JQuery为用户控件(ASCX)赋值与接口的应用
在本次演示中,使用了接口(interface),在网页动态加载用户控件,并使用JQuery为来把网页处理的值传给用户控件。
在面向编程中,较喜欢使用接口,认为它能为不同对象之间处理到相同的行为。
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for ISetValable
/// </summary>
namespace Insus.NET
{
public interface ISetValable
{
void SetValue(string value);
}
}
上面的接口,是想让对象实现之后,能为控件赋值。
接下来,我们创建一件用户控件,用户控件的ascx放置一个Label标签,是将用来显示从页面传过来的值。真正环境中,也许不是简单的Label控件了,而是其它控件,或是对象了。
代码如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="InsusUc.ascx.cs" Inherits="InsusUc" %>
<asp:Label ID="LabelMessage" runat="server" Text=""></asp:Label>
在ascx.cs代码内,需要实现接口,把接口实现的方法所带的参数赋给Label的Text.
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class InsusUc : System.Web.UI.UserControl,ISetValable
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void SetValue(string value)
{
this.LabelMessage.Text = value;
}
}
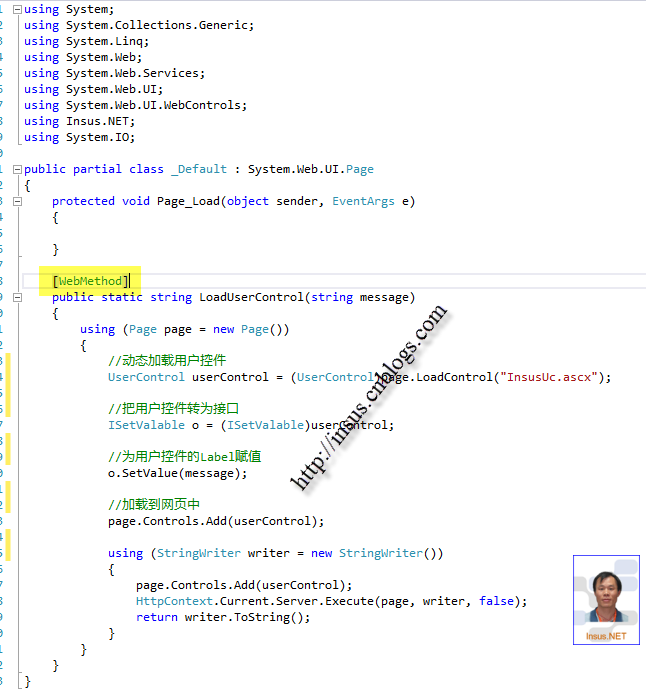
OK,接口与用户控件创建好了,需要创建网页了。在.aspx.cs写一个web method方法:
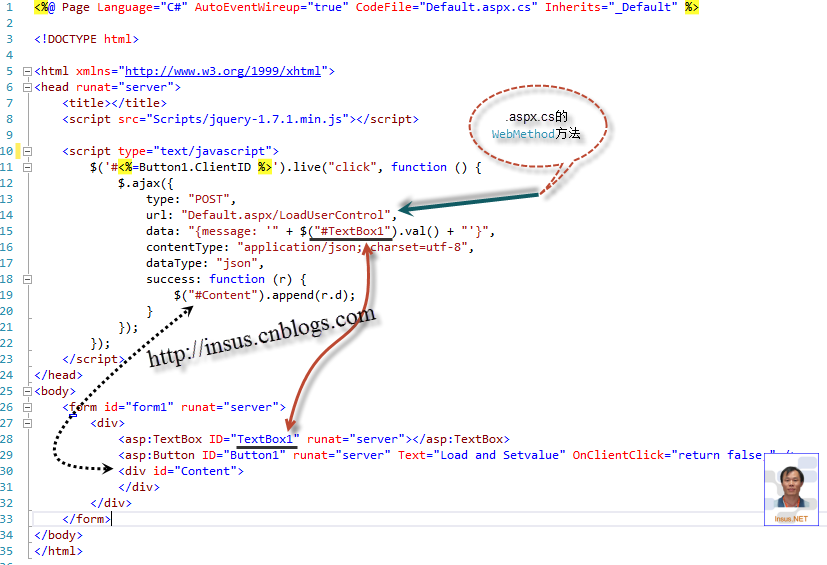
.aspx:
动画演示: