Electron 网络拦截实战示例详解
目录
- 正文
- 自定义 UA
- 绕过跨域限制
- 请求转发
正文
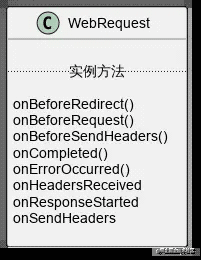
Electron 提供的 webRequest API,允许开发者对网络进行过滤和监听,并且可以修改 header 字段甚至请求地址,功能非常强大,它的类结构如下:

不过需要注意,该模块只能在主进程中使用,接下来为大家介绍 webRequest 三个非常典型的使用场景:
自定义 UA
有些接口为了过滤非法请求,会首先校验 UserAgent,正常的浏览器是无法伪造 UA 的,不过在 Electron 里面可以很容易做到,webRequest 模块提供的 onBeforeSendHeaders 方法能够对域名进行过滤,拦截即将发出去的请求头,修改之后再真正的发出去。例如下面的代码会在访问 github 相关域名的时候,把 header 中的 User-Agent 字段修改为 MyAwesomeAgent:
const { session } = require('electron')
const filter = {
urls: ['https://*.github.com/*']
}
session.defaultSession.webRequest.onBeforeSendHeaders(filter, (details, callback) => {
details.requestHeaders['User-Agent'] = 'MyAwesomeAgent'
callback({ requestHeaders: details.requestHeaders })
})
绕过跨域限制
使用 Electron 加载第三方网站的时候,默认行为和 Chrome 是一致的,都会受到同源策略的影响,为了验证,我们首先加载本地 3020 端口上的静态文件:
win = new BrowserWindow({ width: 600, height: 400 })
win.loadURL('http://localhost:3020')
win.webContents.toggleDevTools({ mode: 'bottom' })
然后在 3030 端口上启动一个 http 服务:
const Koa = require('koa')
const app = new Koa()
app.use((ctx, next) => {
ctx.body = {
success: true,
}
})
app.listen(3030)
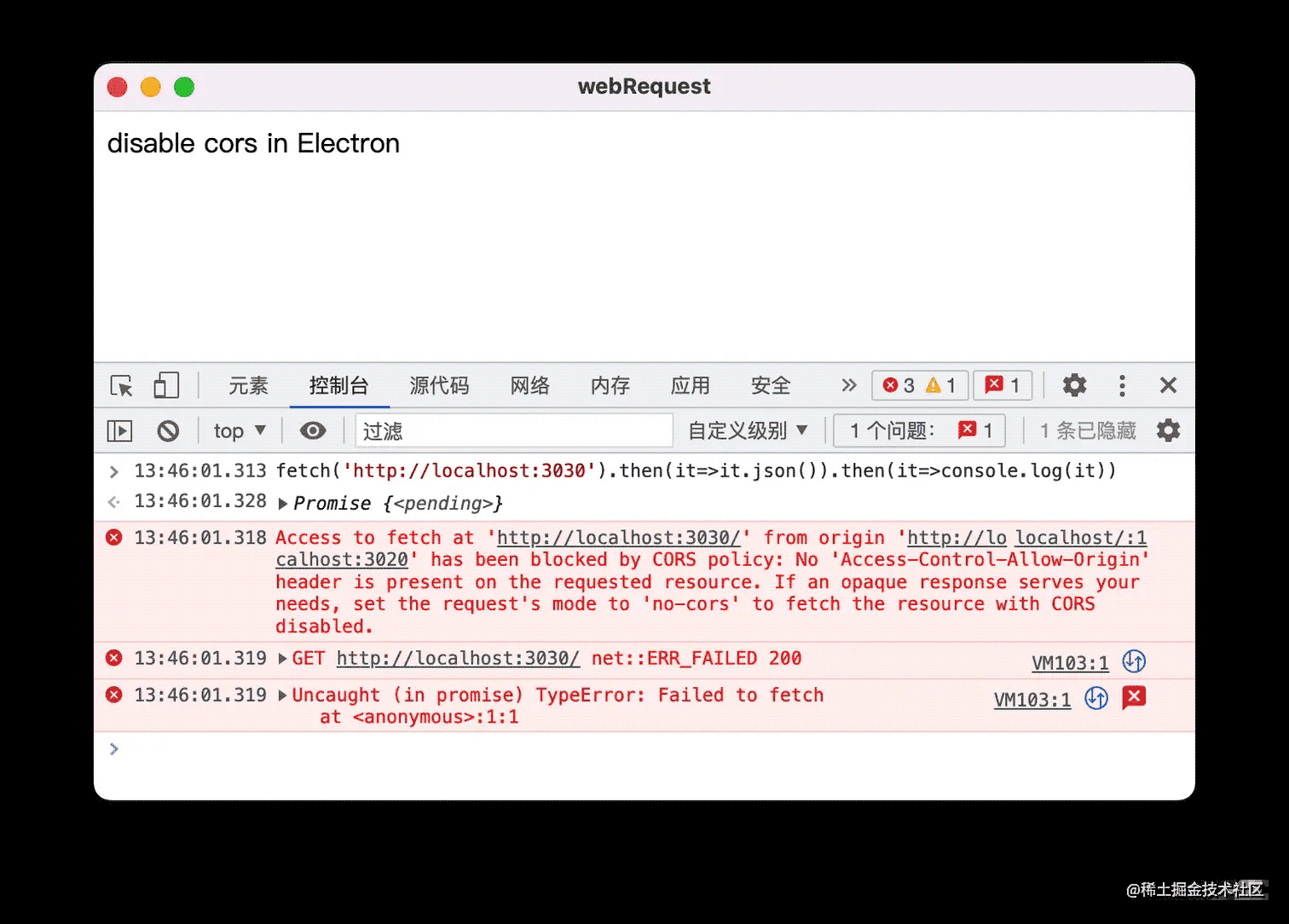
此时在控制台请求 3030 端口上的服务,会发现典型的跨域报错,果不其然被 cors 策略拒绝了:

了解跨域原理的同学都知道,其实网络请求是已经回来了,但是浏览器会检查 response header 里面的 Access-Control-Allow-Origin,如果当前域名不在里面,就 block 这个响应,如下图所示:

要想让浏览器不 block 响应的话,传统的解决方案一般有两种:
- 让后端添加
Access-Control-Allow-Origin,支持当前的 Origin - 用 node 做本地代理来转发请求
而在 Electron 里面,又多了一种方案,因为 Electron 可以对网络请求进行拦截,任意修改请求或响应的 header,那么只要把响应标头里面的 Access-Control-Allow-Origin 改掉不就好了么:

代码如下:
const filter = {
urls: ['http://localhost:*/*'],
}
win.webContents.session.webRequest.onHeadersReceived(filter, (details, callback) => {
const { responseHeaders } = details
responseHeaders['Access-Control-Allow-Origin'] = ['*']
callback({ responseHeaders })
})
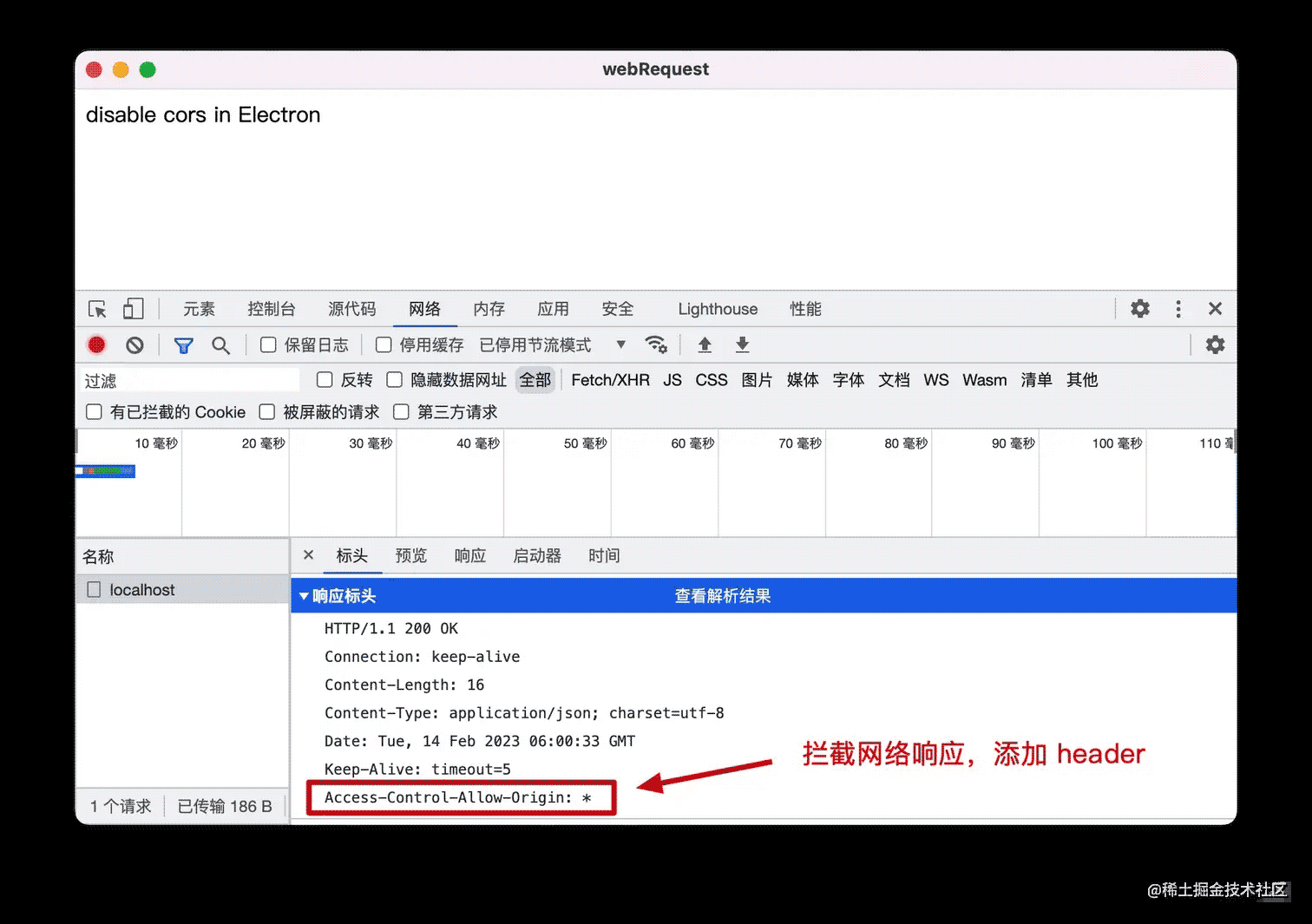
打开网络面板观察网络请求,响应标头里面就有 Access-Control-Allow-Origin 了,成功绕过 cors 校验:

请求转发
通过 webRequest API,可以将发到接口 A 的请求转发到接口 B。为了验证这个能力,我们写了一个 http 服务,同时监听 3030 和 4040 端口,并响应 JSON 数据,里面包含了 port 字段表示当前请求到了哪个端口:
const http = require('http')
const URL = require('url')
function listen(port) {
http
.createServer((req, res) => {
const { url, method, headers } = req
const { query, pathname } = URL.parse(url, true)
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify({ method, pathname, query, headers, port }))
})
.listen(port)
}
listen(3030)
listen(4040)
然后通过 onBeforeRequest方法进行拦截:
win.webContents.session.webRequest.onBeforeRequest(
{
urls: ['http://localhost:3030/*'],
},
(details, callback) => {
callback({ redirectURL: 'http://localhost:4040' })
},
)
在控制台发送 3030 端口请求,结果返回了 4040 端口的数据:

这个能力非常强大,例如可以做下面的事情:
- 后端接口未部署之前,前端自己做本地接口 mock
- 把某个页面的 js 拦截掉,换成自己的 js 来调试
- 故意请求一个不存在的地址,然后仅对授权用户转发到真实地址
以上就是Electron 网络拦截实战示例详解的详细内容,更多关于Electron 网络拦截的资料请关注我们其它相关文章!

