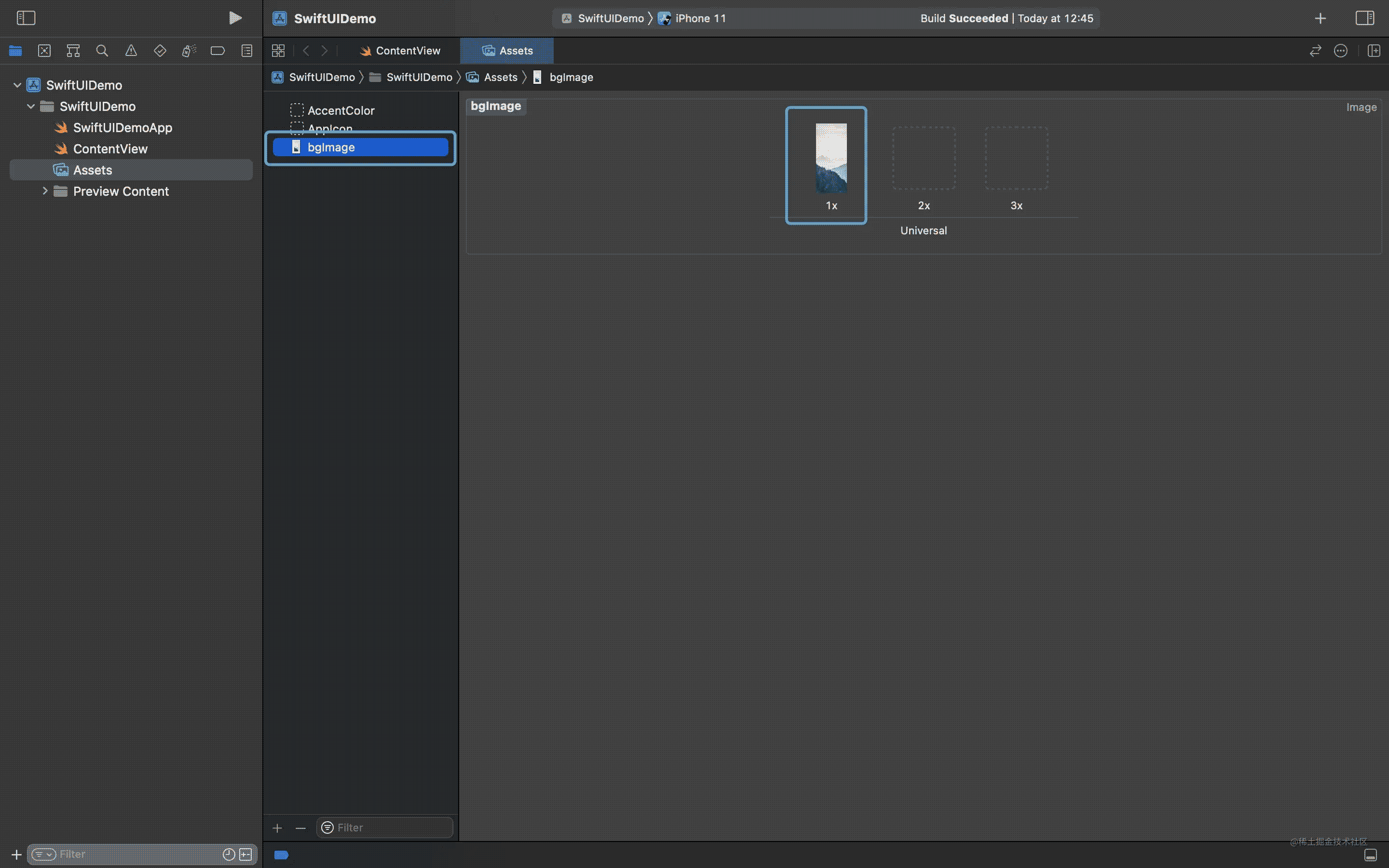
选择图片后导入,导入完成后,可以看Assets的预览区看到导入的图片。
为了方便后续的使用,这里将图片重命名为bgImage,如下图所示:

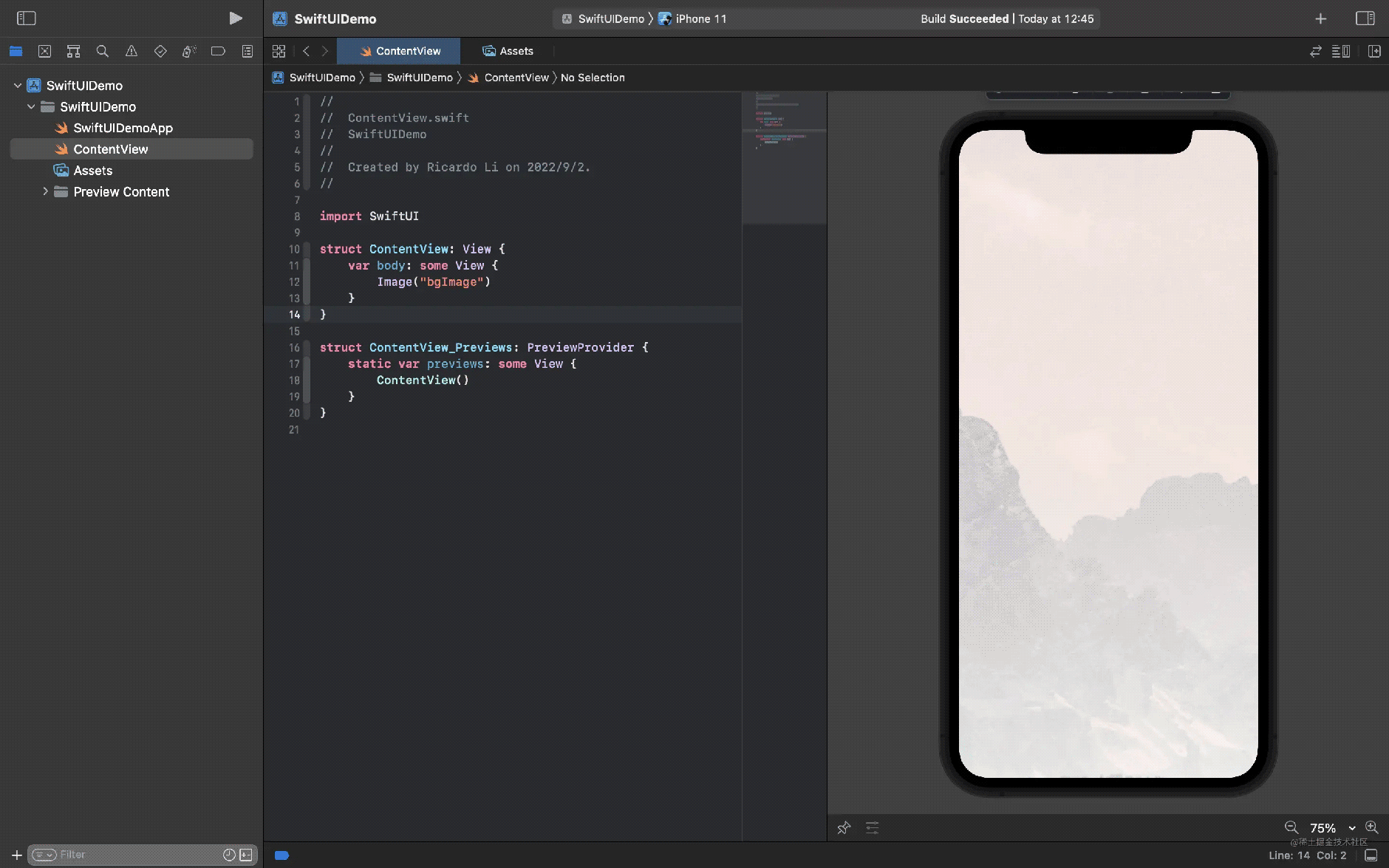
回到ContentView文件,这是SwiftUI提供的一个示例视图页面,我们使用Image图片组件引用导入的图片,示例:
struct ContentView: View {
var body: some View {
Image("bgImage")
}
}

SwiftUI图片组件使用方式为括号内,使用双引号对对象进行引用,这里Image组件引用的对象是在Assets资源库导入的bgImage图片。
实时预览后发现,由于图片尺寸大于整机屏幕尺寸,导致图片超出了可视范围。这时需要图片的常用修饰符对Image图片进行修饰,示例:
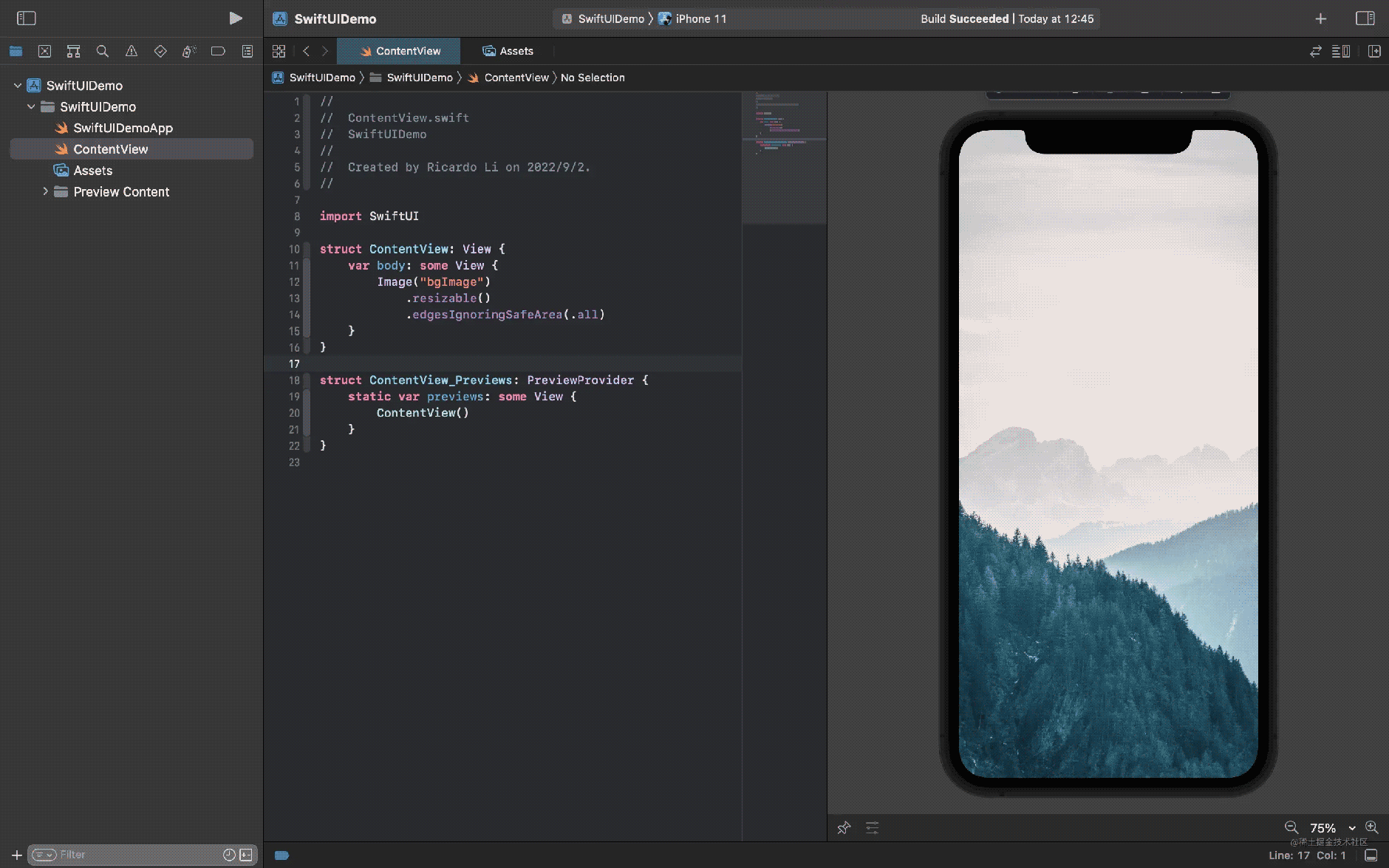
Image("bgImage")
.resizable()
.edgesIgnoringSafeArea(.all)

这里使用了2个修饰符,resizable修饰符可以对Image图片进行缩放,使图片缩放到模拟器显示范围内。
而edgesIgnoringSafeArea修饰符可对视图忽略其安全区域,这时iPhoneX以上全面屏的特性,在顶部状态栏和底部栏的区域留有安全区域,edgesIgnoringSafeArea可以忽略安全区域,让Image图片撑开整个屏幕。
实战编程-说明文字
文字部分使用Text组件,和Image组件使用方法类似,在括号内使用双引号引用文本信息,示例:
Text("开启你的意识世界")

当我们使用Text组件时,预览区域展示了2个模拟器,这是因为之前创建的Image组件和Text组件缺少布局关系,Xcode开发工具就将它们当作单独的视图分开预览。
由上面分析得知,背景图片和其他元素是层叠关系,因此需要使用到ZStack容器将多个元素进行层叠布局。
ZStack{
Image("bgImage")
.resizable()
.edgesIgnoringSafeArea(.all)
Text("开启你的意识世界")
}

视图容器的使用方式是用大括号将元素包裹在一起,包裹中的元素将符合视图容器的排列方式。
说明文字有2部分,2段文字排列方式为上下排列,由于文字字数不一,使用左对齐方式。代码如下:
VStack(alignment: .leading, spacing: 10){
Text("开启你的意识世界")
Text("首次登录自动创建新账号")
}

在VStack垂直布局容器中,修改视图的对齐方式及视图内部元素之间的间距视图括号包裹,alignment参数设置视图内元素的对齐方式,这是使用的是leading左对齐。
spacing参数设置视图内所有元素的间距,如果同样是垂直布局的元素间距不一样,则需要多个VStack垂直布局容器进行包裹。
和Image图片组件修饰符使用方法一样,可以对Text添加修饰符对文字对象进行修饰,代码如下:
VStack(alignment: .leading, spacing: 10){
Text("开启你的意识世界")
.font(.title)
.bold()
Text("首次登录自动创建新账号")
.font(.system(size: 17))
}

font修饰符可以对Text文字的字号、字体进行修饰,bold修饰符可以设置文字的字重,另外常用的文字修饰符像foregroundColor修饰符可以设置文字的填充颜色等。
实战编程-登录方式
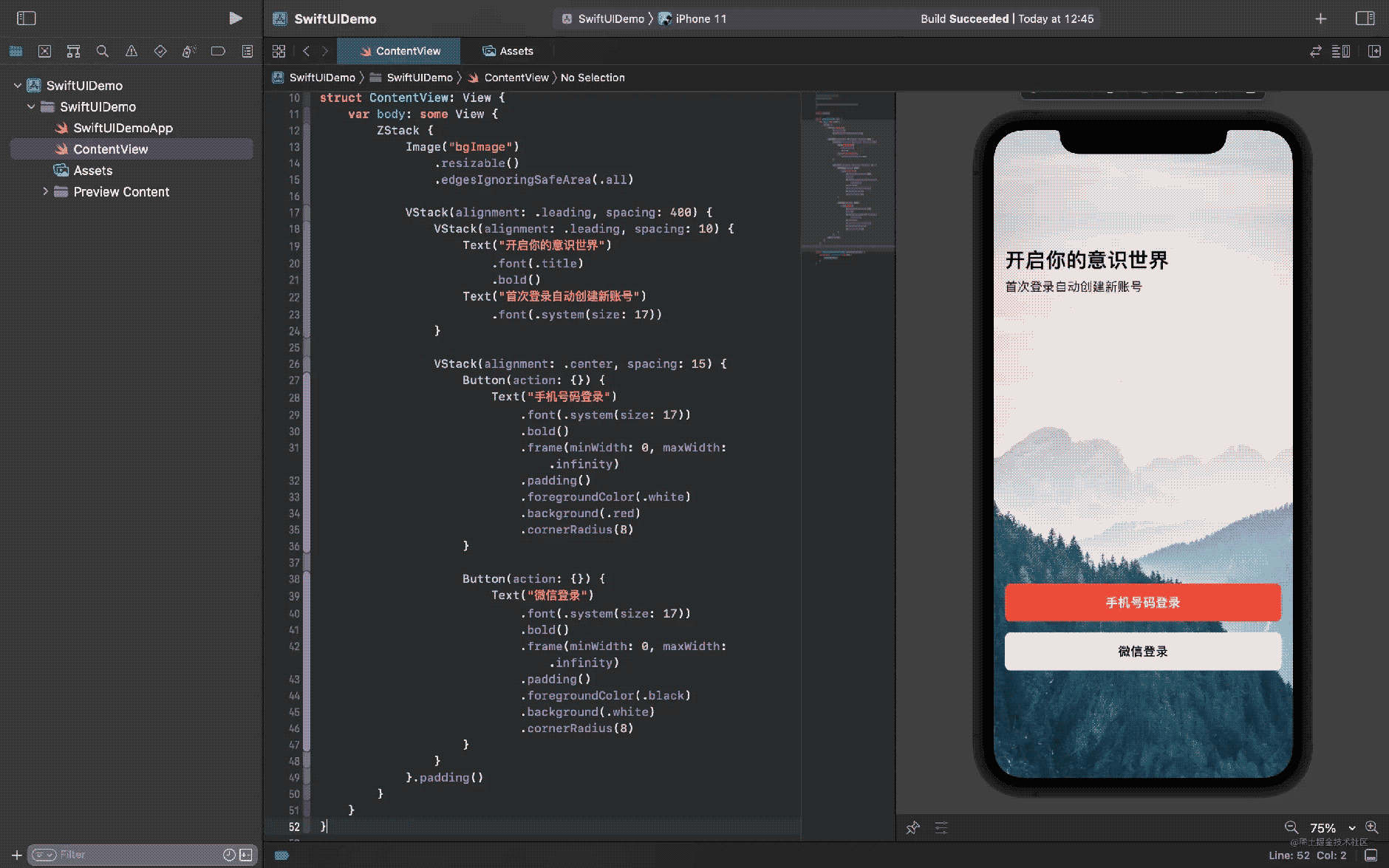
登录方式由2个登录按钮组成,登录按钮的布局方式也是垂直布局,并且2个按钮采用的是居中对齐方式。除了考虑登录方式按钮本身外,还需要考虑登录方式和说明文字的布局方式,此部分代码如下:
VStack(alignment: .leading, spacing: 400) {
//说明文字
//登录方式
VStack(alignment: .center, spacing: 15) {
Button(action: {}) {
Text("手机号码登录")
.font(.system(size: 17))
.bold()
.frame(minWidth: 0, maxWidth: .infinity)
.padding()
.foregroundColor(.white)
.background(.red)
.cornerRadius(8)
}
Button(action: {}) {
Text("微信登录")
.font(.system(size: 17))
.bold()
.frame(minWidth: 0, maxWidth: .infinity)
.padding()
.foregroundColor(.black)
.background(.white)
.cornerRadius(8)
}
}
}.padding()

在说明文字和登录方式两块元素上,这里使用VStack垂直布局容器,并设置视图内对齐方式为左对齐,说明文字和登录方式视图的间距为400。
登录方式视图分为2个按钮:手机号码登录、微信登录,按钮使用到的组件是Button组件,由于Button组件的使用方式如下:
Button(action:{
//点击后操作
}) {
//按钮样式
}
Button组件样式上和其他组件一致,即任何视图都可以作为按钮,这里使用的是Text文字视图作为按钮的主体样式,并设置文字修饰符对Text视图进行修饰美化。
其中,frame修饰符可以设置组件的尺寸大小,由于iOS机型和显示区域不一,因此使用minWidth最小宽度和maxWidth最大宽度,最大宽度maxWidth设置为infinity自适应。
padding修饰符设置文字的边距,background修饰符将Text文字视图背景包括撑开边距的布局填充颜色,cornerRadius修饰符设置圆角度数。
这里值得注意的是,修饰符的顺序决定了样式,先赋于视图的修饰符具有优先权,比如background修饰符在前,padding修饰符在后,则按钮就会只有文字背后一点点位置填充了颜色,而无法实现现在的效果。
实战编程-辅助文字
最后是辅助文字部分,分析后可以拆分成4段:登录即代表同意(文字)、用户协议(按钮)、和(文字)、隐私政策(按钮),并且这四段内容采用水平布局方式。
另外还需要考虑与其他元素的布局关系,由上至下是登录方式视图,辅助文字视图和登录方式视图是垂直布局关系。此部分代码如下:
VStack(alignment: .center, spacing: 40) {
//登录方式视图
//辅助文字视图
HStack {
Text("登录即表明同意")
.foregroundColor(.white)
Button(action: {}) {
Text("用户协议")
}
Text("和")
.foregroundColor(.white)
Button(action: {}) {
Text("隐私政策")
}
}
}

本章小结
恭喜你,完成了第一个SwiftUI页面!
在本章节中,我们学了三种基本的页面布局方式:HStack水平布局、VStack垂直布局、ZStack层叠布局,并学习了基本组件Image图片组件、Text文本组件、Button组件的使用,当然目前我们只完成了页面样式部分,功能交互还有待完善,但迈出这一步后,后面的SwiftUI学习之路会好走很多。
希望大家能除了看文章之外,也能沉下来敲敲代码,当一个又一个页面在指尖上飞舞,相信你也会有信心和兴趣深入了解SwiftUI,了解它的简约之美。
更多关于SwiftUI 登录界面布局的资料请关注我们其它相关文章!

